
操作が円滑に進むように考える|#DailyCocoda! Day10
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今日は、地図アプリの行き先検索画面がテーマでした。以下のような前提条件があります。

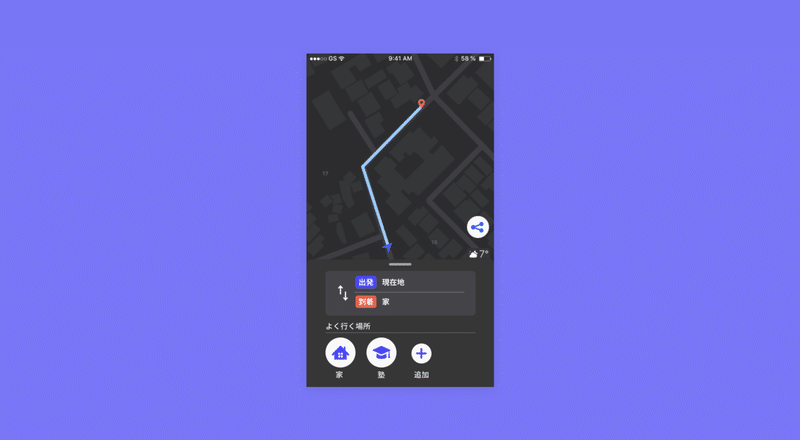
作成した画面はこちらです!

お題のコンセプトには「よく使う道がすぐに確認できるアプリ」とあるので、初めは一度検索した経路を保存できる機能があると良いかも?と思いました。
ですが、よく使う道なら中学生であれば地図で確認しなくても目的地までたどり着けるのではないかと考えました。
ターゲットはスマホを買ってもらった中学生。自分のスマホが手に入り、わくわくです。きっと、スマホを持っていろんな場所に出かけたいのではないでしょうか。
こう考えたときに、毎日遊ぶ場所が違うことを想定し、よく行く場所の住所を事前に登録、アイコンをタップすることで簡単に住所を入力できる機能があると良いと考えました。
例えば、
「遊びに行った先(出発、現在地)」から「家に帰る(到着を選択し、家アイコンをタップ)」
と操作が円滑に進むように意識しました。
終えての感想
ついにDay10まで終えました!言語化するのが苦手で、noteを1つ仕上げるのも3日かかっていた私が、毎日noteを更新していることに驚いています。できないと思っていても挑戦し続けることが大事だと思いました。
もちろん自分の思いとデザインの言語化はまだまだ修行が必要なので、これからも頑張りたいと思います。
頑張るというか、最近思考することが楽しいと思えてきたので、このまま楽しんでやっていきたいと思います!
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
