
Glideを使った検証データ収集アプリ
こんにちは!
今回は、前回洗い出した課題を1つ解決してきたのでnote記事で紹介させていただきます!
前回のおさらい
現在私は、ネットスーパーピッキングの新システムを導入するプロジェクトにアサインされています!
チームメンバーは
Tさん(マネージャー)
Kさん(リーダー)
Wさん(同僚)
わたし
4名+コンサルメンバー2名の計6名
約2カ月間、店舗をお借りして、新システムでの導入実験を実施しています!

詳細はまたの機会に、、、
そんなわがチームにも小さな課題がたくさんあります、、、
①検証結果をホワイトボードに書き、最後にExcelに移し替える
②課題洗い出しの為に付箋に課題を書いたものをExcelに移し替える
③メンバーのスケジュール管理が出来るツールがない
課題詳細は前回記事を参照👀✨
そんな課題たちを解決してみました!
みなさまの課題解決の参考にもなると嬉しいです😊
課題:検証結果をExcelに移し替える

初期:ホワイトボード使用
Tマネージャー
「ホワイトボードにそれぞれの計測タイムを記載していこう!!」
メンバー
「ラジャー!!」
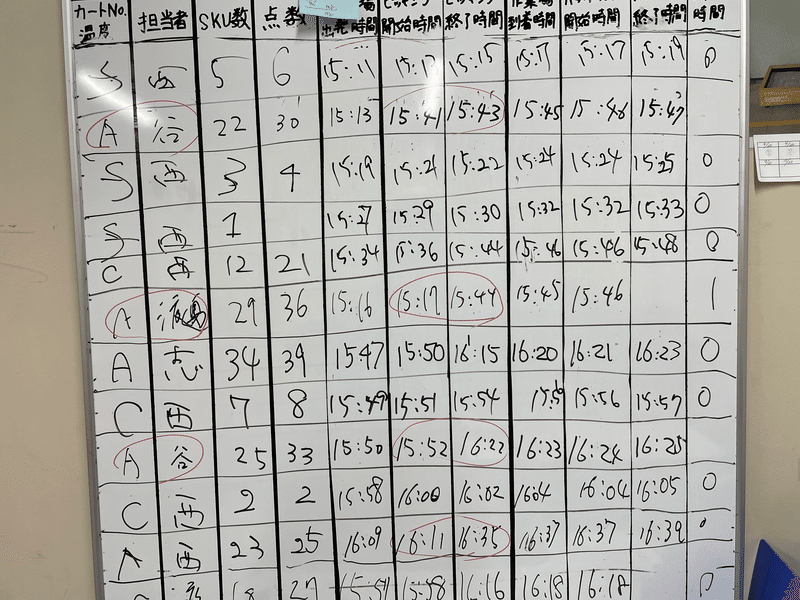
・担当者名
・ピッキング商品点数
・ピッキング開始時間
・ピッキング終了時間
など
を記載した結果がこちら!

合計20行までしかない為、検証のデータ数が増えた時に書き消しが大変になりました。。。。💦
特に11月の後半からは、
派遣の方を雇い検証メンバーが6名→16名になる計画があります
1回ピッキングをするごとにホワイトボードが埋まってしまうーーー(恐怖)
中期:人ごとに紙のシートを使用
メンバーA「検証ごとに紙に書いてもらった方がいいのでは?」
メンバー全員「そうだそうだ!!」
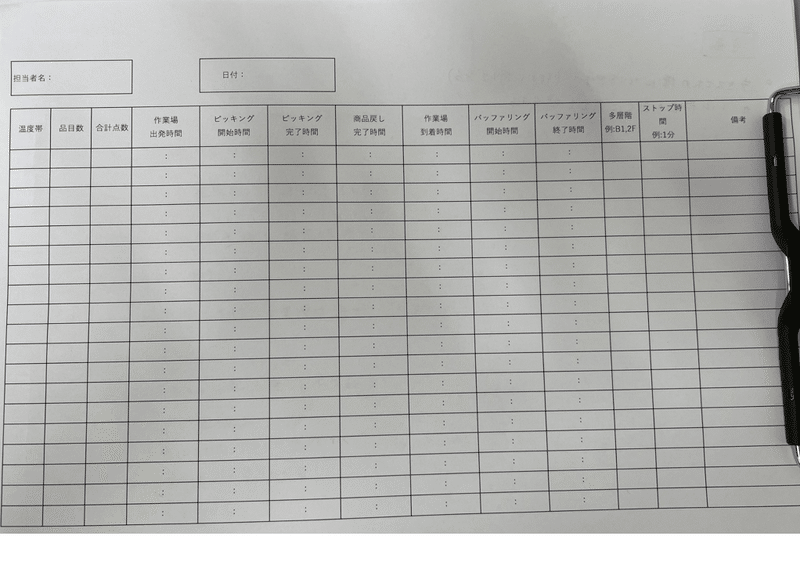
検証シートを作成しました!!

ホワイトボードの消し書きがなくなったー!!!
最後に紙を集計することでひとまとめにデータを入力することができるようになりました!!
そんな中、、、
Tマネージャー「そもそも入力自体がデータ化してたらいいのにね」
わたし「ガッデム!」
集計をしても書き写す業務があるため、そこにひと手間が発生します
問題①:本検証の実績がすぐに分からない
問題②:毎日データをExcelに移し変えるのに1人時かかる
紆余曲折がありましたが、
そんなこんなで検証担当者に直接データを入力してもらえばいいのでは??という話になり、、
わたし「それなら私にも出来そう!」
直接データを入力してもらう"何か"を作ることに決めました!!
Glideを使ったフォームアプリの作成
ツール探し!
・スプレッドシートをピッキング担当者に共有する
・LINE Botで入力してもらう
・Googleフォームに入力してもらう
・アプリを作る
何かいい方法はないかと考えていた時に、Wさん(同僚(先輩))に相談をしてみました!(Wさんは現場の課題をサクッと解決してしまう天才)
※Wさんが課題解決をした事案の関連記事はこちら👇
Wさん「それだったら、Glideで簡単にアプリができますよ!」
わたし「😲」
なんとGlideで簡単にできるんですね💦💦
早速調べて作ってみたらあら簡単、
調べるのには時間が掛かりましたがやり方が分かれば5秒で実装できました!(おおげさ)
実装手順
作り方は簡単!
Googleスプレッドシートを作って、GlideでForm Screenボタンを押すだけ!!!!
ほんとにそれだけです笑
①まずはスプレッドシートにテンプレートを書き込みます!

・フォームに記載してほしい内容
・実際に記載した場合の内容※予め情報を入れとくとその情報に合わせた入力フォーマットになります
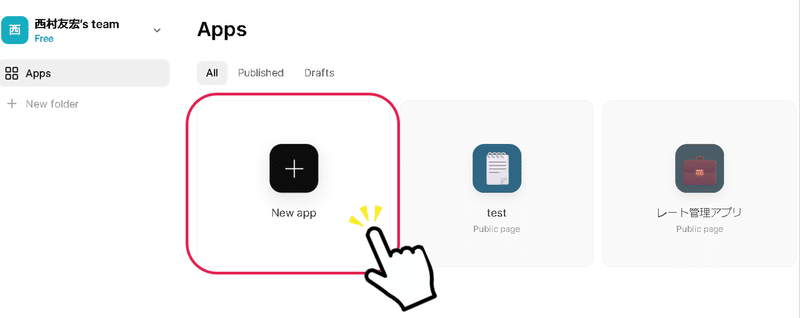
②Glideで新規のappを立ち上げる
・New appをクリック

③アプリの名前設定/携帯用かPC用かを選択

今回の課題解決は、スマホでの操作を想定している為、スマホを選択しています
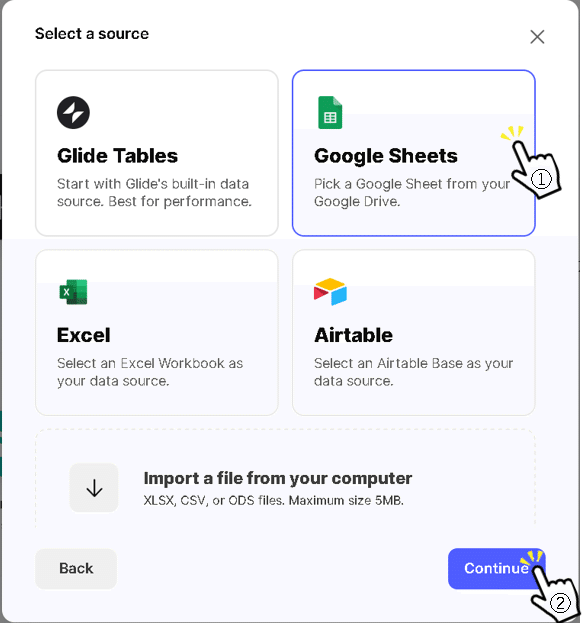
④参照元ソースを選択

今回は管理がしやすいGoogleフォームを選択しました
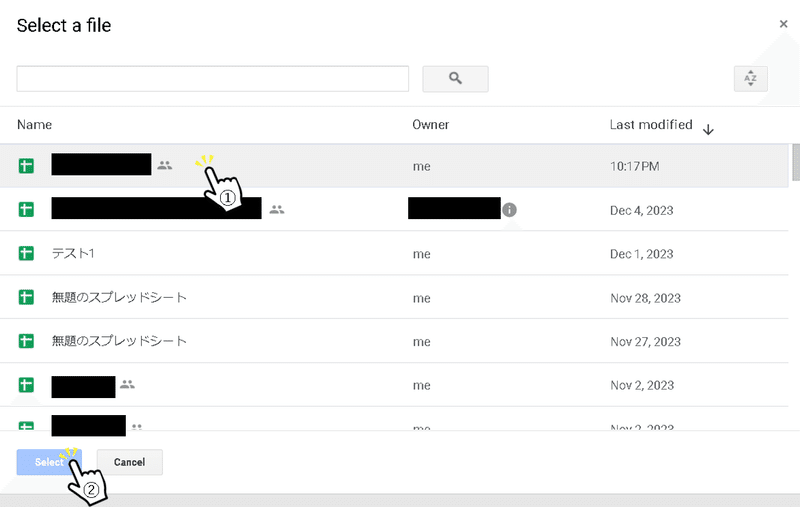
⑤使用するスプレッドシートを選択

⑥フォームの作成

・NAVIGATIONの「+」をクリック
・Form screenをクリック
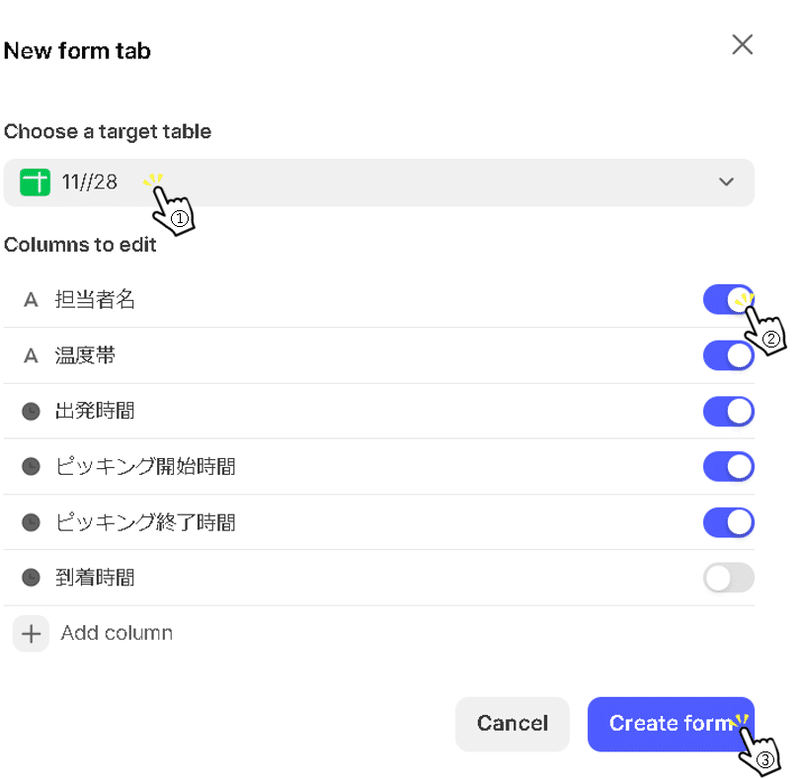
⑥参照シートを選択/必要項目の抜粋

・自分が作成したいフォームの参照元シートを選択
・フォーム項目にCheck!!
⑦完成!!

(補足)⑧選択ボタンにしたい場合

・ChoiceのFORM ELEMENTSを使用することで可能になります
出来たものがこちら!

ね!一瞬だったでしょう笑
私ほとんど仕事してないんです😅
スプレッドシートを読み込ませたら勝手にWebサイトを作ってくれたんです😅
実際にやってみてもらった
早速実際にやってみてもらいました!!!
まずは教育!
QRコードでWebサイトを開いてもらい
ホーム画面にアプリとしてインストールしてもらいました!

入力方法をお伝えしたら終了!
実際にピッキングに行く中でどのタイミングでどの項目を入力するかを伝えていきます!
実際に使ってもらう

エラーが出るかと思いましたが、何とか大きなエラーが発生することなく検証終了!
提出後

Excel移し替えなしで、たくさんのデータが取れました!!!!
使ってみた感想としては、

プラスの意見を貰った反面

というネガティブな意見も出ました、、とほほ
実際に、
計測中にWebサイトを閉じてしまったり、
端末の戻るボタンを押してしまったりすることで
記入データが消えてしまうことがありました
(出発時に記入したものも最後に合わせて提出してもらった為)
まだまだ課題はありますが、
まずは一歩踏み出せた内容となりました!
最後に
Glideを使うことで簡単にフォームを作るやり方を紹介いたしました!
まだまだ、実装できる機能はたくさんあるみたいなので、
今後アップデートをかけていきたいと思っています!
ぜひその時はまた記事にしますのでお読みいただけると嬉しいです!!
ではまた!!

この記事が気に入ったらサポートをしてみませんか?
