
子ども向けアプリ開発に必要なデザインの「気持ちいい」とは?
アプリ開発を作るのにもっとも難しい箇所が、デザインの表現にあると思っています。いわゆる、UXをどう作るか問題。それを弊社では「気持ちいいか?」で判断しています。
UXとは「気持ちいいか?」を問うこと
静止画レベルで作ったデザインをアプリに当てはめ、動作を体験すると、思いのほか「しょぼい」事が多いです。それはこの段階ではまだ、見た目のデザイン(UI)しか出来上がってなく、まだ体感(UX)が未実装だからです。動作しているプロトタイプが出来上がって初めて、UXをチューニングする事になります。このチューニングのプロセスを弊社では「気持ちいいか?」で判断しています。
「気持ちいい」の判断基準
この「気持ちいい」の判断基準を感性に頼っています。
経験のあるデザイナーの感性ではなく、誰にでもある感性です。
例えば、
・車であるスピードに達したときに感じる「気持ちいい」。(スピードを出しすぎると「怖い」になるし、遅すぎても「いらいら」になる)
・駅の切符を買う時に、購入ボタンを押してちょうど良いタイミングで切符が出てくる「気持ちいい」。(早すぎるとお釣りを拾うのに「焦る」し、遅すぎると「いらいら」につながる)
この感性で感じる「気持ちいい」を作るのがUXの大事な部分だと感じています。
「気持ちいい」=時間 x 演出
先程の例を見て分かるように、「気持ちいい」は時間と演出に大きく関わりがあります。作りたい体験に、どのくらいの時間を設定するか?その時間で何の演出を見せるか?これを「気持ちいい」という感覚で判断していきます。
この辺りを設計されていないアプリでは、ボタンを押した時に何の演出もなければ、画面が切り替わるのが異常に遅い事が多いです。その結果、ユーザーの離脱ポイントを作ります。
ボタン1つでも「気持ちいい」を作るために、そのユーザーにボタンを押した感触を演出し、その演出が終了直後に画面を切り替える必要があります。単純ですが、それを行っていないアプリは多くあります。
演出と時間を0.1秒で調整する
演出に凝りすぎると、不必要な待ち時間を作る事があります。せっかく演出を作ったので、長めに時間を設けてしまいがちですが、動作確認時に「気持ちいい」のかで判断し、場合によっては短くする必要が出てきます。経験上、初期に考えていた2〜3倍に時間を短くする事が多くあります。時にはこの「気持ちいい」にたどり着くのが 0.1秒の差だったりもします。
演出は期待以上に
スライムみたいなボタンをデザインしたとして、それを触ったときに「色が変わっり、カチッと鳴る」ではユーザーの離脱率を招きます。それはユーザーが画面デザインのUIからある程度の期待感がすでにあり、その期待感をUXで裏切ってしまうからです。スライムみたいなボタンであれば、最低でも「つぶれて、プニュと鳴る」演出にして、ユーザーの期待に答えます。期待以上を演出するなら、「触ったときにスライムみたいなボタンがパーティカルとして画面いっぱいに散らばり、背景色が変わり次の画面の演出になっている」まで持っていくとユーザーはアプリに引き込まれます。
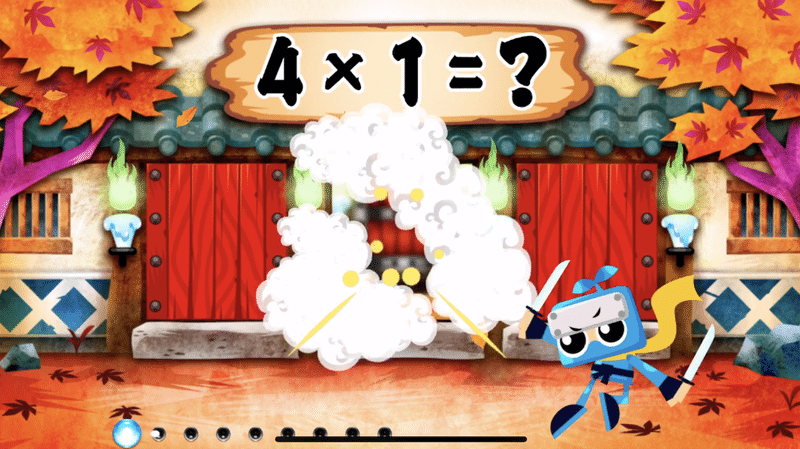
算数忍者〜九九の巻〜で見る演出

弊社のアプリでは、4x1=? に 「4」と解答して次の問題が出るまでの演出が下記の通りです。
・4が書かれていた扉が煙に追われ破壊される
・数丸が刀を振る
・刀を降ったバッテンの残像が扉に見える
・左下に解答した灯火が光る
・破壊された扉があった所に新しい扉が上から落ちる
・新しい扉が落ちた所に着地した煙が出る
・数丸が着地して、ポーズ
・次の問題
この全ての演出を1.8秒で行っています。
「気持ちいい」にたどり着くまで何度も作り直しました。
子ども向けだからこそ、「気持ちいい」にこだわりたい
子どもは大人以上に、アプリの画面デザインから様々な事を期待します。そして、その演出が期待はずれだとすぐに飽きます。「気持ちいい」演出ができるまで、何度も調整してUX体験を作る必要があると思ってアプリを作っています。
ファンタムスティックでは「学ぶ」プロセスを省き、ゲーム感覚で繰り返し問題を解いていく事で「継続できる学び」につながるアプリを開発しています。
https://www.fantamstick.com/
この記事が気に入ったらサポートをしてみませんか?
