
プロフィール・職務経歴書
最終更新日: 2024年2月5日
基本情報
羽野めぐみ ( はのめぐみ ) / JX通信社 シニアデザイナー
連絡先
https://twitter.com/featherplain
相互フォローの方からのみ DM を受け付けています。
過去の登壇資料一覧
https://speakerdeck.com/featherplain
学歴・職歴
2009.03 大阪府立春日丘高等学校 卒業
2009.04 立教大学文学部史学科 入学
2014.03 立教大学文学部史学科 卒業
2014.05 コワーキングスペース Office 7F アルバイトとして入社
2014.06 都内 EC 事業会社に Web デザイナーとして入社
2015.06 都内 EC 事業会社を退社
2015.08 個人事業主として開業
2016.11 株式会社キッチハイクと業務委託契約開始
2017.04.01 株式会社キッチハイク 入社
2020.10.24 株式会社キッチハイク 退社
2020.11.09 株式会社JX通信社 入社
大切にしていること
サービスデザインは、決してデザイナーの力だけではできません。チームで開発するにあたって、ふたつのことを心がけています。
1. 体温のあるコミュニケーション
去年登壇したときの内容なんですが、今も考え方は変わってなくて、人との関係性や他者への想像力を大切にする考え方はキッチハイクで学んだことのひとつです。人として基本的なことだけど、チームで開発するには大事なことだと思ってます。https://t.co/UP5e4XA19M pic.twitter.com/OcnjNx8KRO
— はのめぐみ (@featherplain) October 24, 2020
2. コンセプトメイキング
チームは専門性が異なる人々の集まりです。それぞれ視点が違うのは当たり前。見ている世界や視点が違っても、見つめる視線が同じになるように意識しています。
また、やることを決めるのと同じくらい (もしかしたらそれ以上に) やらないことを決めるのも重要です。そのための旗として機能するように、コンセプトを考えるようにしています。
○ 覚えやすい: みんなが後からパッと思い出せる短いフレーズや単語
○ 伝わりやすい: あ、なるほどそういうことね!と思ってもらえる
○ 変わらない: プロジェクトを支える強いチカラ
職務経歴
株式会社キッチハイク 2016.11 ~ 2020.10

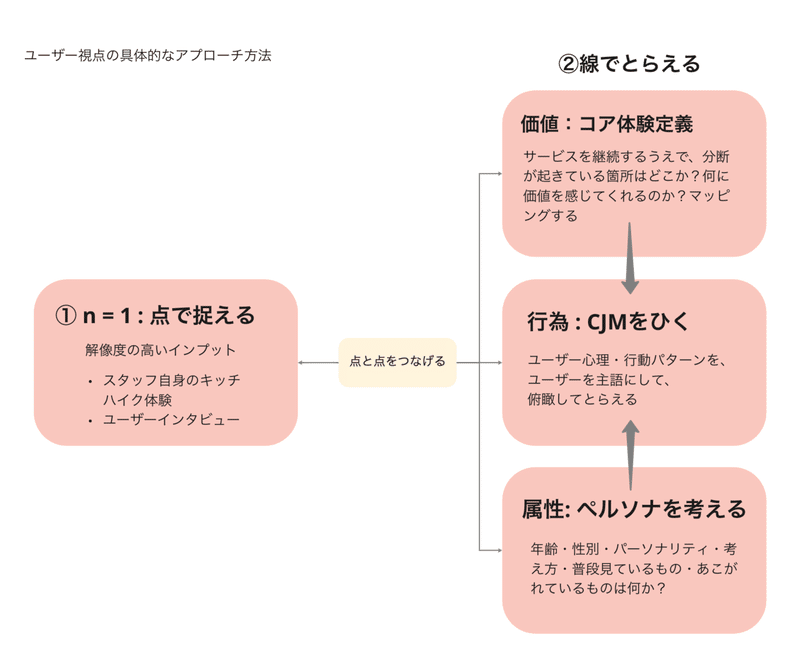
チームでよりデザインしやすくするために、サービスの価値定義やユーザー行動などのインプットをもとに情報整理して言語化する取り組みをしてきました。メンバーそれぞれが事象を「点」で捉えていても、「線」としてつながっていなければ認識がバラバラになりがちです。共通見解を形成し、議論しやすくするための土台づくりをしました。

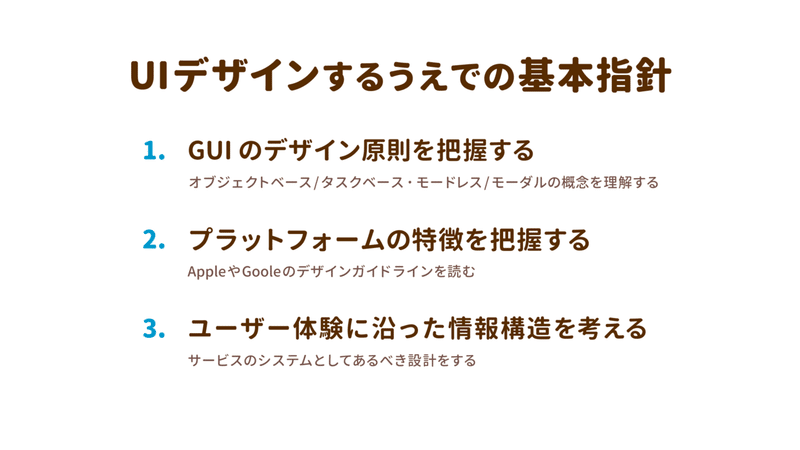
詳細: ユーザーインタフェース設計で意識したいデザインの考え方
デザインにおけるスタイリングやレイアウトなどの表層的なアプローチにとどまらず、構造的情報デザインを意識したインターフェースづくりをしてきました。UI はデザインにおける戦略や要件と地続きになっており、いずれはエンジニアリングによるコードに融けていきます。UI デザインを通してユーザーとのインターフェースだけでなく、チームにとってのインターフェース構築も意識しています。
サービスとユーザーをつなぐために、インターフェースとしてどうあるべきか、コンセプトや原理原則から考える取り組みをしてきました。サービスを一人の人格として捉えて「キッチハイクさん」の言語化をしました。
ほか、クリエイティブ制作、営業資料制作、社内勉強会主催など


活動履歴
React Conf Japan ビジュアルデザイン 2020.01
日本でのカンファレンス初開催を目指して、React コミュニティによる React Conf Japan が企画されました。印刷物や web サイトなどのデザイン全般を担当しました。
このスライドは、運営チーム向けにデザインプロセスをまとめたものです。「日本の React コミュニティの夜明け」をコンセプトにビジュアルデザインをしました。
※ 2020年3月21日に開催予定でしたが、残念ながら中止となりました。
feathericon 2016.09 ~

2016年9月に初めてリリースしてから、メンテナンスやカイゼンを続けています。丸みのある、親しみやすいデザインが特徴のアイコンです。公式サイトもしくは GitHub からダウンロードできます。npm 上にも配布しています。
Figma Community にも feathericon を登録しました。Figma をお使いの方は CC BY 4.0 ライセンスの下でお使いいただけます。
登壇履歴
2019年12月
チームを組んで協業する中で、エンジニアとの温度のあるコミュニケーションを意識するようになった結果、組織デザインやチーム文化の形成などの「目に見えない」デザインに関心を持つようになりました。
「体温のあるコミュニケーション」「文脈の共有」をキーワードとしてチームのデザインについてお話しました。
2019年9月
9/19(木) に開催された React.js meetup #9 でデザインシステムをテーマに登壇しました。キッチハイクは、小規模かつ変化の激しいスタートアップ企業です。チーム体制もサービスのフェーズによって柔軟に変えていきました。そんな中で、デザインシステムを持たずにどんな課題と向き合ってきたのか。プロダクト開発におけるワークフローの変遷をたどりながら、今後チームが成長していく中での「これから」についてお話しました。

2019年4月
4/26 に開催された DIST.26 で LT 登壇をしました。イベントのテーマは「Web サービスの個性を支えるデザイン」。わたしはユーザーとサービスをつなぐインターフェースとしての<ことば>に注目しました。キッチハイクを事例に、サービスのアイデンティティをベースに考える<ことば>のデザインを紹介しています。
2018年6月
GitHub Satellite Tokyo で「OSS との関わり」をテーマに登壇しました。オープンソースという概念すら知らない状態からデザイナーが OSS とどう関わってきたのか・そこから何を感じているのかをお話しました。
2017年
デザイナーが OSS を公開したら gem になって自社サービスに導入された話 @ Rails スタートアップ勉強会#4
2016年
Git ができると何がいいの? オープンソースと Git & GitHub の 心地いい関係 @ GitHub Patchwork Tokyo
WordPress テーマの継続的インテグレーション @ WordCamp Kansai 2016
コミュニティ、そしてつくること – オープンソースとの関わり – GitHub Patchwork @ WordCamp Kansai 2016
読んでくださってありがとうございます😊 サポートいただけたら、コーヒーブレイク代に使わせていただきます☕️✨
