
【Indeed】UXUIデザインの考察
UXUIデザイナーのカヒブンです。
IndeedのUXUIを考察をしたいと思います。
Indeed
Indeed は世界 No.1 の求人検索エンジンとして、毎月 2.5 億人以上のユニークビジターを記録しています。求職者を第一に考える Indeed は、求人の検索、履歴書の登録、企業研究の機能を無料で提供しており、日々、数百万人の求職者が新しい仕事を見つけるサポートをしています。
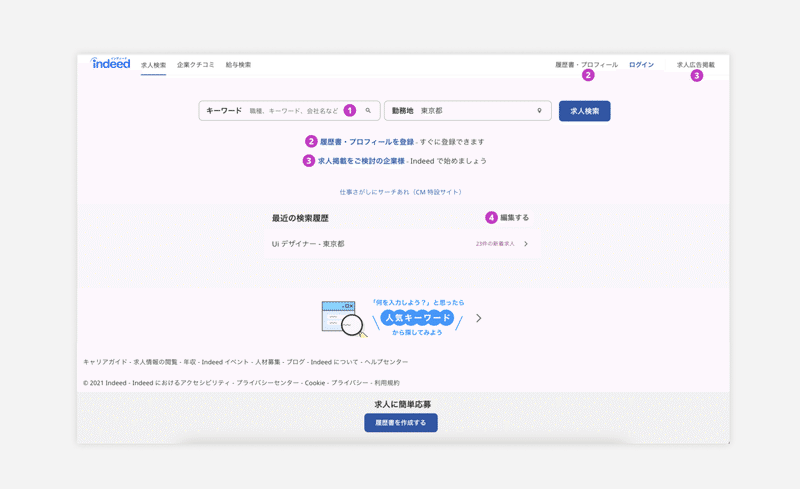
ホームページ

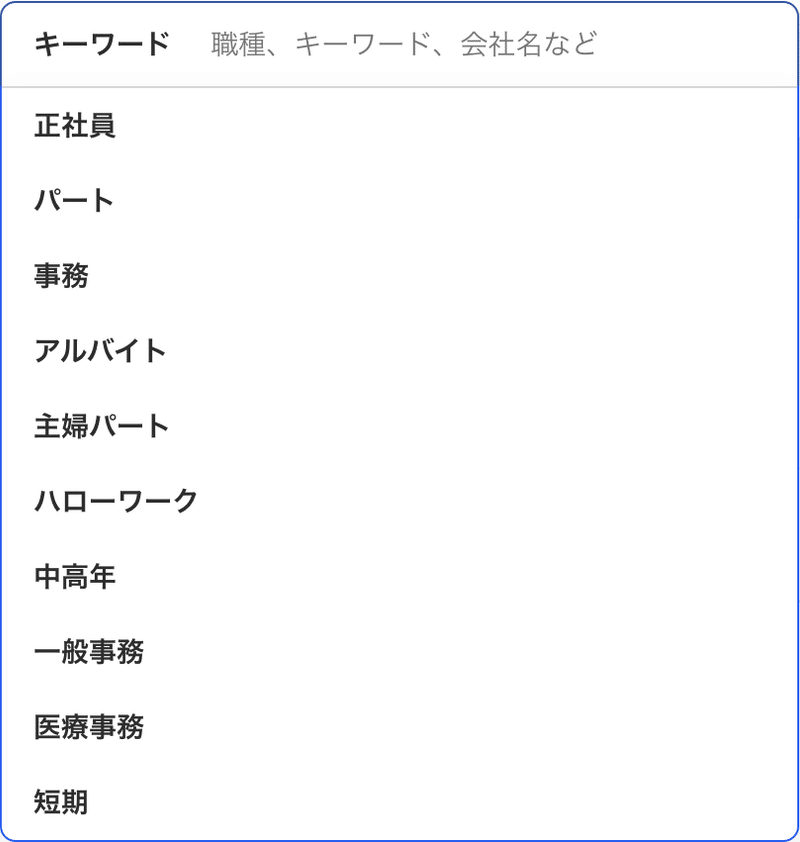
1、クリックすると、ユーザーがよく検索しているキーワードを表示する

2、「履歴書・プロフィール 」が2回表示される
3、「求人広告掲載」 が2回表示される
4、最近の検索履歴が編集できる

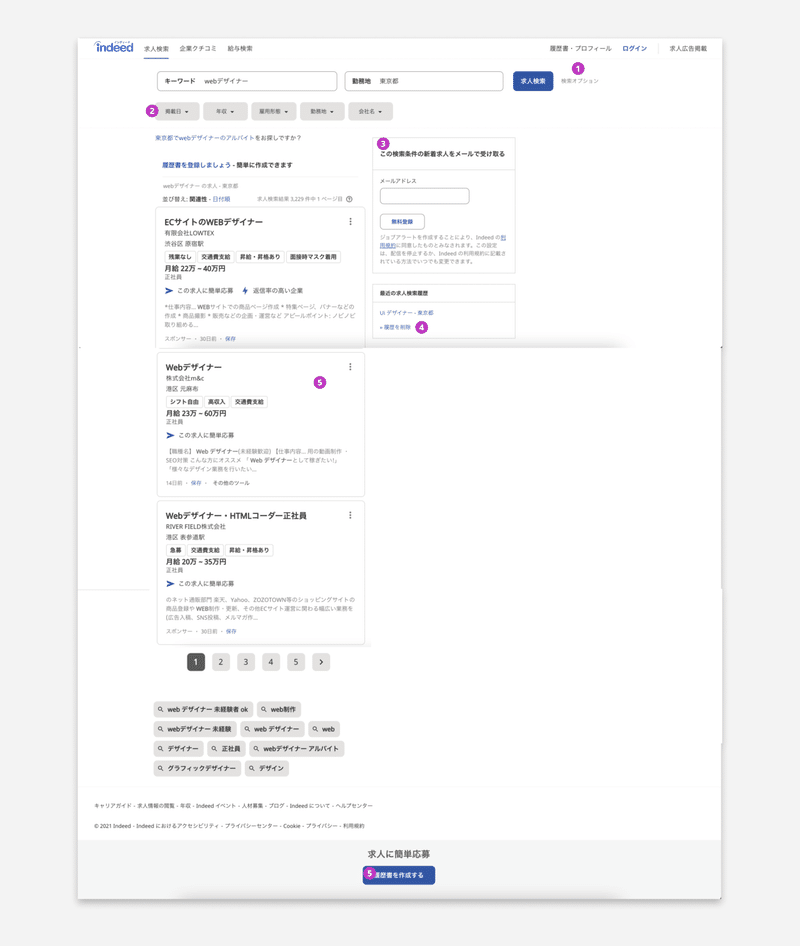
求人検索結果ページ

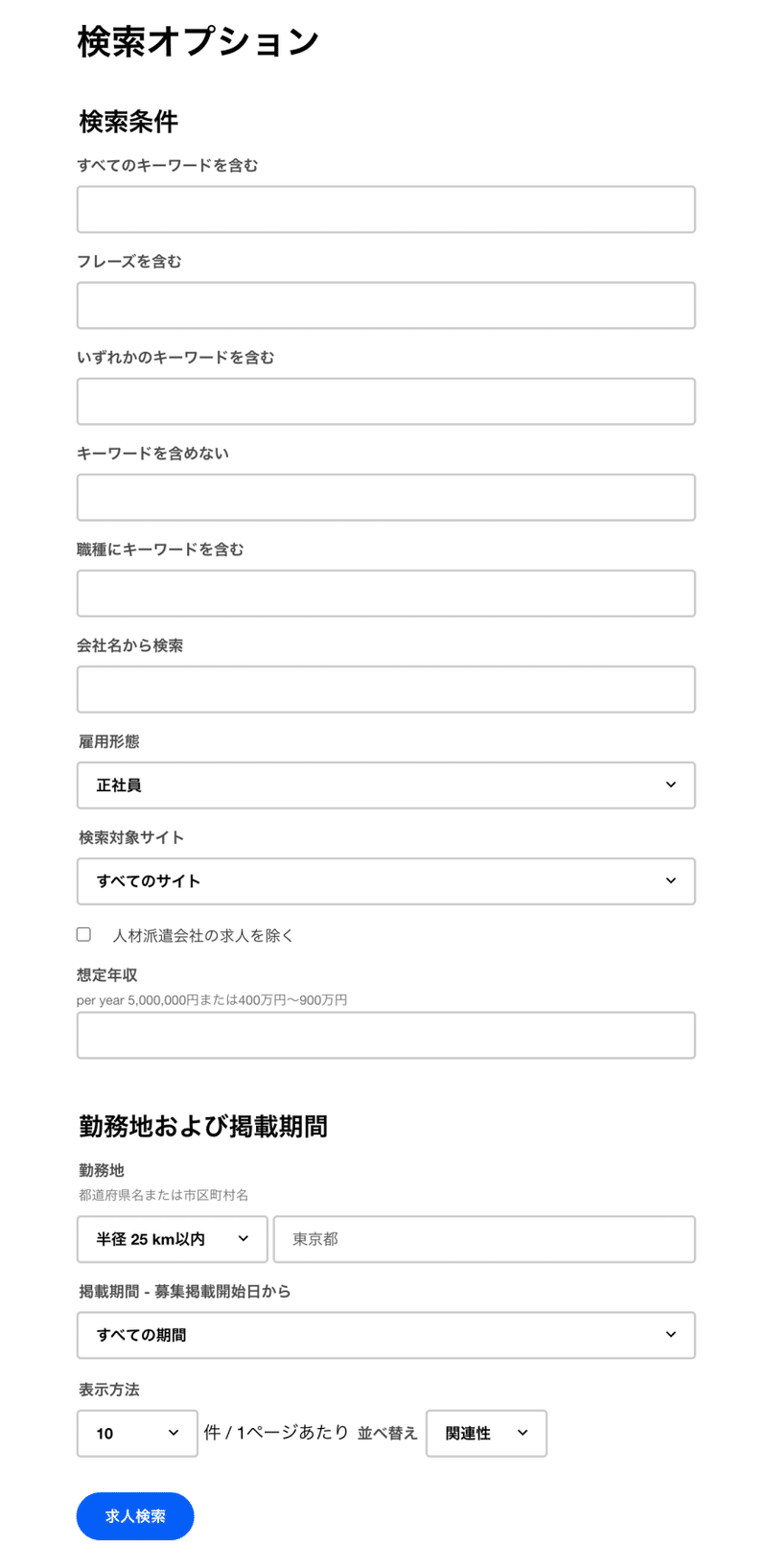
1、「検索オプション」押すと、新しいタブが開いた(個人的には、ポップアップの方が軽いと思います)

2、複数選択が可能

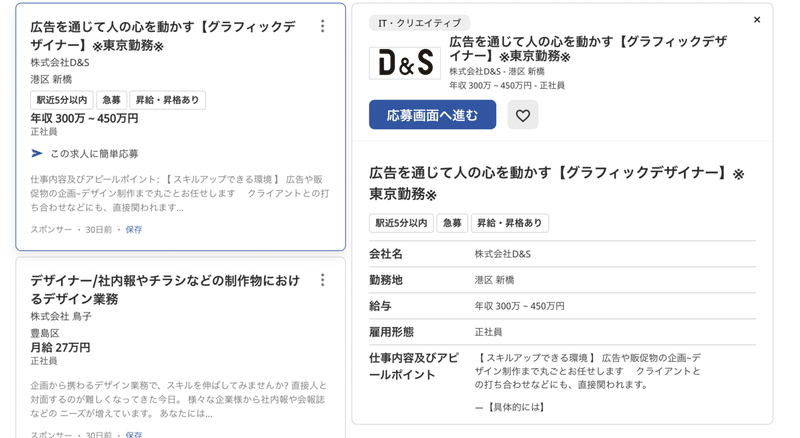
3、「無料登録」のウィンドが右側固定
4、HPの検索履歴の編集機能と異なって、「履歴を削除」押すと、履歴が全て一切削除
5、一つのカードを押すと、応募情報が表示される

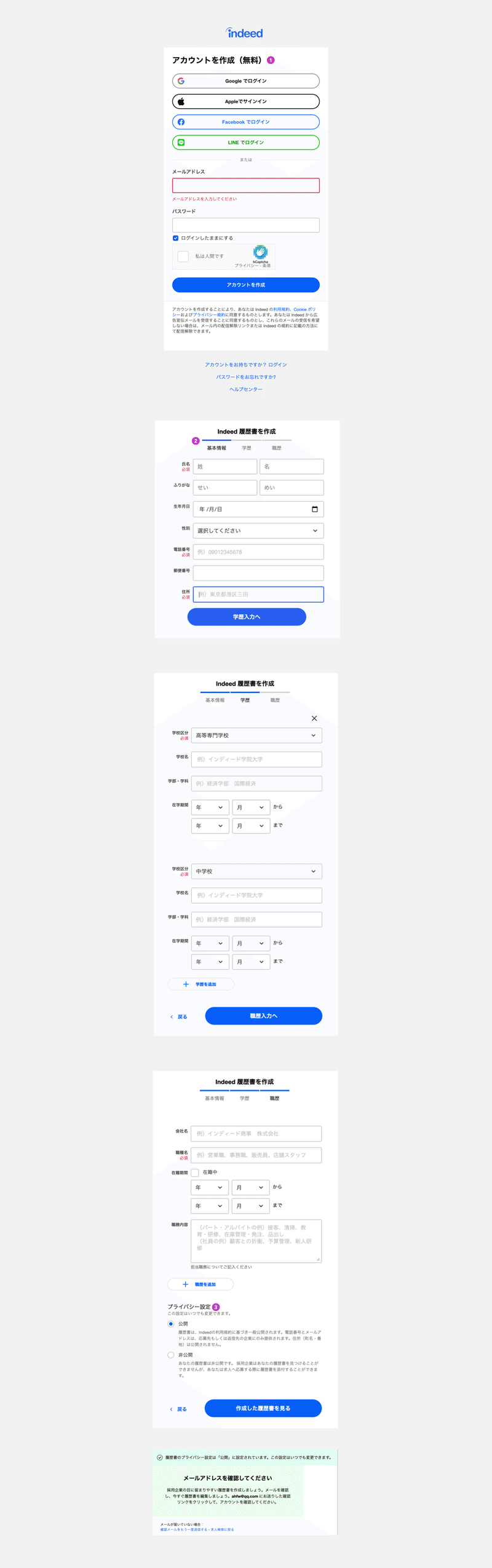
アカウントを作成ページ

1、アカウント作成時、連携しているログイン方法が多い
2、履歴書作成時に、プロセスバーを表示する、ユーザーに安心感を与える
3、入力できたら、プライバシーが設定できる
以上は私が考察したIndeedのUXUIです。
求人検索の利用を通して、ユーザーがログインする前に、ページの多くの部分で履歴書を作成するように誘導している設計がされている印象でした。
アカウント作成段階で、会員情報をいっぱい求めてしまうと、ユーザーはメリットを感じられず離脱してしまう可能性が高いと思いますが、Indeedがアカウント作成段階で、ちょうどいい情報を求めています。
今回はIndeedの3~4ページしか検討していませんが、参考になれる良いUXUIがたくさんあると思います。
初めてnoteを書きました。ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
