
Google appの検索に誘導する設計を分析
こんにちは!東京で働く新米UI/UXデザイナーのダダダです。
普段使っているGoogle検索で、なんとなーく使っているけど、よくよくみてみると「すごい考えられている...!!!」と感じるポイントがあったので、書き起こしてみたいと思います。
今回は「検索」に焦点を当ててみます。
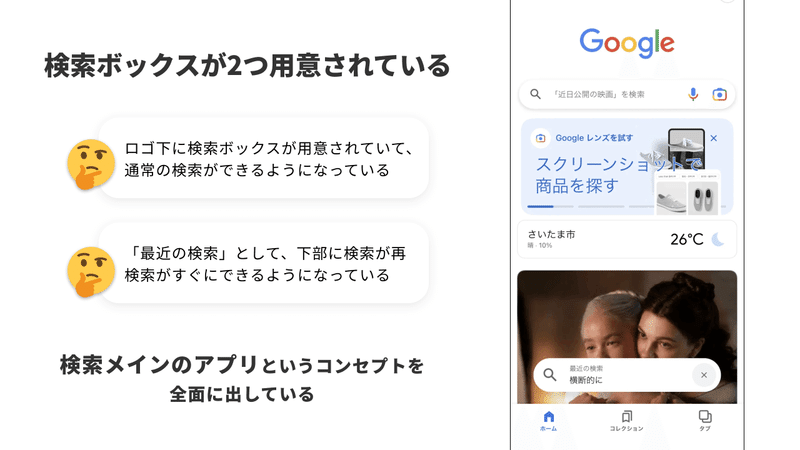
01:2つの検索でユーザーの検索導線を固めている
アプリ開いた際の上部に検索ボックスが1つ、
そして、下部に「最近の検索」として検索がもう1つ用意されていることで、どこからでも検索ができるように誘導されているように感じます。
また、検索ボックス内のテキストで、検索を誘導するテキストが記載されているので、なんとなくアプリを開いた時でも検索してもらえるようにしています。
「ユーザーは2秒前のことを忘れている」とよく言われます。
そのため、何を検索したいのか、何を検索しようとしていたのかを2つの検索ボックスのアプローチで補完しているのかと思います。
何を検索したいのか→上部の検索ボックス
何を検索しようとしていたのか→下部の最近の検索

02:ニュースエリアを一番見せるUIになっている
閉じることができるエリアでは、横paddingが16pxになっていますが、ニュースのエリアでは横paddingが10pxになっています。
あえて、デザインの4原則である「整列」をずらすことで、情報に強弱をつけていることがわかります。
1px、2pxのズレではなく、6pxぐらいずらすことで、強弱がわかるようになっています。ここは5px以上だとあえてズレていると感じることができるんだな...と感じました。

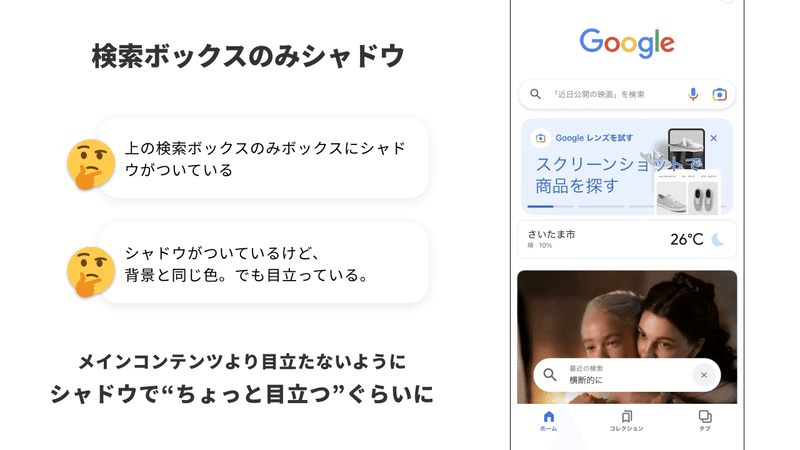
03:あえて1箇所だけ使うシャドウ
Google appでは、大きくシャドウが使っている部分は上部の検索ボックスのみになっています。アプリ全体の配色がホワイト基調になっていて、検索ボックス自体もホワイトになっています。
検索ボックスを前に出ているように見せるため、検索ボックスにシャドウを使って、少しだけ目立たせているのかなと思います。

まとめ
配色をホワイトにすることで、検索したものが一番目立つように設計されているのが印象的なUIでした。近接をあえて崩すなど、デザインの4原則を基本としつつも崩すことで得られる効果も印象的でした。
基本が身に付いてきたら調整していきたいな〜〜と思います。
この記事が気に入ったらサポートをしてみませんか?
