
FigmaにPluginがついに来たのでよさそうなものをご紹介
こんにちは。
Figma plugin の beta版の開発の招待が来なくて悲しんでいましたが、日本時間の2019年8月2日(金)に公式でリリースされました🎉
これを書いているのはプラグインローンチ時刻の深夜2時なので、朝起きて仕事でちょっと触ってみたいという方に向けて、いくつか良さそうなプラグインを紹介したいと思います。
Pluginのインストール方法
Figmaのデスクトップアプリをアップデートし、画面左上のPluginsを選択します。

あとはPlugin一覧から入れたいプラグインの Install を押すだけです。
あまりにもインストールが速いし、簡単にアンインストールできるので気軽にトライできます。

Autoflow
画面遷移図を自動で書き出してくれるプラグインです。
シンプルな一本の線のみで描画されますが、Frameを追従することはありません。よくFrameを移動するときに重宝されそうです。

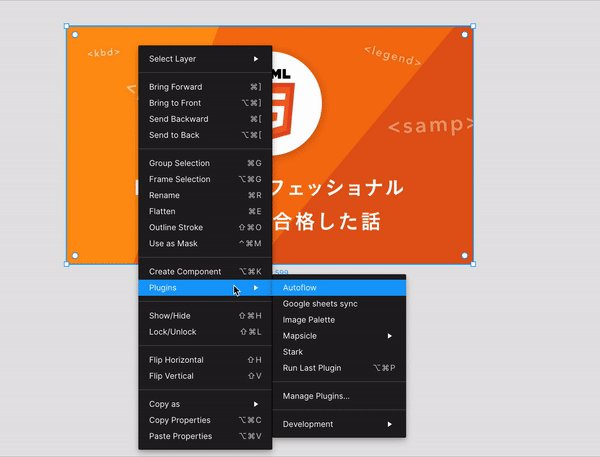
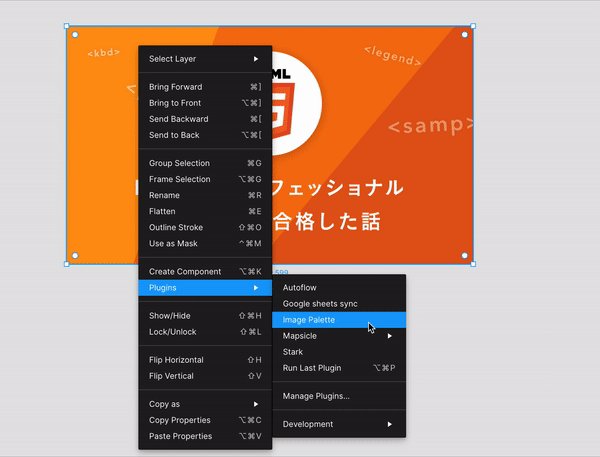
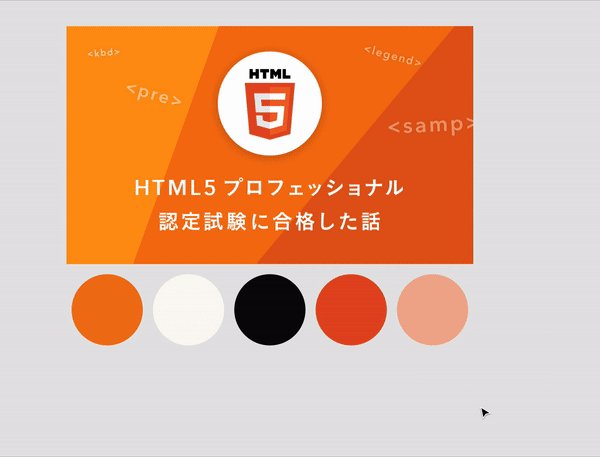
Image Pallete
画像から5つのカラーパレットを書き出してくれるプラグイン。
トンマナとかをざっと知りたいときに便利。

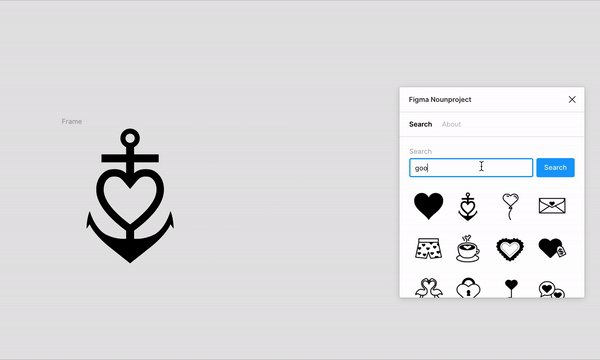
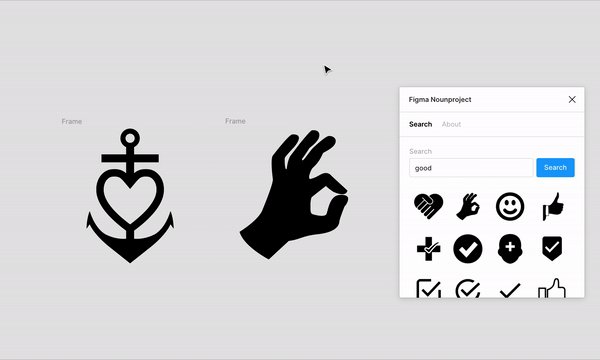
Figma Nounproject
アイコンをさっと検索して差し込めるプラグイン。
「こんな感じのアイコン」とかをダミーでいれるときや、アイデア出しとかで便利に使えそうですね。

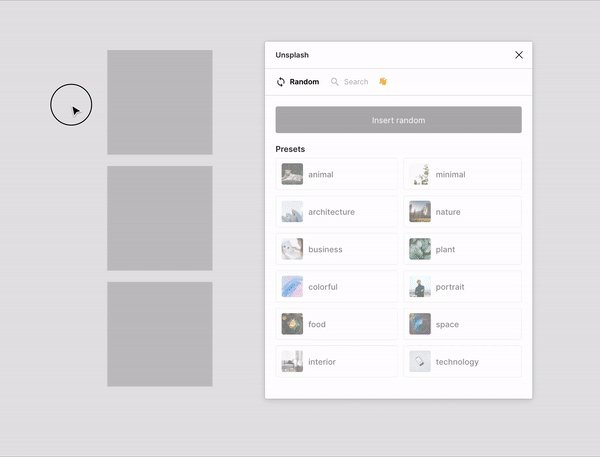
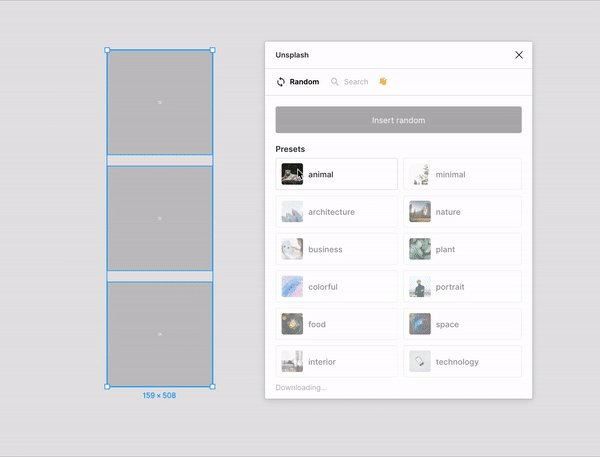
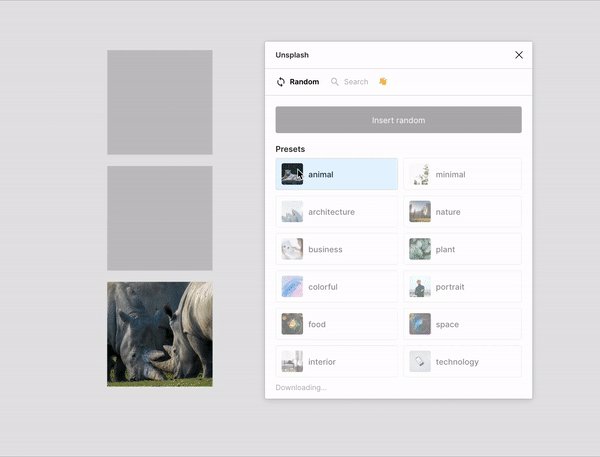
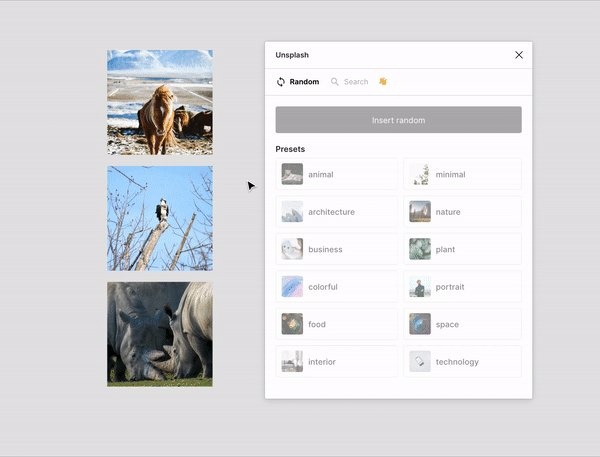
Unsplash
ダミーの画像を入れる便利プラグイン。
自社サービスの画像を入れるプラグインを自前で開発したくなります...

Stark
Sketchのプラグインとしても有名なコントラストチェッカー。
色の明度差を定量的に判断してくれるプラグイン。

Android Resources Export
画像を書き出す時にAndroidに最適化したエクスポート用のプラグイン。
Android開発者がこれでかなり救われるのでは...

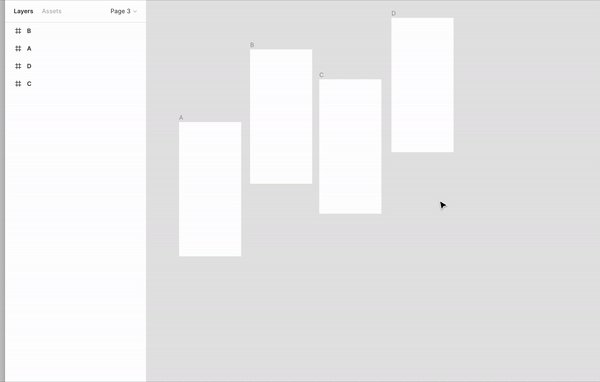
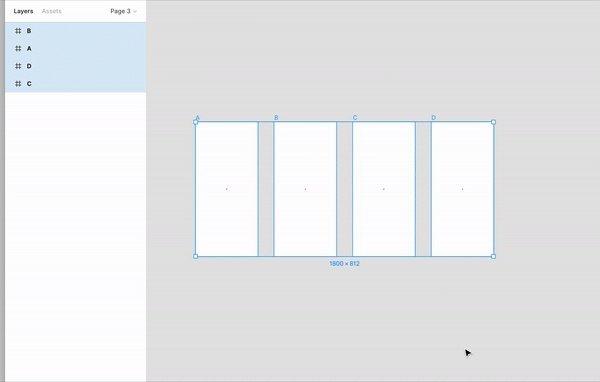
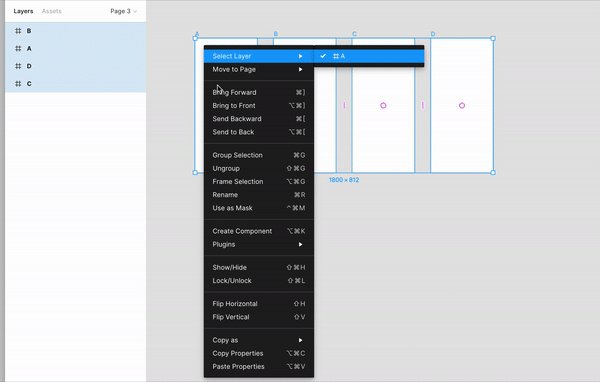
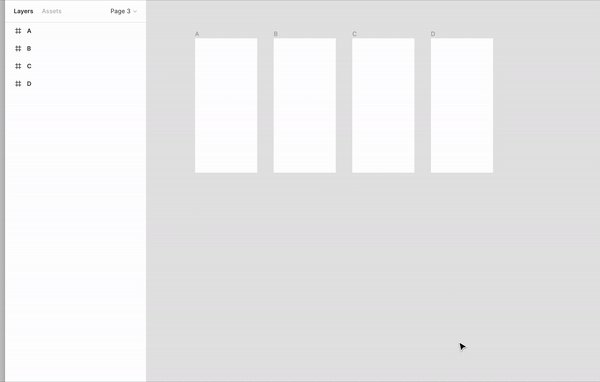
Super Tidy
バラバラなFrameを整頓したり、順番通りにレイヤーを整理するプラグイン。アイコンとか雑に作ったときに整理整頓で役立ちそうです。

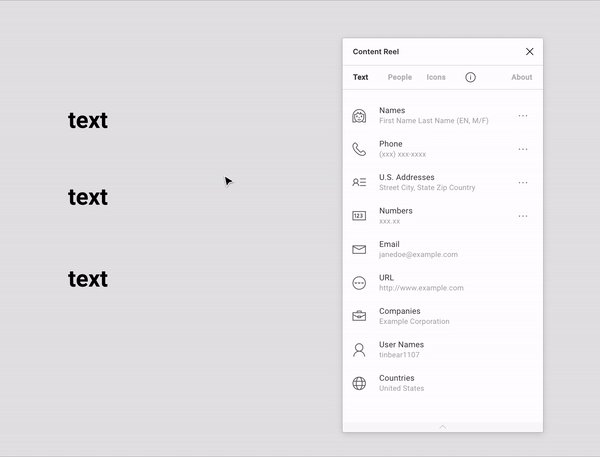
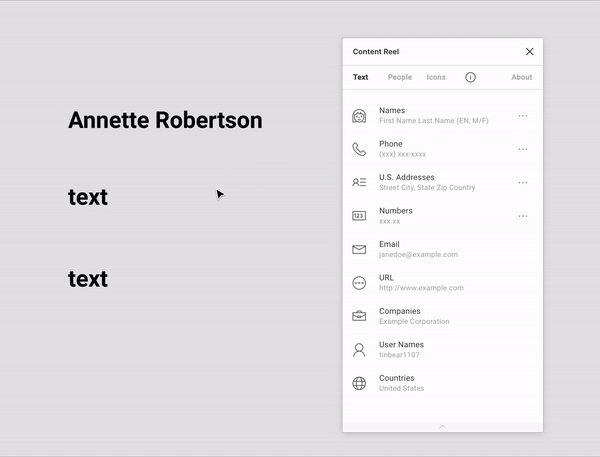
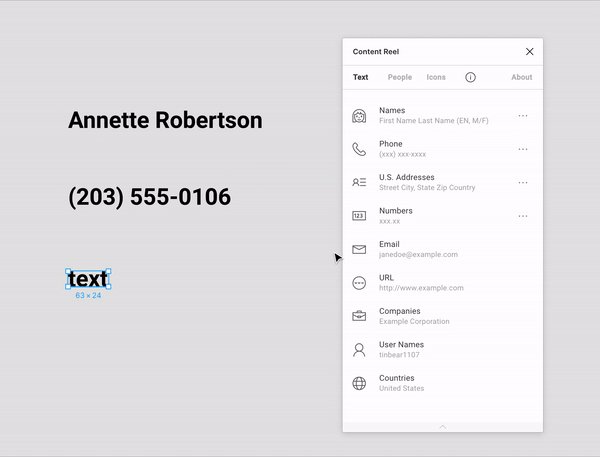
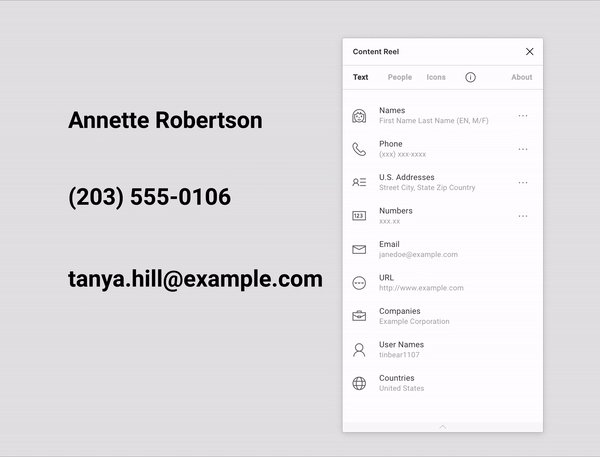
Content Reel
テキストをダミーで入力してくれるプラグイン。
人の顔のダミー画像とかも今後入れられる予定。

QR Code Generator
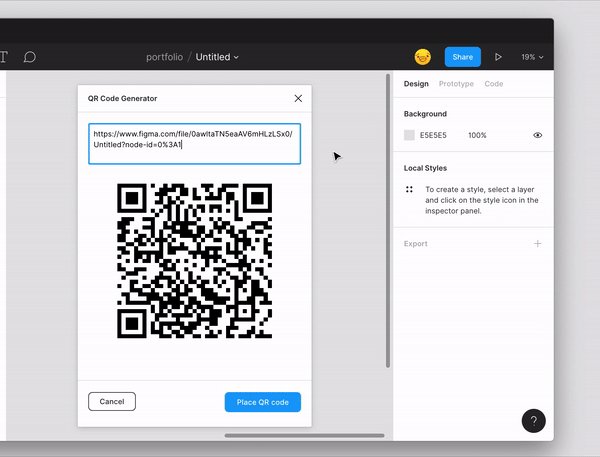
QRコードを生成してくれるプラグイン。
プロトタイプのシェアとかでいろいろな使いみちがありそうです。

Google sheets sync
スプレッドシートに入れたデータをFigmaに流せる最強プラグイン。
データをまとめておけば簡単にダミーデータを生成できる...スゴイこれ...
Time for another @figmadesign plugin sneak peek I've been working on...
— Dave Williames (@DavidWilliames) July 31, 2019
Sync info from Google Sheets directly into Figma. It works with components & images too.
Not long until the official Figma plugin launch! 🔥 #figmaplugin pic.twitter.com/38zd37vYGv
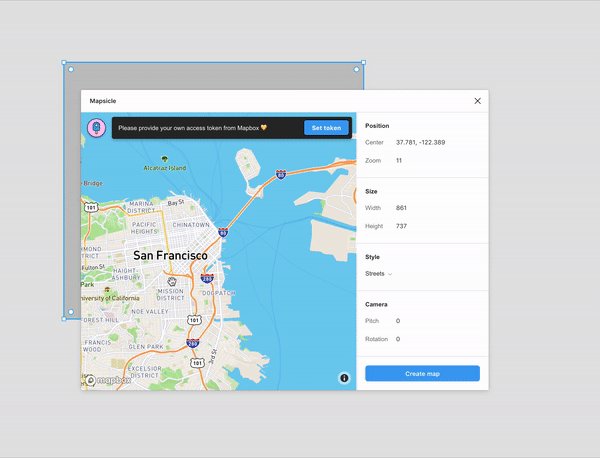
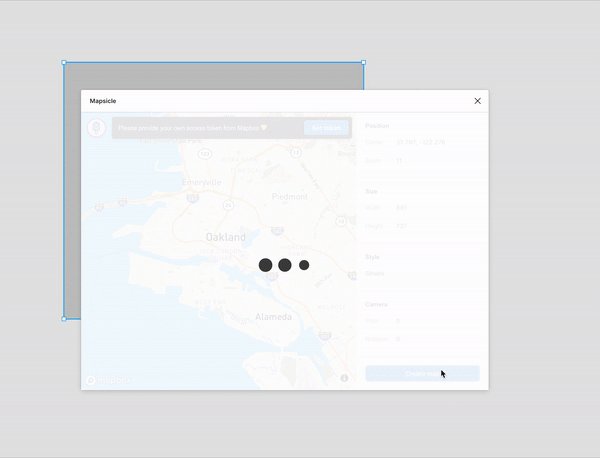
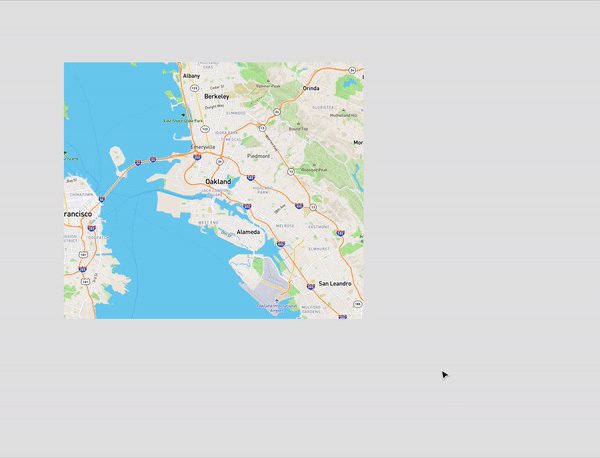
mapsicle
地図を簡単に挿入できるプラグイン。
デモではめちゃくちゃカスタマイズできると言ってましたが、マップがアメリカ向けなのと地図を多用するサービス以外で使われる機会は少ない印象。

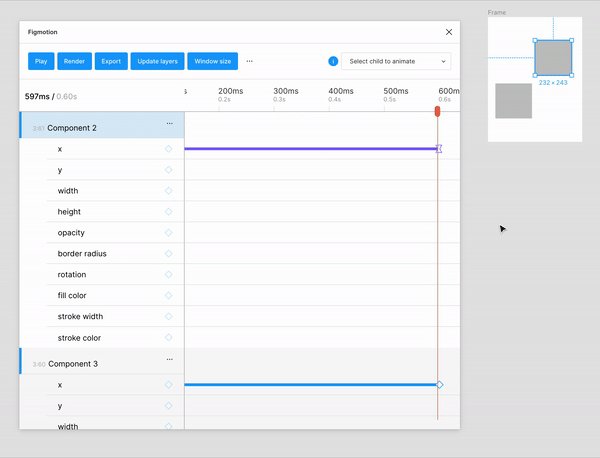
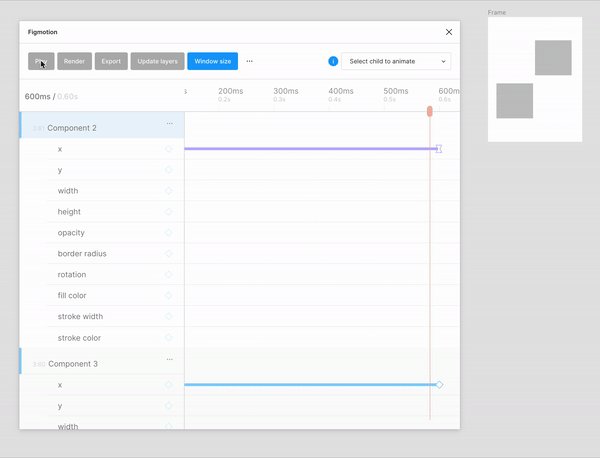
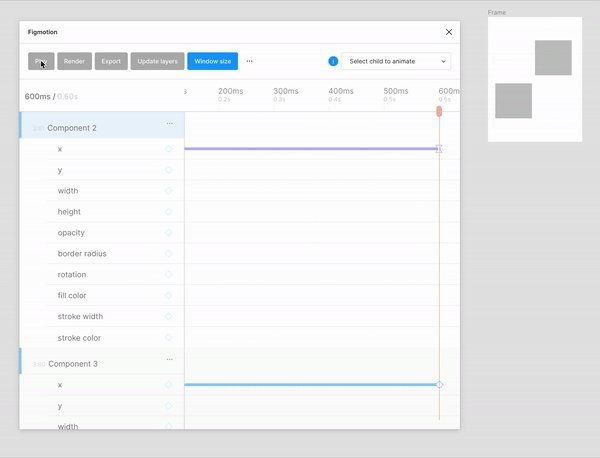
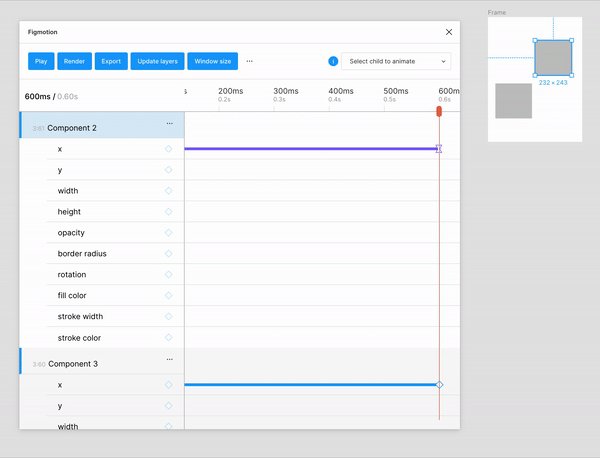
figmotion
AfterEffectsのようにアニメーションをFigma上で作ることができるプラグイン。簡単なモーションとかはこれで作れそうです。

随時新しいプラグインもリリース予定
テキスト検索のプラグインなど、まだ公開されていない便利なプラグインが今後登場されると思います。
PS: Check out @jackiechui's find & replace plugin. More coming tomorrow! ⚡️#figmaplugin pic.twitter.com/qEQQvgHupR
— Figma (@figmadesign) July 31, 2019
プラグイン開発もできる
言語はTypeScriptになりますが、プログラムを書いてプラグインを開発することも可能です。
プラグイン開発のドキュメントは https://www.figma.com/plugin-docs/intro/ を参考にするとよいかと思います。
ではでは、便利になったFigmaを使ってデザインを楽しみましょう👋
うちのごまお(ブリティッシュショートヘア)のおもちゃとチュールになります🐈
