
Chapter 6: 開発フローに組み込む
はじめに
この記事は、UIデザインツール「Figma」の解説記事の第6章になります。
概要や過去の解説記事は下のマガジンからどうぞ。
今回は作成したUIデザインをエンジニアと共有し、実装に組み込む話について紹介します。
前回の記事はこちら。
UIデザインを共有する
モバイルアプリやウェブのUIをデザインし、プロトタイプで価値の検証を行ったら、次は実際に動くものをユーザーさんに届けるため開発のフェーズに移ります。
ご自身でプログラムを書く場合はデザインデータをそのまま使えばよいですが、複数人で開発している場合はほとんどのケースでエンジニアやディレクターにデザインを共有する必要があります。そして、そのときデザインに関するコミュニケーションは避けて通れず、例えば修正点を指摘したり、デザインを最新のバージョンに合わせて反映したことを伝えたりなど、やりとりを何度も繰り返すとそこそこの工数がかかります。
そういった開発時に発生するコミュニケーションをスムーズに行えることを前提に作られたUIデザインツールがFigmaです。Figmaの強みはWebでも開くことができるのでエンジニアに特別なツールをインストールする手間もなく、またデザインに対して誰でも直接コメントでき、即座に最新のデザインが反映されるため、基本的にはURLをShareするだけでデザインをまるっと共有することができます。
この章では、開発メンバーへの共有方法を中心にご紹介します。
チームにメンバーをFigmaに招待する
まずは一緒に開発するメンバーをFigmaのチームに招待(invite)しましょう。
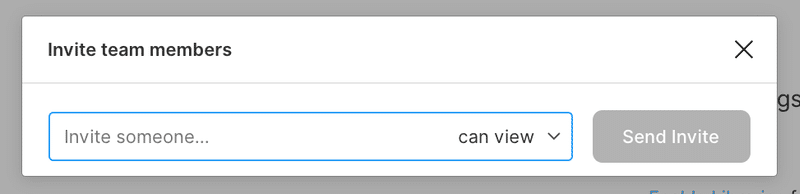
チーム設定の画面を開き、画面右下の Invite a team member をクリックします。

招待したい方のメールアドレスを入力して、 Send Invite をクリックする招待メールが送信されます。

デフォルトだと can view(閲覧のみ) の権限で招待を送るので、適切な権限を設定して招待してください。

admin : 最も強い権限。チームメンバーの追加や削除もできる。
can edit : デザインを編集できる権限。
can view : 閲覧のみの権限。コメントできる。
ファイルにメンバーを招待する
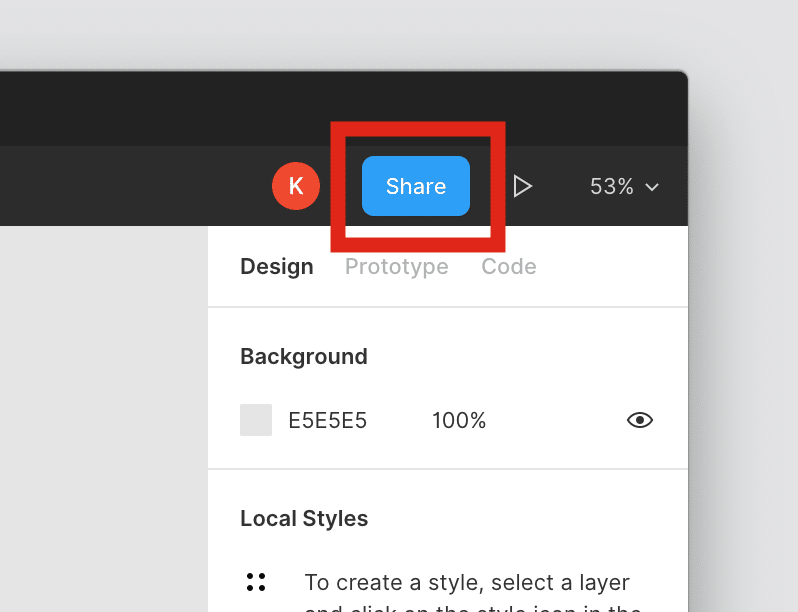
チームではなくファイル単体をメンバーにシェアしたいときは、デザインのファイルを開き画面右上の Share を押します。

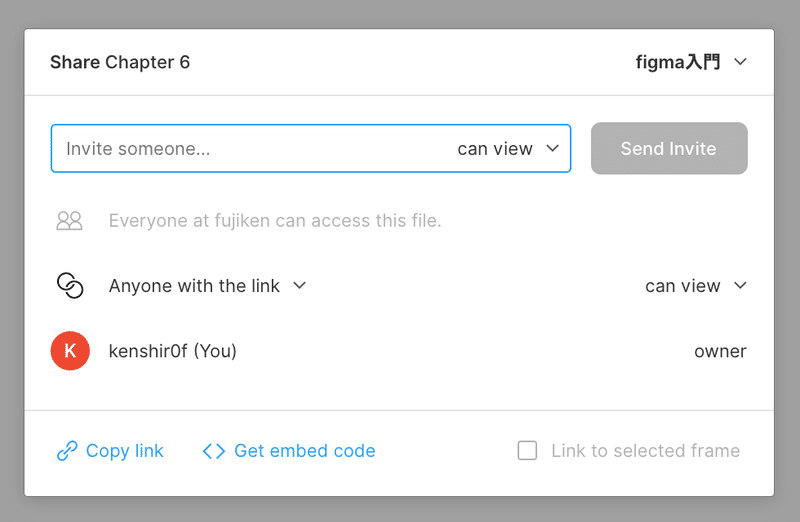
Share を押すと↓の画面が表示されます。

開発するメンバーのメールアドレスを入力して Send Invite を押すと招待することができますが、そのまえにリンクの設定をしましょう。
画面中央の Anyone with the link を押して、閲覧権限を変更することができます。
Any one with the link : リンクを知っていれば誰でも見れる
Only people invited to this file : 招待した人だけが見れる

誤ってリンクが外部に漏れてしまい意図しない人が閲覧されてしまうのを防ぐため、基本は Only people invited to this file にしておきましょう。
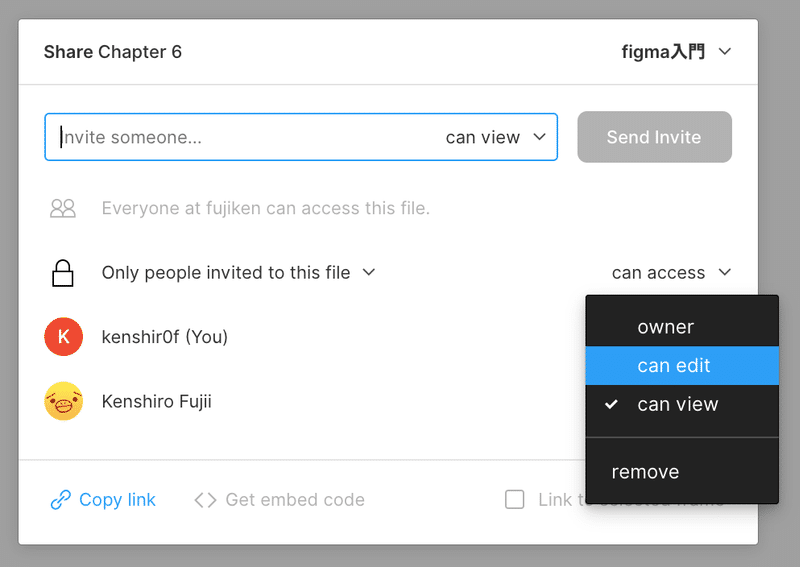
招待が完了すると、誰がファイルを閲覧することができるか確認できます。

招待した人のデザイン編集権限も変更することができます。
メンバーがデザインを直接修正する場合は権限を can edit にしましょう。

無料プランだと、自身を含めて2名までがedit権限を持つことができますが、基本的にはエンジニアに渡すときは can view のままでよいかと思います。
というのも、むやみにedit権限を渡すと金額的なコストが高くなるだけでなく、誤操作でデザインが編集される可能性がありコミュニケーションコストが上がってしまうからです。
もしエンジニアの方でデザインを調整したい場合などになったら can edit にするなど、適切な権限を設定しましょう。
Figmaをメンバーと一緒に触る
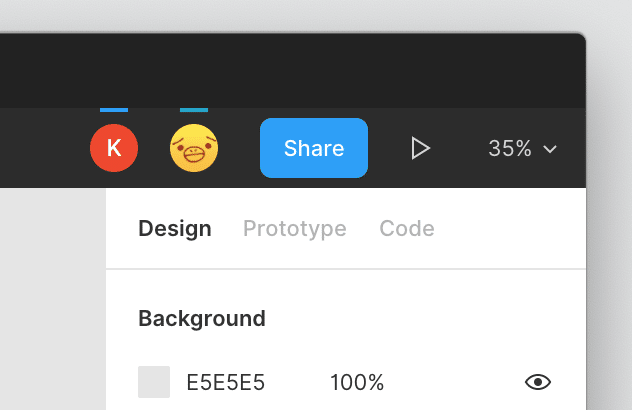
招待が完了し、相手がFigmaを開いていると右上に相手のアイコンが表示されます。

この場合、赤いKが自分のアイコン、黄色いアイコンがメンバーになります。そして、メンバーがFigmaを操作しているとそのメンバーのカーソルが見えるようになります。自分以外の人がデザインしているのを見るのは面白いですね。話が変わりますが、相手の操作を見ながらペアデザインをすることもできます。

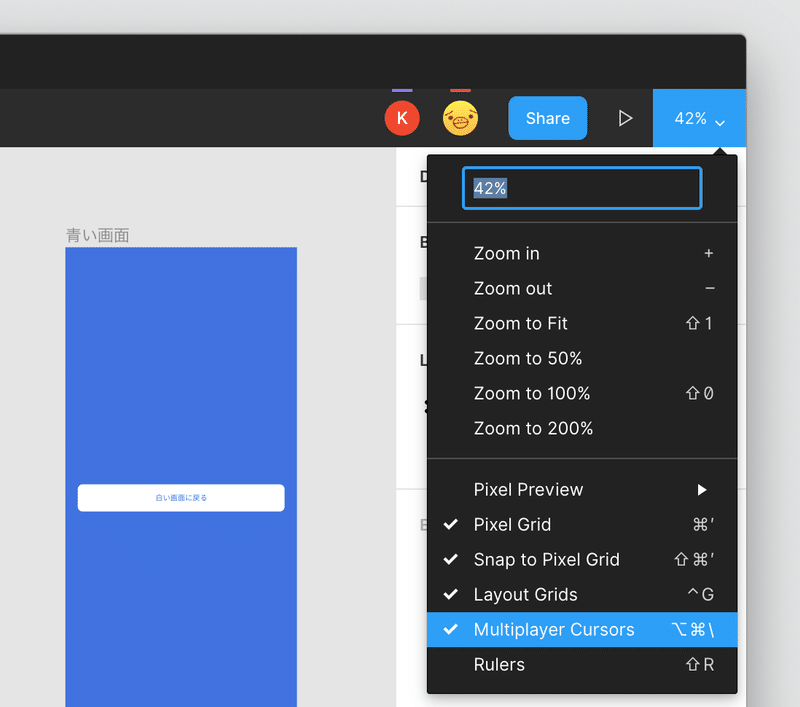
とはいえ、十数人のカーソルが表示されると鬱陶しさもあるので、そういった場合は画面右上の % をクリックし、 Multiplayer Cursors をクリックしてチェックを外しましょう。

また、画面右上の相手のアイコンをクリックすると、今相手がどの画面を見ているのかが見えるようになります。

↑のように画面共有すると「この画面のこのボタンが〜」といった抽象的な指示でも伝わりやすくなり、特に対面のコミュニケーション時に役立ちます。
デザインに直接コメントする
デザインのレビューを口頭でした際に、できればデザイン上にコメントして記録を残すことで後でレビューをまとめて見返すことができます。
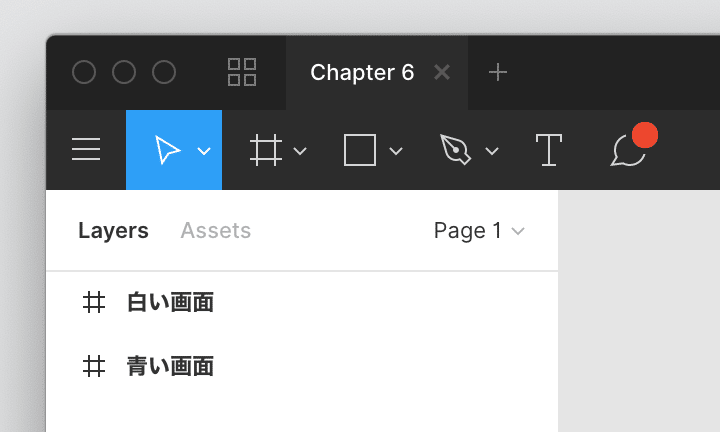
コメントは画面左上の吹き出しのようなアイコンをクリックし、コメント入力モードにします。ショートカットキーは C です。

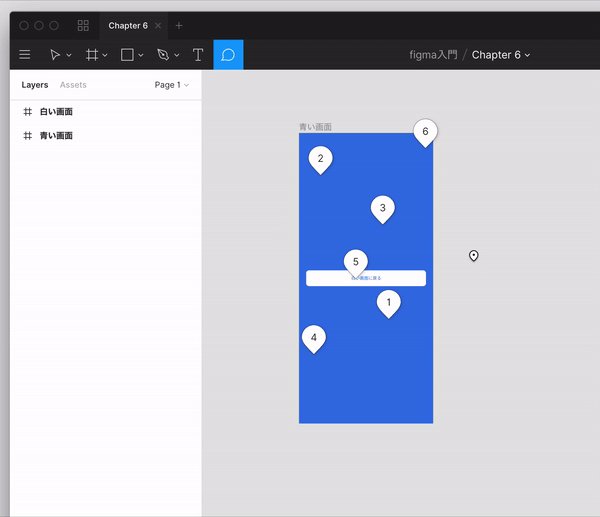
コメントモードになるとカーソルが地図上のピンのようなアイコンに変わり、その状態でクリックするとクリックした地点にコメントを残すことができます。

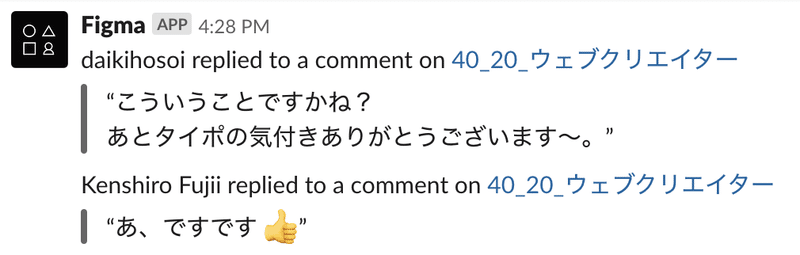
Slackみたいに :+1: と打つと絵文字に変換されるのも便利ですね 👍
また、自分以外の誰かがコメントすると画面左上の吹き出しアイコンに赤いバッジが付くため、新着のコメントの有無を確認できます。

画面上のどこにコメントがついたかは、コメントモードにすることで確認することができます。逆に、コメントがたくさん付くとデザインデータが見えなくなってしまうので、その場合は v を押してMove(普段のカーソル状態)にもどしましょう。

コメントをSlackに流す
ProfessionalプランまたはOrganizationプランでは、コメントがあった場合にSlackに通知することができます。

URLをクリックすると直接Figmaがコメントの箇所を開くため、すぐに反応でき非常に便利です。
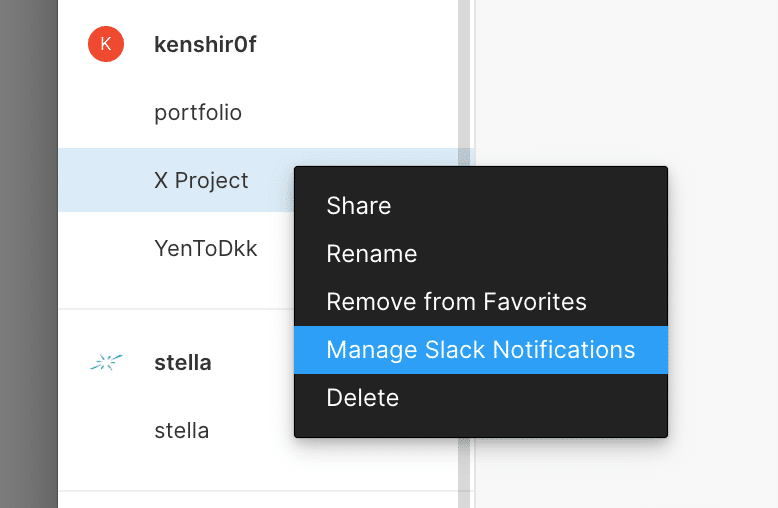
Slack連携はプロジェクトを右クリックし、 Manage Slack Notifications から連携することができます。

ファイルごとではなく、プロジェクトごとに設定できるので、部署ごとに流したいSlackのチャンネルが違う場合はプロジェクトごとに連携しましょう。
マージンやサイズを確認する
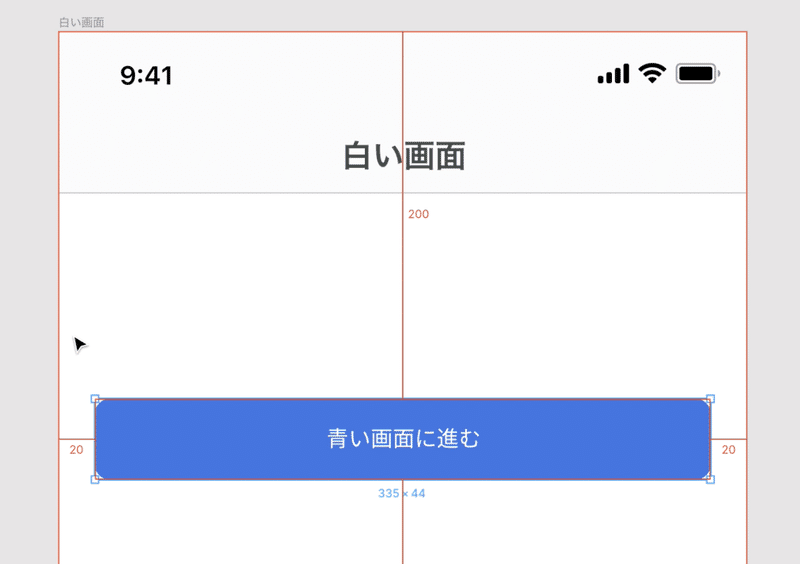
マージンや要素のサイズは、要素を選択して Option を押すことで赤い線が表示され、要素間のマージンを確認することができます。

Viewerの方は Option を押さなくてもカーソルを合わせるだけでマージンを確認できますが、なるべく左側のレイヤーパネルから要素を選択する方が正確なデザインを確認することができます。

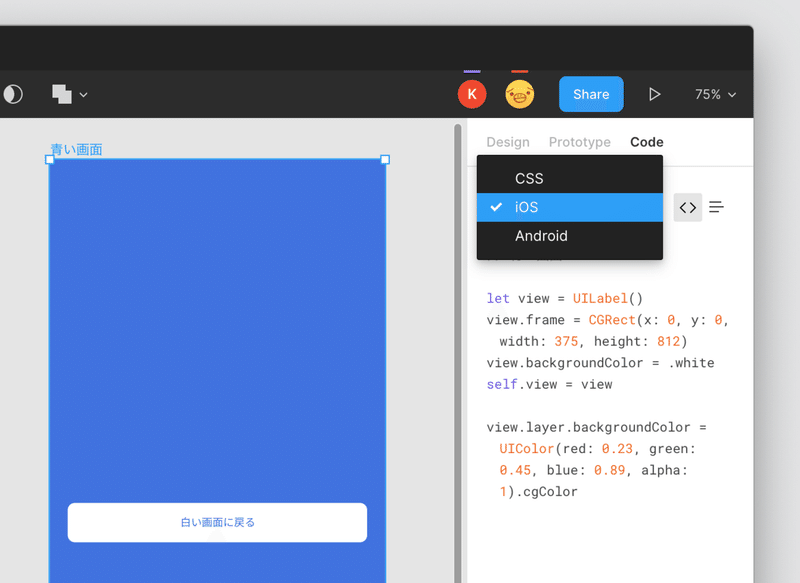
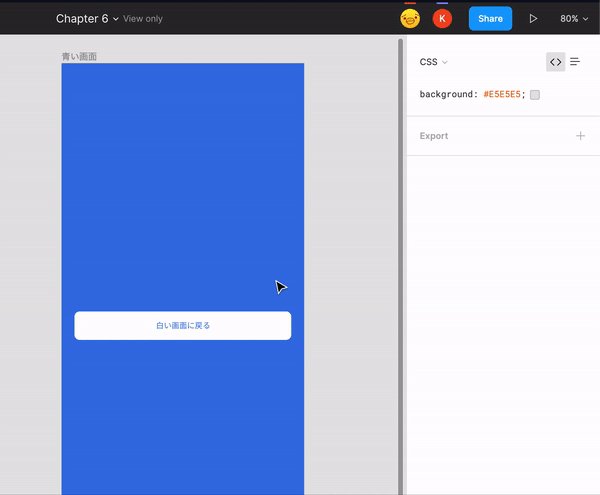
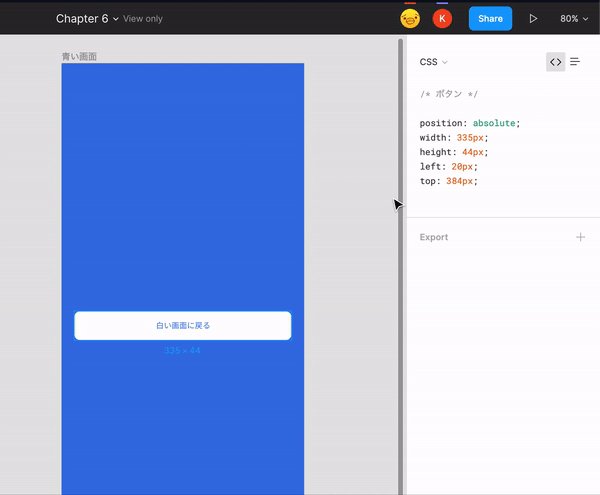
また要素をCSSやiOS, Androidのコードで確認することもできます。
コードは画面右のプロパティパネルで Code タブを選択すると見ることができます。

Viewerの方はデフォルトでコードが見れるので、実装に合わせて参考にするとよいかと思います。
画像を書き出す
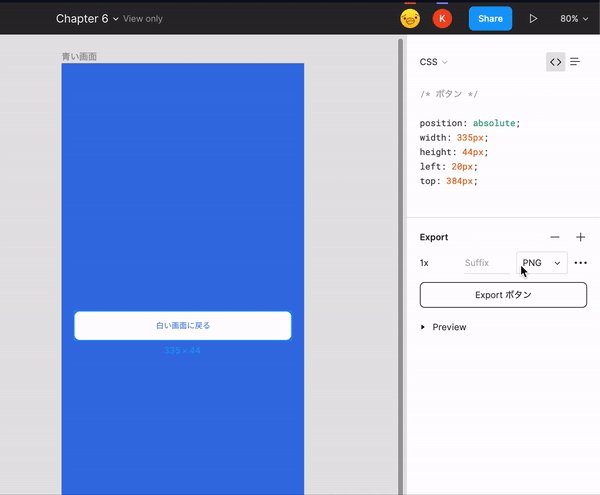
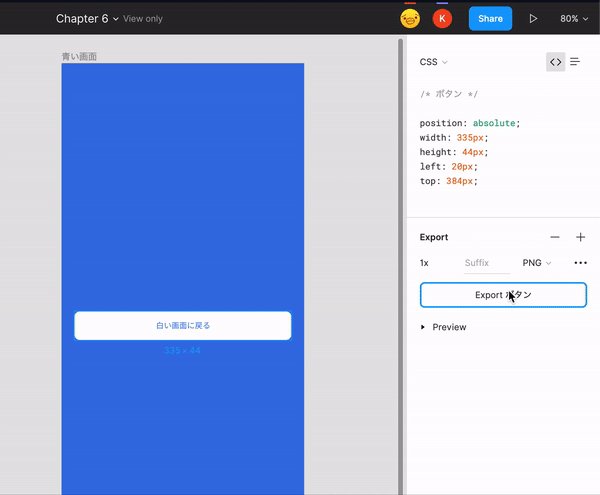
FigmaはViewerの方がアイコンや画像を直接Figmaから書き出すことができます。
書き出す場合は要素を選択し、プロパティパネルから Export の + をクリックし、必要な形式を指定してダウンロードしましょう。jpg, png, svg, pdfなどの形式で書き出せます。

バージョンを残す
デザインの履歴を残すためにFigmaではバージョン管理機能を搭載しています。リリースのタイミングやデザインがFixしたタイミングで記録を残すことで、後で見返すときに役立つのでこまめにバージョンを区切っておきましょう。
(無料プランだと30日間しかバージョンを残すことができません)

おわりに
この章ではUIデザインを共有する方法についてまとめました。
エンジニアやディレクターにデザインを共有し、スムーズに開発するときの参考になればと思います。
Figma入門の基本編は、本章で最後になります。
今後は実践的な現場でのやりかた(コンポーネントの持ち方や命名規則など)を細かく区切って紹介したいと思います。
うちのごまお(ブリティッシュショートヘア)のおもちゃとチュールになります🐈
