
【AfterEffects】SVGアニメーションを作る方法
SVGアニメーションは、WEBサイトのアイコンにアニメーションをつけたい時などに、よく使用されています。
SVGの場合、ベクターデータで表示されるため、Webサイトに貼り付けても品質が劣化せず、高解像度ディスプレイでも最高品質で表示することができる形式です。
例えば企業から、ロゴアニメーションやアイコンアニメーションを依頼された際に、SVGアニメーションとしてコードも一緒に納品してあげると、とても喜ばれます。GIFだけの納品になってしまうと、たとえアニメーション自体が良くても、画質が悪くなるため、おすすめしません。
こういったケースもありますので、今回はその書き出し方法を記載させていただきます。
SVGの書き出し手順
①事前準備をしよう!
⑴Bodymovinをインストール
⑵AfterEffects内の
・「環境設定」→「スクリプトとエクスプレッション」にチェック
・「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェック

⑶Lottie Files のアカウントを取得しておく
これで準備は完了です。
②アニメーションを作る
制作方法は割愛しますが、制作上の注意点はこちらです。
・基本は全て「シェイプレイヤー」で制作する。
・マスクやマット、エフェクト、パペットピンなどをつけると反映されないことがある。
今回はこのようなアイコンアニメーションをSVGアニメにしたいと思います。

③Bodymovinで書き出す
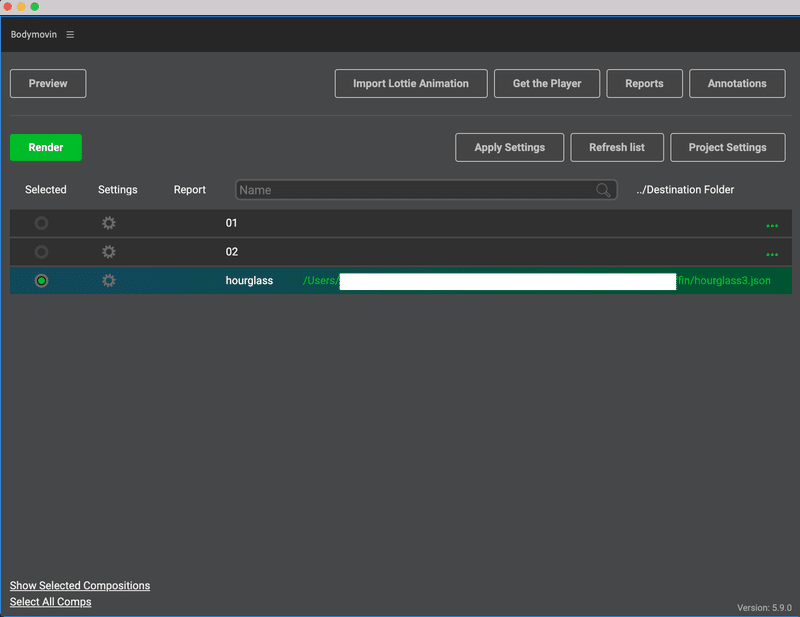
⑴AEの[ウィンドウ]→[エクステンション]→Bodymovinを選択。
⑵書き出すコンポジションと保存先を指定し、「RENDER」→「DONE」をクリック。

これで、保存先に「data.json」が書き出されます。
④WEBページへの実装手順
⑴Lottie Files にアクセスし、jsonファイルをドラッグ&ドロップ


なぜかうまく書き出されないときは、AEの作り方に問題がある場合が多い。
問題なく動いたらOKです!
⑤HTMLで書き出す場合
⑴こちらの画面の「</>」のマークをクリック
⑵右の「Embed」のWEBをコピーして、htmlに貼り付ければ完了します。

完成物
こちらが今回制作したものです。
ベクターデータで解像度が落ちず、クリアに見せられます。
やはりgif形式とは大違いです…!
特にロゴアニメーションは会社の大事なシンボルなので、WEBサイトで使いたい!というクライアントがいる場合には、SVGで書き出してあげるのが親切だと思います。
参考にしてもらえると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
