
Illustratorをつかってつくる和風な雲っぽいあれ
~エ霞文(えがすみもん)、ヱ霞(えがすみ)、ヱ雲(えぐも)というそうです~
0.なんかよく和風のイラストとかデザインとかキャラクターのエフェクトとかに出てくるあの……雲っぽいあれです。
「あれです。」としか説明しようがないので説明しているページを探してきました。
http://www.37gi.com/%E3%81%82%E8%A1%8C/506-%E3%82%A8%E9%9C%9E%E6%96%87.html
「和柄 雲」で検索したら似たようなチュートリアルが出てきました
https://irohacross.net/2017/02/illustrator_egasumi.html
https://ameblo.jp/dk2beihappy/theme-10017091585.html
https://ameblo.jp/dk2beihappy/entry-10981638077.html
いずれも(この記事でも)最終的にアピアランスの「角を丸くする」で丸みをつけるんですが、前半部分(四角をつくるところ)がちょっと違うのでまあいいかと思って続行。
1.まずは基本の長方形

今回は縦280px×横420pxですが、7の整数倍ならなんでもいいです。後から調整するので割と適当に……。
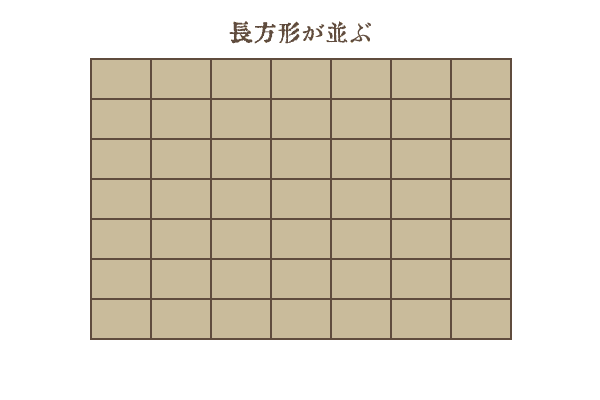
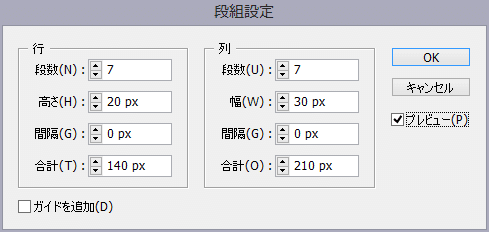
2.「オブジェクト>パス>段組設定」

行:7 列:7で分割します。間隔は0px。

つまり
・縦の段数(行数)が奇数
・整数倍になる(特にWeb向けのデータをpx単位で作る時は小数点以下の値が出るとなんかあのあれになる)
であればOKです。
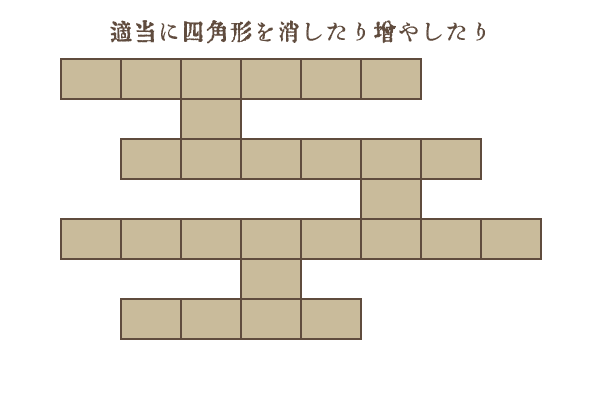
3.適当に四角を消したり増やしたりする

1,3,5,7段目が横長の長方形(四角が複数個並ぶ)、2,4,6段目はそれをつなぐ柱(四角が1個)……というイメージで大まかな形を作ります。
「段組設定」できれいに等分された四角形が並んでいるのでなんとなく整った感じの雰囲気になりますね。やぶさかではありませんが、あとから崩します。
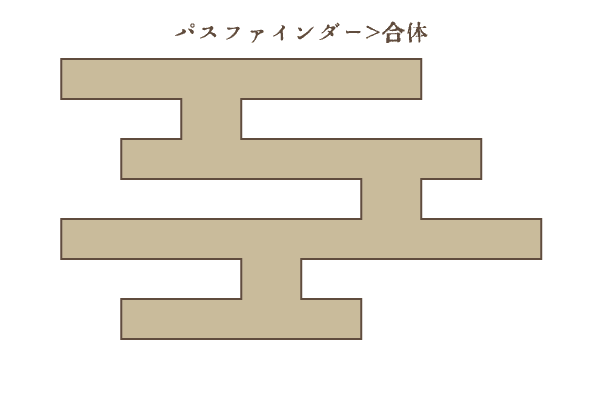
4.「パスファインダー>合体」

一つのオブジェクトになりました。
パスファインダーオプションで「余分なポイントを削除」にチェックを入れておくとよいです。ドット絵をつくる記事でも書きましたね。
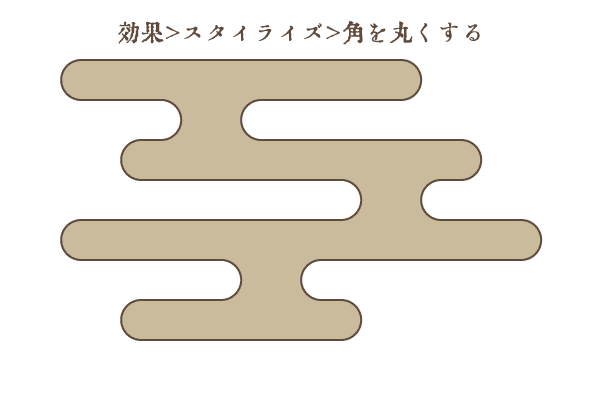
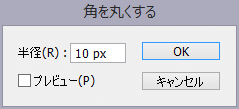
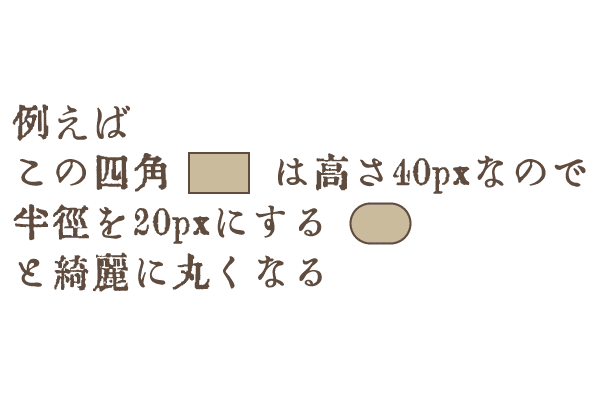
5.「効果>スタイライズ>角を丸くする」


半径:丸みを調整する値です。「段組設定」でできた小さい四角の「高さ/2」(つまり半分)にします。今回は小さい四角が縦20pxだったので「半径」は10pxですね

6.調整
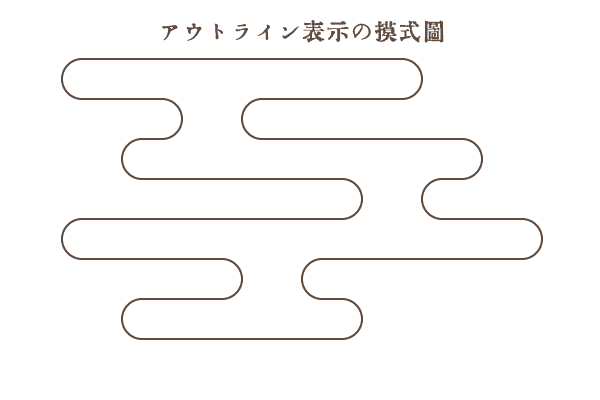
アウトライン表示([ctrl+Y]、Macなら[command+Y])に切り替えて

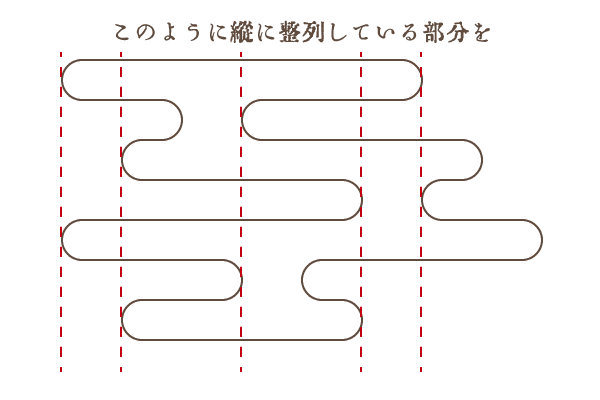
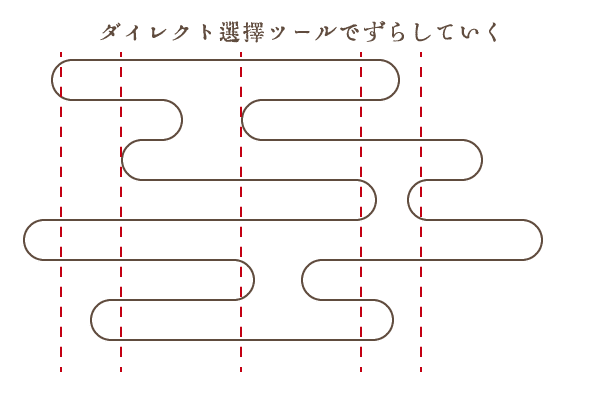
ダイレクト選択ツールで縦の線を選択し、横幅を適当に伸ばしたり縮めたり
ちょっと不揃いな感じに調整していきます。


7.できあがり/応用例
必要に応じてアピアランスを分割したらできあがり。
これにかぎった話ではありませんが、印刷用のデータを作って入稿する時はアピアランスを全て分割したほうがいいです。

なんかこういう着物の柄ありますよね的なあのあれ
パターン部分は前に自作したものの流用、赤い地色には「効果>テクスチャ>テクスチャライザー>カンバス(値はすべてデフォルト)」を適用しています。
まとめ
・「段組設定」で等分された四角形を作る 段組以外にも何かとお役立ち
・「角を丸くする」の値を調整すると円柱というかパイプみたいな感じになる
・先駆者の記事があるかチェックするのも大事ということでひとつ
リンク
題字:Oradano明朝GSRR
http://www.asahi-net.or.jp/~sd5a-ucd/freefonts/Oradano-Mincho/
旧き活版印刷から採集された活字をアウトライン化したフォントです。青空文庫を縦書きにしてこれで読むと雰囲気が出る。
手書きで「おさいせんばこ」と書かれた箱が置いてある。投入されたサポートはガソリン代になり、動画の素材になります。
