
PCからInstagramに動画を投稿してみたよ!
ついに!待ってました~!と叫びましたよ~
10月22日(2021年)から、PCのWEBブラウザーから直接、動画投稿ができるようになったそうですね~ヽ(=´▽`=)ノ
PCで作成&編集した動画を直接アップできるようになったので、
ちょっと作ってみたよ、というような短いアニメーションなど、
これから気軽にアップできそうですね!
会社のデザイナーみんなで投稿しているInstagram、4009_designでも、
これから動画やアニメーションをどんどんアウトプットしながら、
動画制作の学習&スキルアップも続けていきたいなと思っております!
本日は初のPCからの動画投稿をしてみた流れを、
記念にnoteにメモしておきたいと思います!
とっても直感的で簡単に投稿できました!
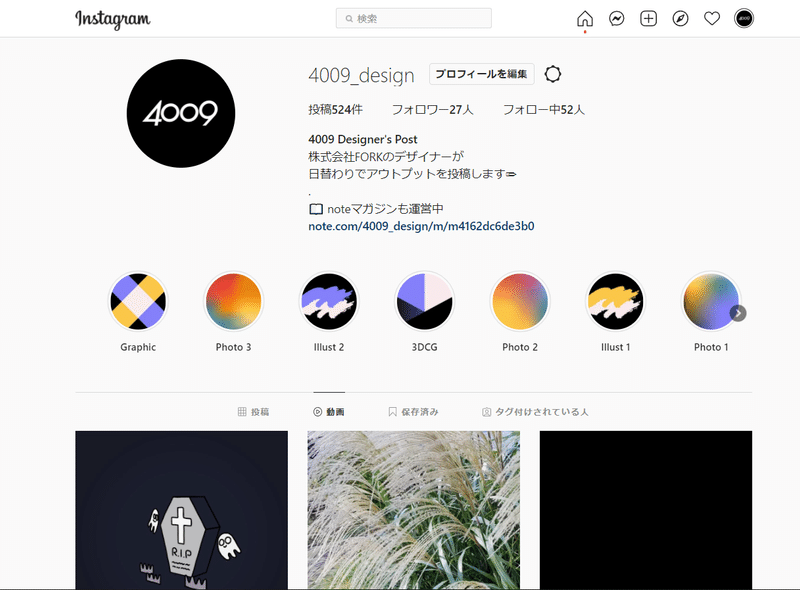
1.PCブラウザーからInstagramのトップページへ
こちらが、フォークのデザイナーのアウトプット用のインスタグラムのページです。
ぜひ、閲覧&フォロー&いいねして頂けると、デザイナー一同、励みになります!!

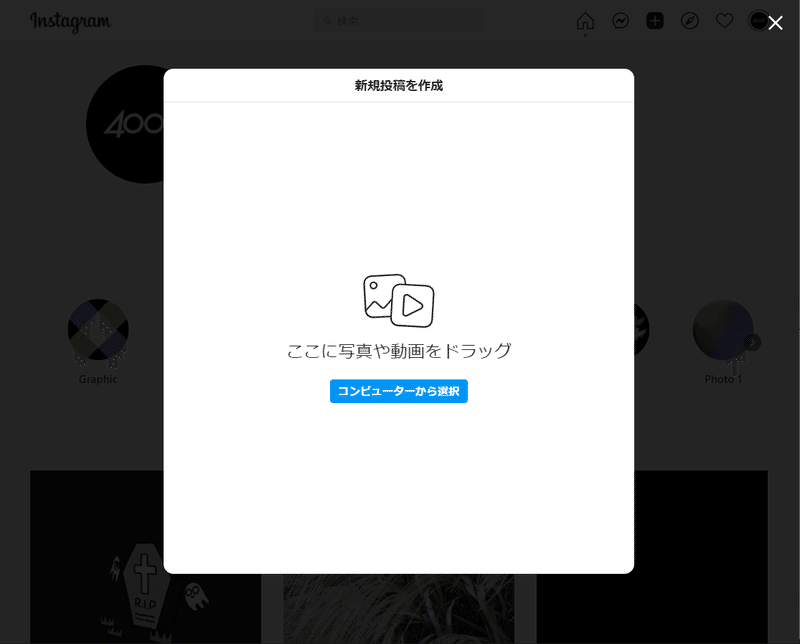
2.新規投稿を作成ボタンをクリック
右上の四角形に十字の「新規投稿を作成ボタン」をクリックすると…
なんと!ドラッグアンドドロップで、選択できる仕様になってました!

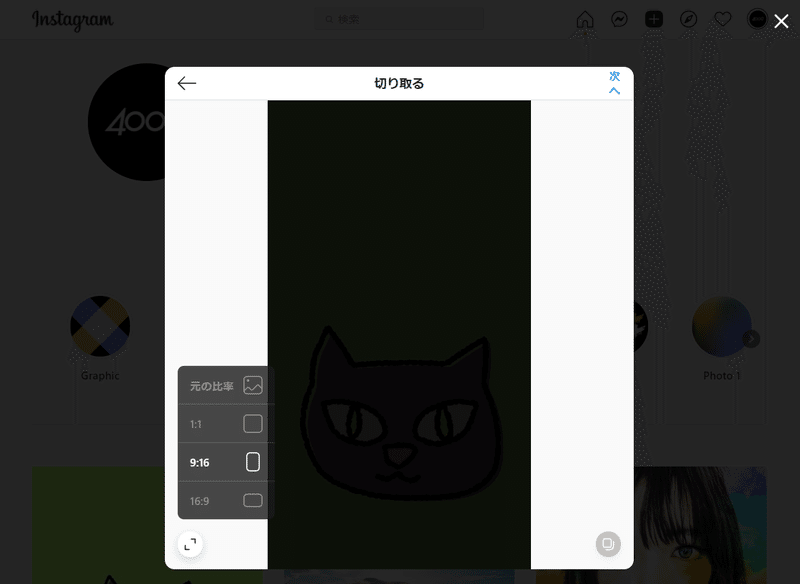
3.動画ファイルをドラック&ドロップで選択、トリミング
すると、「切り取る」画面が出てきました!以下の3つの画面比率で簡単にトリミングできるようです。
・縦横比が正方形の1:1、
・スマホ等でポートレートで閲覧用に適した9:16、
・スマホ等でランドスケープで閲覧用に適した16:9

横長の変更した時に、
「あ、ちょっとニャンコが見切れた…移動したい」と思ったら、
マウスでドラッグして、位置調整もすることができました!
右上の「次へ」を押すと次の画面へ移動します。
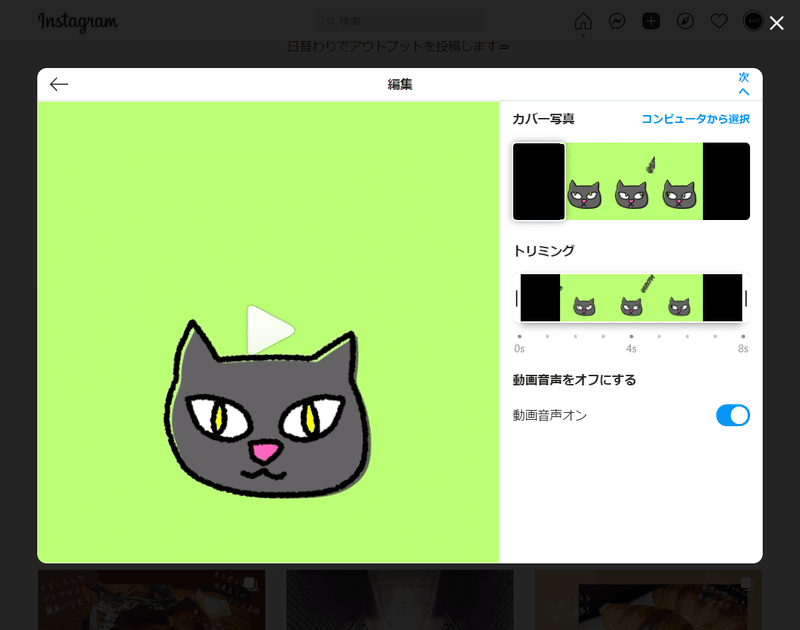
4.編集でカバー写真の選択、動画の時間をトリミング
Youtubeでいうところのサムネイル画像が、カバー写真の「コンピュータから選択」で設定できました!
カバー写真を設定せずに投稿してみたら、動画の出だしが黒背景からのフェードインでしたので、Instagramの一覧では、サムネイルが真っ黒状態でしたので、カバー画像の設定、大事ですねw
時間も始まりと終わりの長さを、ここでドラッグして調整できました。
今回、ちょっと気の抜けるようなBGM付けていましたので、音声をオンにしました~

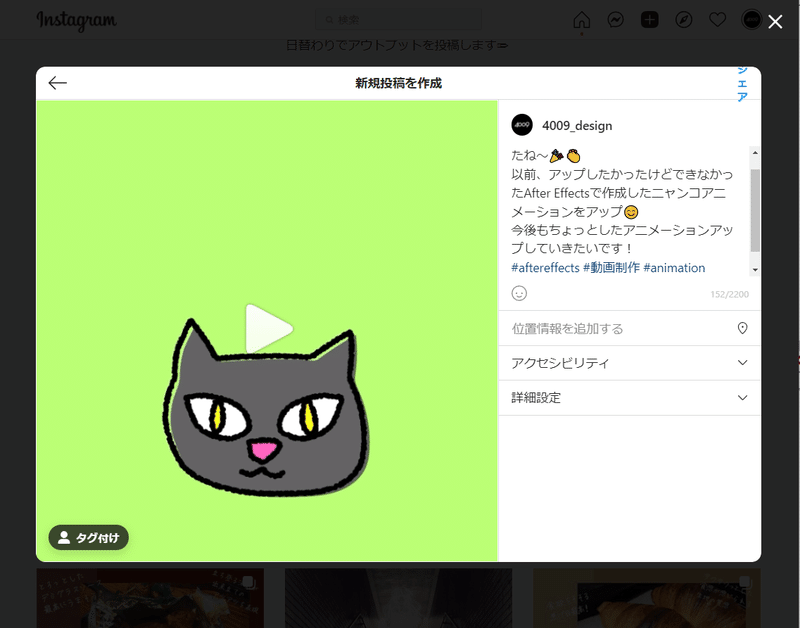
5.新規投稿を作成でキャプションやタグ等を入力
新規投稿を作成画面で、キャプションやタグをスマホ版のように入力!

そして、何やらその下に、アクセシビリティという項目が!
視覚障害のある方への、代替テキストが設定できるみたいです!!
ちょっと、ぐぐって調べてみたら、この「アクセシビリティ」スマホアプリ版にはない設定みたいで、PC版で初登場の設定らしいです。
入力しない場合は、自動で作成されるそうです。
↓(参考サイト)
とても詳しくまとめてくれているページを見つけました。
自分が気が付かなかった機能なども掲載されていて、参考にさせていただきました。
6.右上「シェア」を押すと投稿完了!
After Effects独学し始めた時に作成したニャンコ動画を
簡単にPCから投稿することができました(∩´∀`)∩
無事にアップできたことが確認できました!
ここまでお読みいただき、ありがとうございましたm(_ _)m
さあ、何かまた動画作るぞ~ヽ(=´▽`=)ノ
この記事が気に入ったらサポートをしてみませんか?
