
【オンラインイベントレポート】Shopify Plus Meetup 「THE 2 PLUS」#1 ~謎多きShopify Plusの特徴と専用アプリの実例伝授~
こんにちは。FRACTA広報 小中です。
先日4/8(水) 11時にオンラインセミナーの、
Shopify Plus Meetup 「THE 2 PLUS」#1
~謎多きShopify Plusの特徴と専用アプリの実例伝授~
を配信しました!
Shopify Plusについて、通常のShopifyプランと何が違うのか?というところや、またShopify Plusの実績も日本での情報がまだ数少ない...
そのような需要に答えるため、またShopify Plusの普及を行うために、FRACTAとトランスコスモス技術研究所様と「2Plus」というサービスを推進しています。
今回のWebセミナーは「2Plus」として、Shopify Plusの特徴となるヘッドレスコマースについてや、Shopify Plusの実際の活用例として、土屋鞄製造所様でのアプリ活用をお伝えいたしました!
イベントの詳細はこちらのnoteから ▽
https://note.fracta.co.jp/n/n000f9a381406?magazine_key=m8b318bc525e7
そもそもShopify Plusとは?という方はこちら ▽
トランスコスモス技術研究所様にてわかりやすい記事を掲載していただいています!
******
第一部
未来のEコマースを牽引する「ヘッドレス・コマース」とは
講師:株式会社トランスコスモス技術研究所
コンサルタント 高田 拓之様
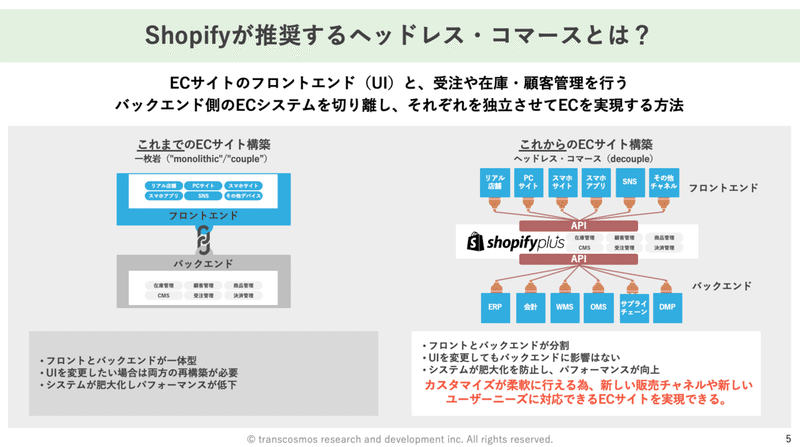
「ヘッドレス・コマース」とは?
フロントエンドとバックエンドのシステムを切り離して構築できる方法。
3年ほど前にアメリカから出てきた言葉であり、Shopifyが推奨しているものです。もちろん、Shopifyも「ヘッドレス・コマース」にて構築されています。
従来の構築方法では、バックエンド、フロントエンドが連携しており、フロントにてUI変更する際は、バックエンド側の再構築が必要になっていた。
一方で「ヘッドレス」なCMSは、バックエンドの仕組みのみがあり、フロントエンド側の表現はAPIを使って呼び出しています。

なので、「ヘッドレス・コマース」においてはフロントエンド側でUIを変更しても、バックエンドには影響がありません。他サービスの連携をサイトでしたい場合もバックエンドの繋ぎこみだけで済むという利便性を持っていると説明いただきました。
ヘッドレスコマースの特徴としては、APIで構成されていることによる柔軟な拡張性、サイトの表示速度の低下を防ぐパフォーマンスの向上と、フロントエンドとバックエンドが独立しているため、従来資産の活用が可能でありこれまで構築したUIやデータベースを無駄にすることはないということをお伝えしました。
ヘッドレスコマースの事例
1. 次世代Web「PWA」(=Progressive Web Apps)
ネイティブアプリのような操作をWEBアプリ上で構築する仕組み。
例)オフライン操作、プッシュ通知などが可能
デバイスごとに開発する必要がないのでリソース削減にもなる。
2. SSO(シングルサインオン)
1つのIDとパスワードで認証を行い、複数のWebサービスやクラウドサービスにアクセスする仕組み。
ShopifyストアでもSSOが適用できるアプリはあるが、より安全に使用できるアプリとして、Shopify Plusのみで使用できる「Multipass API」がある。
このAPIをトランスコスモス技術研究所開発アプリ「kisuke」で使用すると、Shopify購入者のみの情報だけでなく対象の会員情報でも配信が可能になる。
第二部 Shopify Plusアプリ「Transporter」と
土屋鞄製造所様でのアプリ使用実例について
講師:株式会社フラクタ ブランディングテクノロジスト 森田 泰則
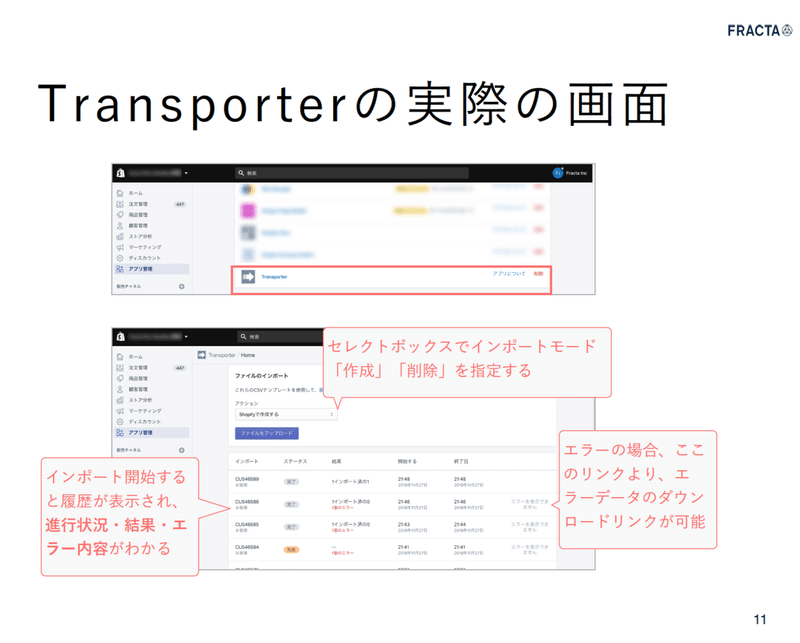
Shopify Plus専用アプリ Transporterについて
Transporter=顧客、商品、注文のデータ移行アプリ。
(弊社でのアプリ説明記事についてはこちら)
高速登録、一括登録削除が可能であり、Shopify Plusプランでのみ利用できるアプリではあるが、月額無償で利用可能。Shopify Plusを導入する大規模案件では、データ件数も多いため、より高速にインポートできる「Transporter」を利用することが多くあります。(通常の10倍ほど!)

データのフォーマットが決まっているので、そのフォーマット通りに移行データを調整する必要があります。そして、一度入れたデータの更新機能がないので、修正する場合は再度データを入れ直す必要があるとお伝えしました。
エラーが発生した場合に関しても、その場でエラーのリンクをダウンロードすることができ、すぐ原因究明に当たることができます。
土屋鞄製造所様サイトリニューアルに際しての利用実例
アプリを利用した際の注意ポイントとして以下がありました。
・顧客の電話番号が重複しているとエラーになる場合がある
・顧客のメールアドレスがShopifyチェック仕様により弾かれることがある
・通常機能とTransporterではデータレイアウトが異なる(複数お届け先登録は標準では非対応)
・データ件数が多い分、時間がかかる。データ移行の際は余裕持ったスケジュールを...
プロジェクトメンバーと一緒に、FRACTA側のメンバーとデータ移行に関して、期待通りのデータになるように、調整が必要とお伝え。隔週で定例MTGをしたり、マッピング表を作り、旧システムとShopifyのデータを合わせていく作業をしました。
Q&A
セッション中には、Zoomウェビナー機能の「Q&A機能」にてリアルタイムで質問を受け付けました。ここではいくつかピックアップしてご紹介。
Q. そこそこの規模があるブランドがShopifyに移行する際のプロジェクトの肝は何か?リプレイスなど難しいのでは...?
A.
結論、そんなことは特にない。バックエンドで利用している基幹システムがある、という場合でもリプレイスは可能なことが多い。
社内の方に現状のECサイトを全体図がわかる方がいれば一番ベスト!
現状のシステムが何を使っているかがわかれば、弊社では調査なども行います。(トランスコスモス技術研究所 高田様/以下 高田)
プロジェクトメンバーは能動的にShopifyについて学習されていました。多少ご理解いただいた方が良いかと思います。(フラクタ 森田/以下 森田)
Q. 「kisuke」のマルチパスでの連携について、メールアドレスでの登録をしていない場合、登録電話番号での連携もしているのか?
A. 「kisuke」に関しては、購入をした人しか連携をしてない。
マルチパスを使用している場合は、LINEのUIDという個人に紐づくIDとShopifyの会員情報と紐づけて連携することができます。(高田)Q. サイトのリプレイス後、ユーザーは再度カード情報を入れていただく認識ということか?
Q. サイトのリプレイス後、ユーザーは再度カード情報を入れていただく認識ということか?
A.
情報は入れた方が良いと考えています。ユーザビリティの観点ではいいが、セキュリティ面では新規で入力したほうがいい。
パスワードの移行はできないのもあり、セキュリティ面の観点から言っても再度情報を入れてもらう方が良いと思います。(高田)
そうですね、入れ直していただいているかと思います。(森田)
最後に
今回のオンラインイベントにご参加いただいた皆さま、ありがとうございました!FRACTAとしても初めての試みであり、またトランスコスモス技術研究所様のご助力もあり無事終了することができました!
申込数は100名の定員に対して90名超えと、非常にShopifyならびに、Shopify Plusへの関心があることがわかりました。
しばらくはオフラインイベントも難しい中ですが、その中で少しでも様々な情報を普及するために、より一層noteやオンラインイベント等で発信できれば幸いです。
FRACTAのオンライン/オフラインイベント情報のマガジン通知はこちら ▽
***
Shopify Plusのコンサルティングサービス「2Plus」はトランスコスモス技術研究所様と業務提携して提供しております。
FRACTAの「2Plus」についてのプレスリリースはこちら
