
【VRChat】【初心者向け】Unity操作不要でアバターをアップロード with EAUploader
【更新 2024/03/20】
この記事では、EAUploaderを使用してVRChatに簡単にアバターをアップロードする方法をご紹介します。PCは必要です。
【テストバージョン】
テストバージョンにつき、不具合などが発生しています。
アップデートにより修正や機能追加をしていきますので、アップデート配信の際には上げていただきますようお願いします。
「好きなアバターで、好きな世界へ」
VRChatで始めてアバターをアップロードするのは、人によっては大変です。
アバターをもっと身近に、手軽にしたい。そこで、誰でも「好きなアバターで、好きな世界へ」行けるよう、従来のUnity操作を必要としない、簡潔で使いやすいUnity用ツールを開発しています。
なお、このツールはUnityに代わるものではありません。
初めての方がアバターの沼へ簡単に入れるようにするものです。アバターの制作や改変をしたくなれば、そのままUnity作業へと進むことができます。
1. 環境の準備
以下にて図付きで手順を細かく説明しています。この記事の説明では分からなかったという方や、初めてアバターをアップロードする方は、こちらから準備を進めてください。
アバターアップロードのはじめ方 - EAUploader | USLOG
VCCにパッケージを追加してください。
EAUploader | シンプルなVRChat用アバターアップロードツール
2. 導入
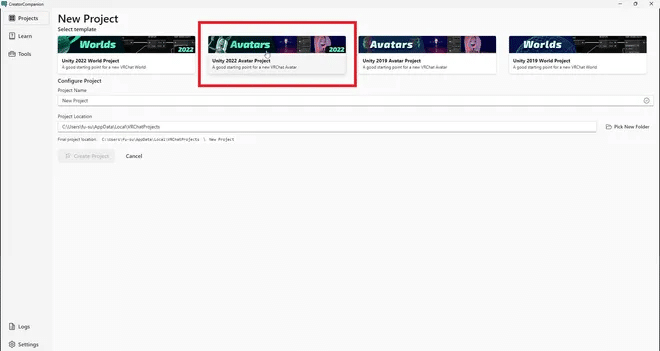
VCCから、新しく2022 Avatar Projectを作成して開きます。

Project Nameは何かわかりやすい名前を付けてください。
Create Projectを押してしばらく待ちます。
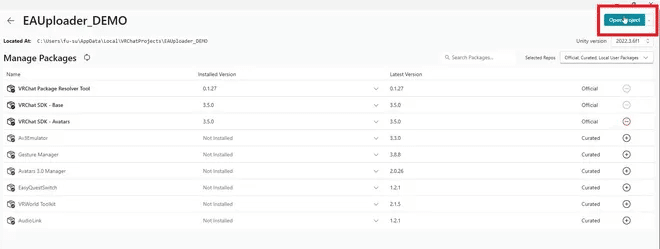
プロジェクトの管理画面に自動で移ります。
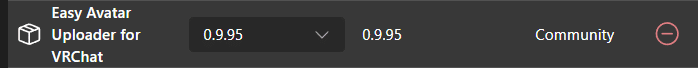
パッケージの一覧からEasy Avatar Uploader for VRChatを探して追加してください。

Open Projectを押してプロジェクトを起動してください。

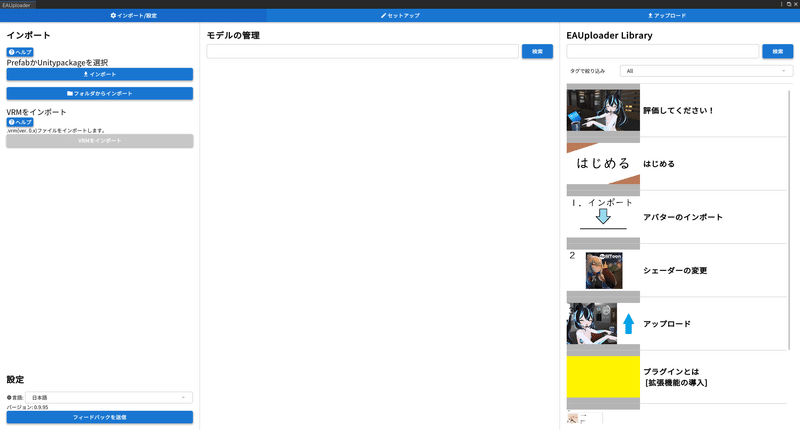
起動後、自動でEAUploaderが開きます。

これで導入が完了しました。
3. アバターをアップロード
アバターの入手
まずはアバターを入手しましょう。
Boothなどでアバターを探して、アップロードするアバターをダウンロードします。VRChat向けとして配布・販売されているアバターをご用意ください。
(BoothではVRChatのマークがついた商品)
この記事では例として、「霊音」アバターを使用して進めますね。カワイイ
アバターのインポート
ダウンロードしたフォルダを解凍してください。
EAUploaderで、インポートを押します。

ファイル選択にて、ダウンロードしたアバターの.unitypackageを選択します。(フォルダを選択すると、指定フォルダ内のすべての.unitypackageと.prefabファイルをインポートします)

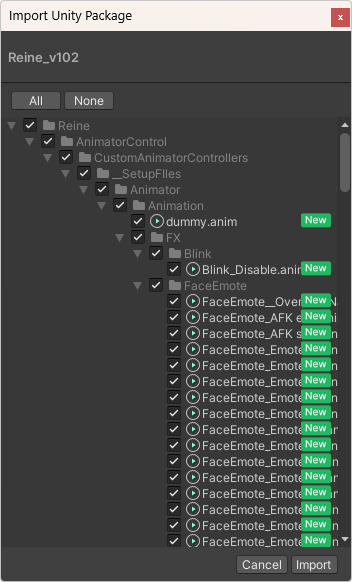
選択するとインポート画面がUnityで表示されます。
Importします。

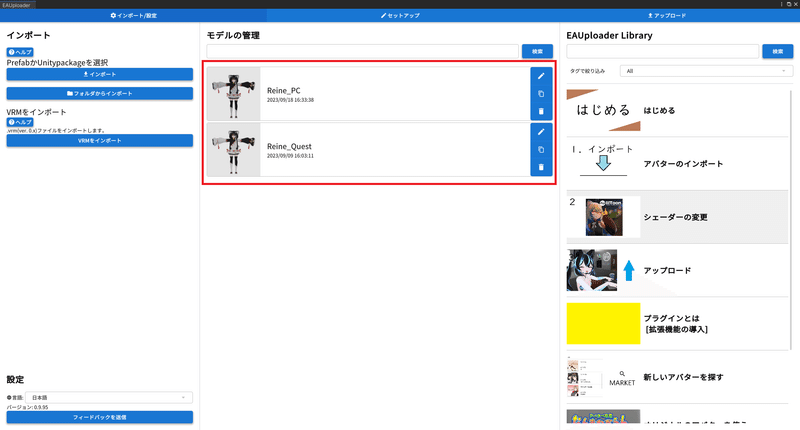
ここで何事もなくアバターが一覧に表示されればOKです。
目次からアップロードに進んでください。
さて…

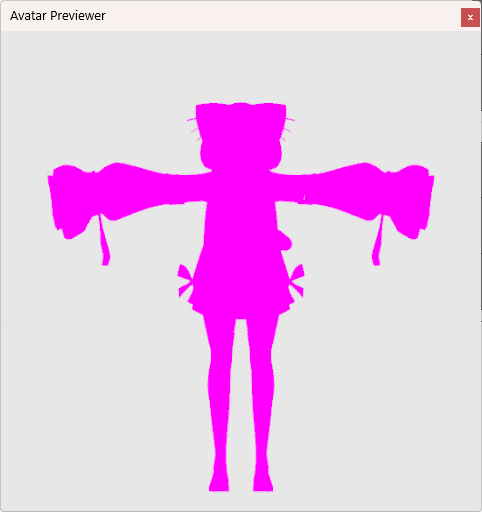
このメッセージが出た場合は、シェーダーをプロジェクトに追加する必要があります。シェーダーとは何かは割愛します。
適切なシェーダーがないと、このようにテクスチャが真っピンクになります。

シェーダーの追加
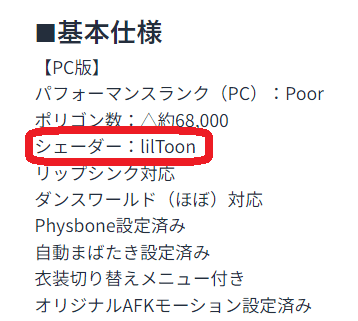
アバターに適用するシェーダーは、配布元の情報やダウンロードしたフォルダ内にある(かもしれない)マニュアルで調べましょう。

正直だいたいどれもlilToonというシェーダーを使用してます。
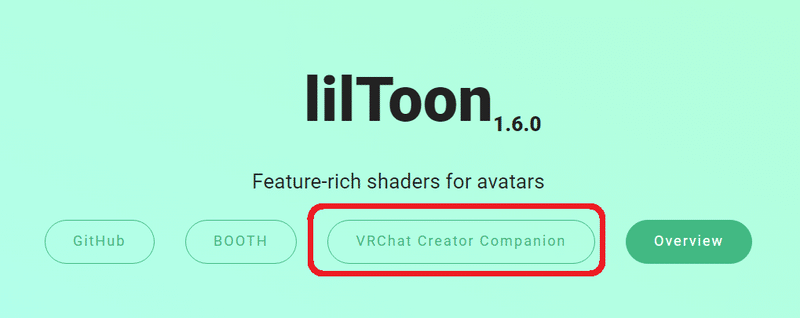
なのでlilToonへのリンクを置いておきます。分からなかった場合は取りあえずlilToonを試してみてください。
現在EAUploaderに標準でlilToonを含めるか検討中です。
VCCへ追加する形で導入しましょう。


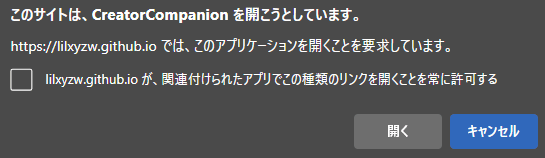
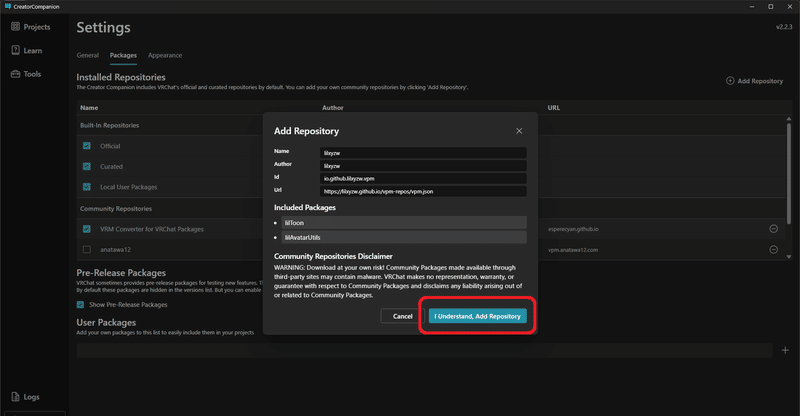
自動でVCCが開き、リポジトリを追加するための画面になります。
追加するボタンを選択してください。

またはもう一度先の「開く」を押してください
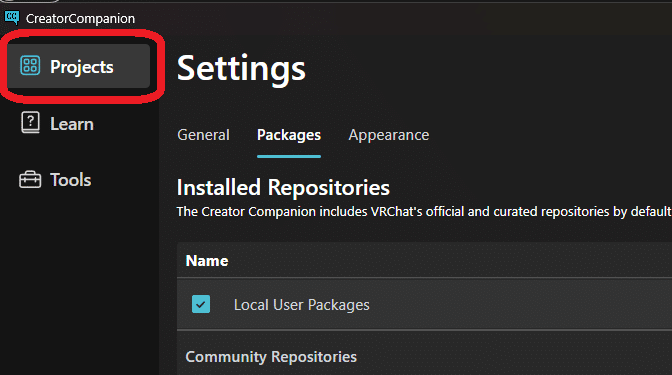
左上のProjectsを選択します。

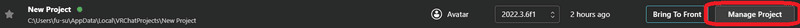
プロジェクトの一覧から、作成した名前のプロジェクトのManage Projectを選択します。

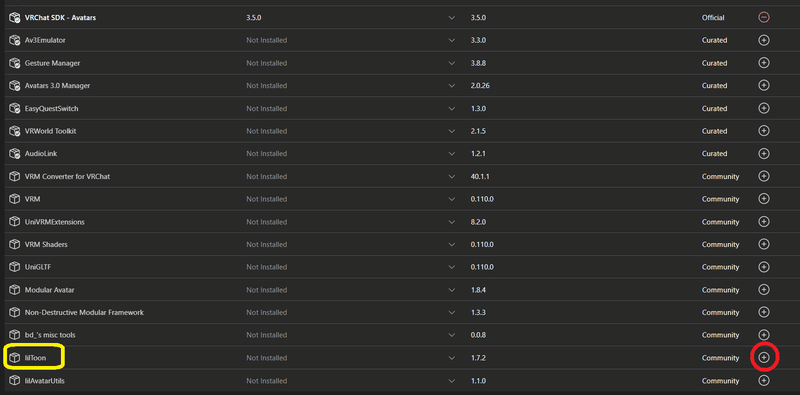
こんな感じで、プロジェクト用の様々なパッケージが並んでいます。
lilToon を探して、⊕ マークを選択してください。

Unityに戻りましょう。自動でlilToonがプロジェクトにインポートされます。

プロジェクトにシェーダーをインポートすれば、アバターに設定されているシェーダーが自動で適用されるので、特にいじる必要はありません。
アップロード
とうとうアップロードです。
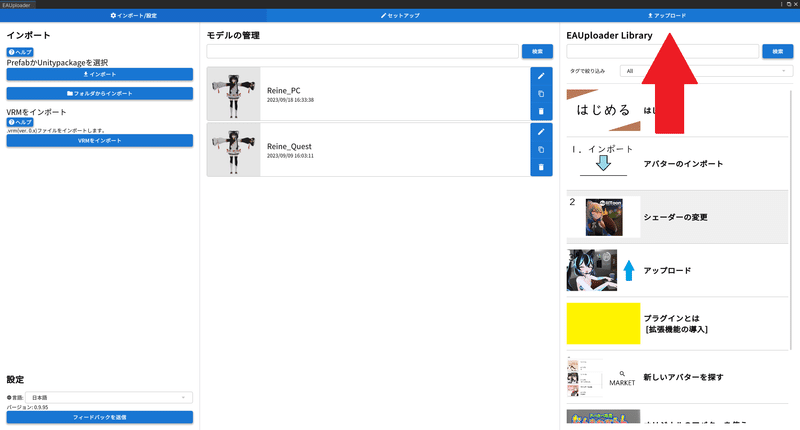
上のメニューから「アップロード」を選択します。

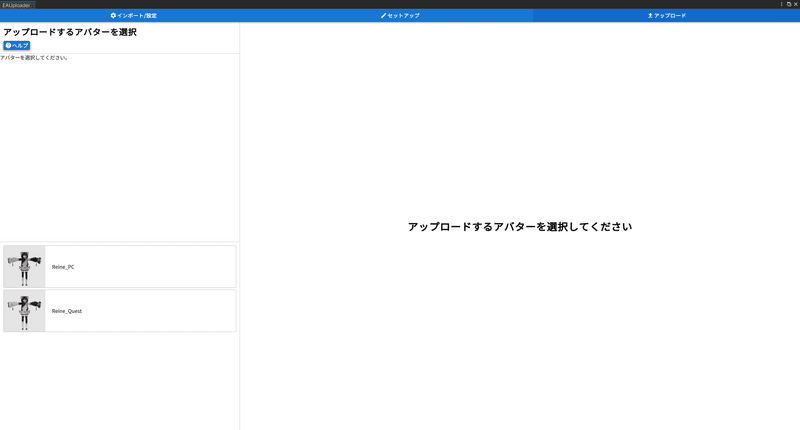
左側には、アップロード可能なアバターが一覧で表示されています。
アップロードしたいアバターを選択してください。

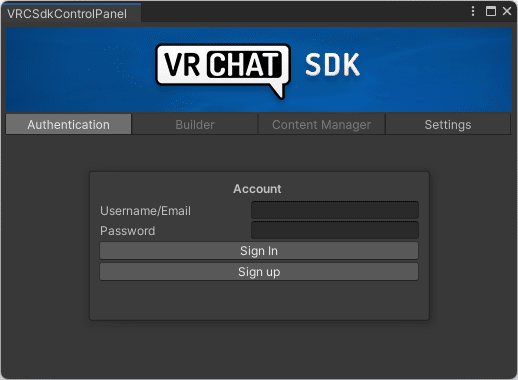
右側がアップロードの画面です。アバターを選択すると、ログインボタンが表示されます。ログインを押すと、SDKのログイン画面が出てきます。

メールアドレスとパスワードを入力したのち、二段階認証でメールに送られるコードを入力してログインを完了させてください。
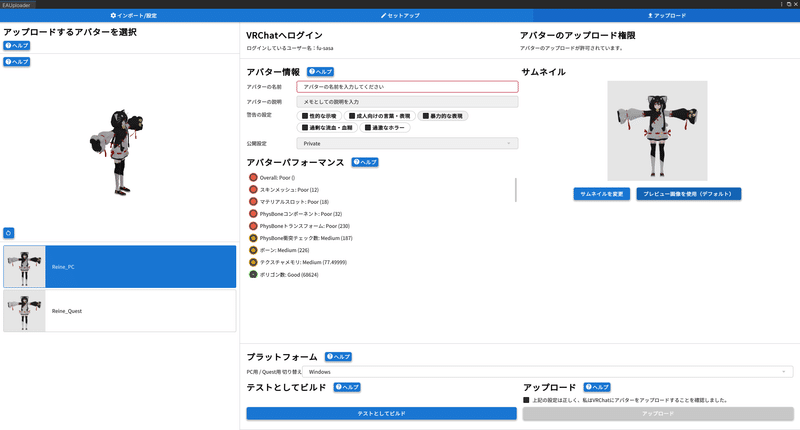
NewUser以上であれば、アップロード項目が表示されます。
各項目を入力して、アップロード下の同意文(日本語に修正します)にチェックを入れてアップロードします。
サムネイルは独自のプレビュー画像がデフォルトで設定されます。
必要に応じて他のサムネイルに変更してください。

!エラーが発生してアップロードできなかった場合…
残念ながら、現在のEAUploaderではエラーに対するヘルプや対処が実装されていません。XやDiscordコミュニティなどで、エラーとともに他のユーザーに聞いてみてください。
初めての方はアバターが「VRChat」に対応しているか確認し、確実に対応しているものを使用して試してみてください。
アバターの改変
アバターを使っていると、自分の好みに合わせて改変したくなってきます。
しかし、着せ替えを含めて、ここから先は今のEAUploaderではできません。
ですが、既にUnityの準備は整っています。
EAUploaderを閉じれば、Unityでいつでも始められます。
検索したり、改変イベントやコミュニティに参加して、是非改変の術を学んでください。
おすすめの改変コミュニティを紹介します。
VRChatイベント「アバター改変なんもわからん集会」
— VRChat「アバター改変なんもわからん集会」公式 (@wakaran_vrc) December 7, 2023
VRCグループ(イベントはグループインスタンスで開催)https://t.co/QeMJWHTIMH
交流用Discordhttps://t.co/KndjlOSL1f
公式ハッシュタグ#アバター改変なんもわからん集会 pic.twitter.com/7e008IwIP4
EAUploader 開発状況・実装予定
EAUploaderは開発中「テストバージョン」です。
現在: 最適化中(UI Elementでの実装に移行中)
実装予定
Modular Avatar の適合
VRM ConverterのEAUploader対応版の提供(機能は同じです)
ツール開発者の方へ
EAUploaderは、他ツールとの連携機能を備えています。
EAUploaderから、ユーザーに編集機能等を提供することが可能です。
詳しくは以下をご覧ください。
(現在準備中です)
この記事が気に入ったらサポートをしてみませんか?
