
某アイシングクッキー屋のサイトに「お問い合わせ用チャット」を導入した話
某アイシングクッキー屋のサイトリニューアルの話が、おかげさまでそこそこの反響?を頂けたので、今後は機能の追加やカイゼン、注文の管理ってどうしてるの?なども発信してければなと考えております。
今回は、お問い合わせ用のチャットを導入した話をしたいと思います。
最近は特にECサイトなんかでよく見かける、ページ右下に表示されている吹き出しアイコンのアレです。
導入の狙いとしては、
・LINEライクにカジュアルに問い合わせしてほしい
・問い合わせの入り口を増やしたい
・問い合わせの敷居を低くしたい
といったところとなります。
チャットは1から自前で実装しようと思うと面倒ですが、
チャット系のサービスはありがたいことにSaaSとして世の中にいくつか存在するので、今回はその中から Channel を利用することにしました。
結論からいうと無料でここまで使わせてくれるのかーというくらい良くて満足感は高いです。導入はscriptを埋め込むだけなので、エンジニアでなくても簡単に導入できると思います。(BASEさんやPeraichiさんへの導入手順も用意されているあたり丁寧ですね)
以降では、某サイトをベースに
・チャット利用時の一連の流れ
・プラグインのカスタマイズ
・導入手順
を書いていきますので、参考にしていただければ幸いです。
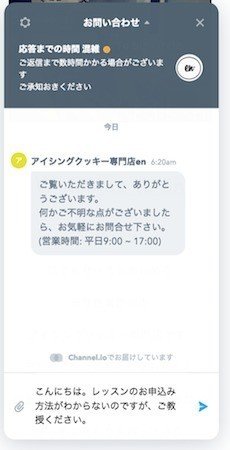
チャット利用の一連の流れ
1. ページ右下の吹き出しを押下 (ユーザのアクション)

2. 問い合わせフォームが表示されるので、問い合わせ内容を送信 (ユーザのアクション)

3. 管理ツールでメッセージを確認し、返信 (店舗のアクション)

4. 店舗からのメッセージを受信し、了承の旨を伝える (ユーザのアクション)

5. ユーザからのメッセージを受信し、完了する (店舗のアクション)

プラグインのカスタマイズ
管理ツールのプラグイン管理 > プラグインのカスタマイズより、
・ウェルカムメッセージの文言変更
・テーマカラーの変更
・ボタンの画像を変更
・位置の調整
などは無料でも可能です。

scriptの埋め込み
埋め込み用のscriptタグが用意されているので、そのscriptを<body>タグの中に埋め込むだけなのですが、
enは、Nuxt.js製なので、以下のようなコンポーネントとし、layouts/default.vueで読み込むようにしています。
(参考: https://developers.channel.io/docs/web-installation)
Chat.vue
<template>
<script v-html="pluginScript"></script>
</template>
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({
data() {
return {
pluginScript: `
<!-- Channel Plugin Scripts -->
<script>
;window.channelPluginSettings = {
"pluginKey": "YOUR_PLUGIN_KEY" //please fill with your plugin key
};
(function() {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function(){})('ChannelIO script included twice.');
}
var d = window.document;
var ch = function() {
ch.c(arguments);
};
ch.q = [];
ch.c = function(args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
})();
</script>
<!-- End Channel Plugin -->
`
}
}
})
</script>さいごに
小規模なサイト運営であれば、無料プランで十分運用できると思うので、ぜひご検討ください。導入の効果などは追ってレポートできればなと思います。チャットでの問い合わせもお待ちしております!
弊noteをよりよいサービスにするために、技術書購入や勉強会・セミナー参加の費用にあてたいと思います🙏
