
複雑で不確定なコンポーネントの中身を「Slot」で作成する方法
この記事はファンタアドベントカレンダー2023の18日目です。
初めまして!ファンタラクティブでデザイナーをしている、ぞんです!
最近、スタイルガイドを作成する際に、Figmaの「Slot」という超便利なワザがあることを学んだため、自分の備忘録も兼ねて記事にします!
Slotとは?
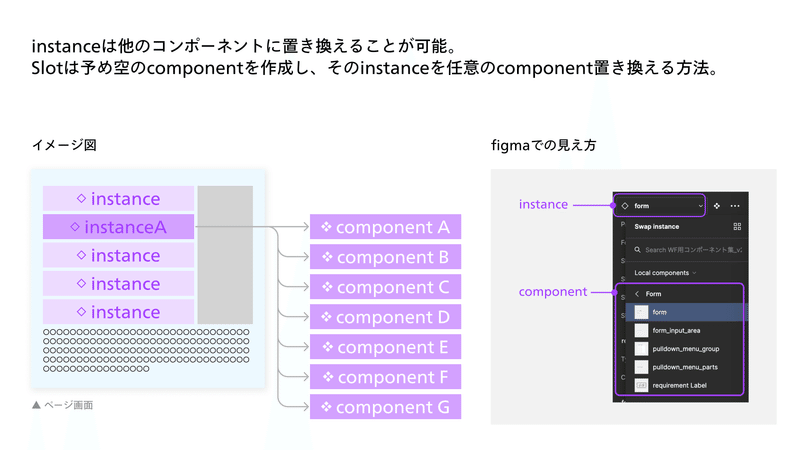
空のコンポーネントを作成し、その中のコンポーネントを差し替えるやり方のことを指します。
つまり、インスタンスは通常、新たに要素の追加ができないようになっているのですが、このやり方をするとインスタンス内の要素が柔軟に変更可能になるということです!
(すごい、、画期的!!✨🥹)

既にSlotについて記事を書いていらっしゃる方々の説明が大変分かりやすいのでこちらもぜひ!!💁🏻
Slotを入れ子状にしてシンプルに管理する
先述した記事では、空の箱を大・中・小用意し、それをコンポーネント化しておき、アイコンはバリエーションのみを作成する方法が紹介されています。
この仕組みを応用し、入れ子状態にするとさらに柔軟にコンポーネントを作成することができます。
※因みにAnt Designというコンポーネントライブラリがまさにこれを使用してコンポーネントを作成されています。
具体的な使用シーンとしては、モーダルダイアログ、カードをコンポーネントとして作成したい場合です。
余白や最大サイズ等のルールの定義に加え、今後中身に含まれる複雑かつ不確定な要素はSlotとして仮置きできるということです。
具体的な作り方は?
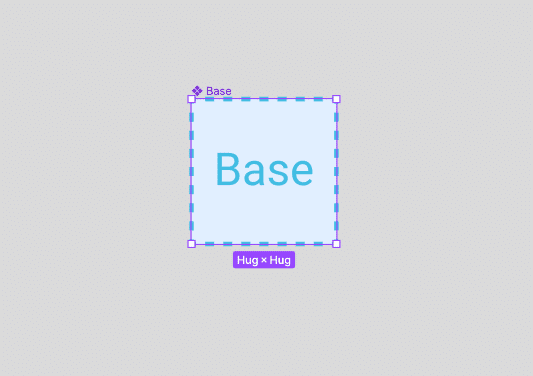
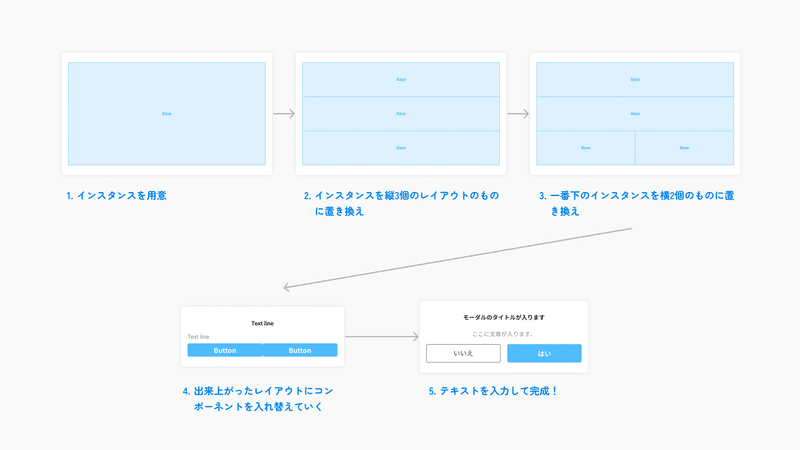
まずは空の箱をコンポーネント化し、ベースのパーツとします。

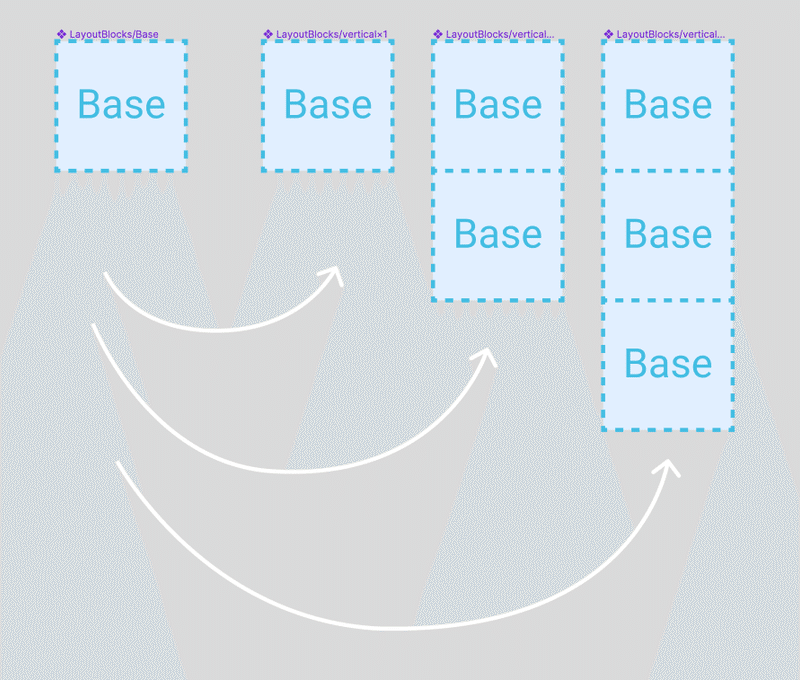
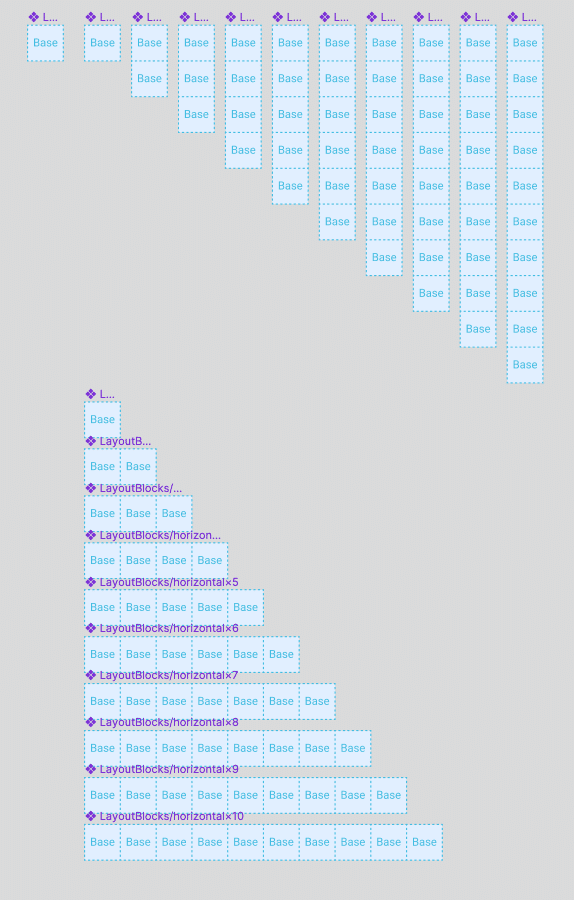
このベースのパーツを使用して、横組と縦組の2種類で、1個のもの、2個のもの、3個のもの…と10個ずつつくりそれぞれコンポーネント化しておきます。


こうすることで1個の空の箱から複数の空の箱へ、複数の空の箱から縦横の組み合わさった空の箱へと入れ替えることができます。

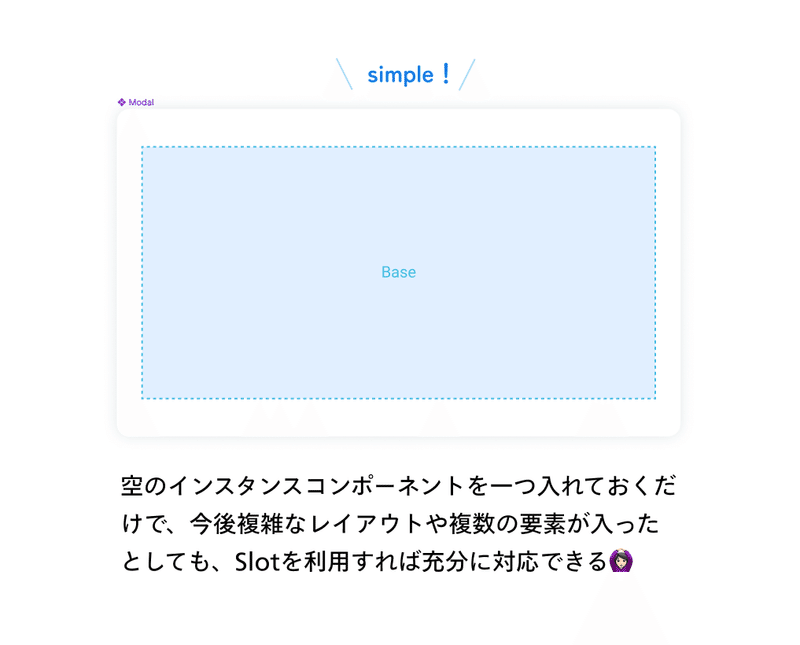
そのためモーダルダイアログなどのコンポーネントの中に空のインスタンスコンポーネントを一つ入れておくだけで、今後複雑なレイアウトや複数の要素が入ったとしても、Slotを利用すれば十分に対応できるということです。

一見難しそうに見えて、仕組みとしては簡単なので、スタイルガイド作成時にお悩みの方はぜひお試しください!🤲🏻
(コンポーネントを最初に縦横10個作るのがネックですが。。。)
明日は弊社の超凄腕デザイナー高橋先輩の記事になります!
お楽しみに!^^
この記事が気に入ったらサポートをしてみませんか?
