
「Goodpatch式OOUIワークショップを経て、変わりつつあるSmartHRのデザインプロセス」
はじめまして。SmartHR プロダクトマネージャー(PM)の futosi です。
前職はGoodpatchで2012年〜2018年末まで働いており、ProttやBaltoのPMをやっていました。
なぜGoodpatchさんにワークショップを依頼したのか
結論から言うと多数のデザイナーやPM、エンジニアを抱えているGoodpatchさんはどういう手法や考え方でコミュニケーションを取ってソフトウェアデザインをしているのか、そのヒントを得るためにワークショップを依頼しました。
というのもSmartHRのUIデザインは2018年9月までは1人のデザイナーで行っていました。
2019年1月時点では3人のUIデザイナーが所属していますが、仕事の手法や考え方に関してはそれぞれ違いがあり課題を感じています。
SmartHRのUIデザイナーである @tyoys00 と相談しながら、まずは具体的にどういった差分があるのか認識するために各デザイナーがどういったことを考えながら何をしているのかを洗い出すことにしました。
そこで、ワークショップの前に課題を明確化するため、Jesse James Garrett 氏の5段階モデルに実装のフェーズを足してSmartHRのUIデザイナーが何をやっているかをホワイトボードに貼り出していきました。

洗い出した後は
・今自分がやれていること
・今はやれていないがSmartHRのUIデザイナーとしてやったほうがいいこと
をみんなでワイワイと話し合いました。
その結果、構造のフェーズに課題があることが分かってきました。
特にクラス図の作成やUIモデリングの仕方、データモデル特定など、それぞれに対する理解が違っている点が課題でした。Goodpatchさんのusagimaru氏の言葉を借りればバックエンドUIデザイナーとしての課題がある状態です。
エンジニアはバックエンドとフロントエンドと役割が分かれていたりするが、UIデザイナーは大体それで全部みたいな扱いが多い。実際はグラデーションあると思ってて、自分みたいなよくわかんない立ち位置の人間は、バックエンドUIデザイナーとかUIモデラーとかUIアーキテクトとかそんな感じになると思う
— usagimaru ⌘🐰 (@usagimaruma) September 13, 2018
このあたりはSmartHRのPMとしても課題を感じていました。UIデザイナーの課題というよりPMとUIデザイナーがどうコミュニケーションを取るべきなのかという課題です。
というのもSmartHRではPMがPRD(製品要求仕様書)やワイヤーフレームを書いてUIデザイナーに渡してデザインしてもらうことが多いのですが、プロセスが分断されている感じがしていました。
UIデザイナーにPRD及びワイヤーフレームなどの構造のフェーズで適切に評価してもらえればプロダクトは早い段階でもっと良くなるはず。
しかし、どういった手法や考え方でデザイナーとコミュニケーションを取るべきかなのか。
この辺りは長らくソフトウェアデザインに関わってきた方々に一度話を聞いてみようというのが今回のワークショップを依頼した理由になります。
Goodpatch式OOUIワークショップ
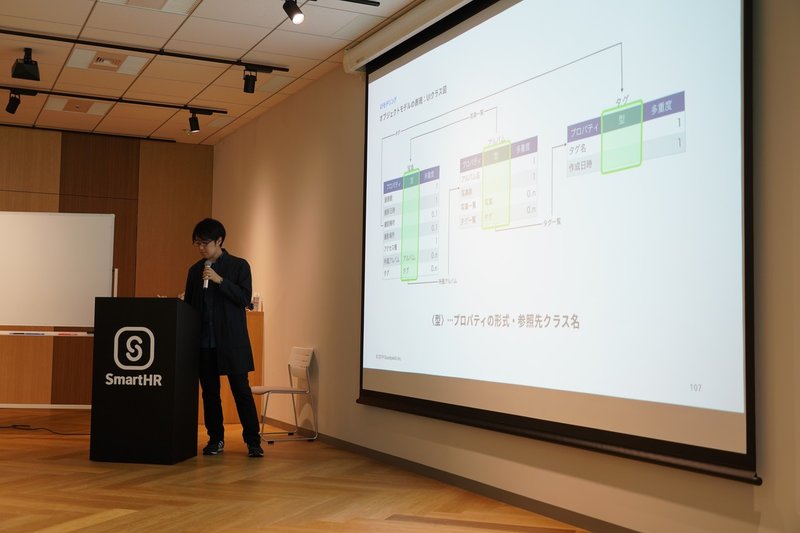
当日は勉強会とワークショップに分かれており、前半は usagimaru 氏からOOUIだけでなくそもそもUIとはなんぞやというところから講義を受けました。
※ワークショップの詳しい内容はGoodpatchさんのブログを是非ご覧くださいませ。

ふむふむと真剣にお話を聞くSmartHRのメンバー

後半は @JIN_Kz 氏ファシリテーターによるワークショップです。

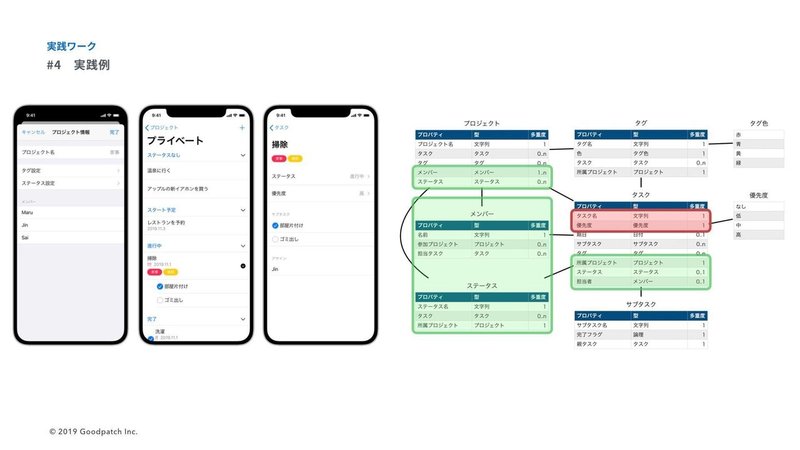
今回はUIデザイナー4名、PM4名が参加し、UIデザイナーとPMが1名ずつペアになり、お題として出されたTo Doアプリの仕様を題材にUIクラス図を書いていきました。
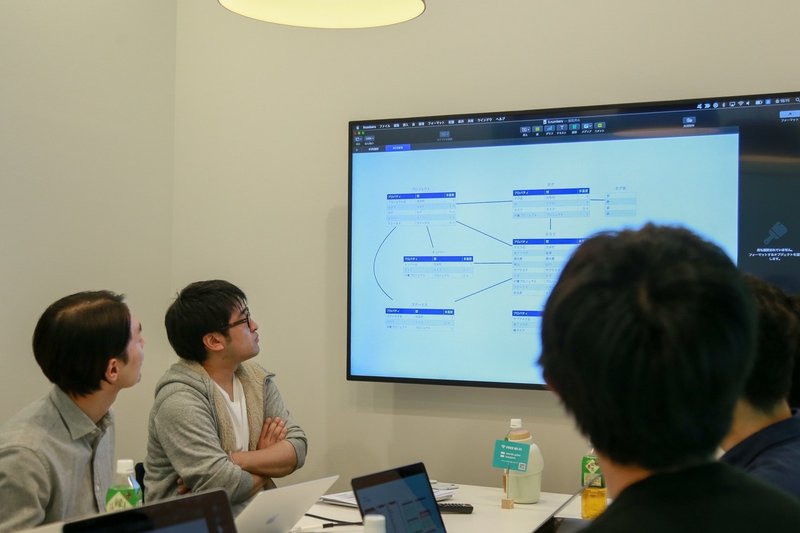
書き終わったあとはペア同士で作ったものをそれぞれレビューしていきます。
作ったものを見てワイワイ話している図

ワークショップは合計で3~4のステップに分かれており、ステップが進むたびにTo Doアプリの機能が増えていくというものでリズム感良くドンドン学んでいけました。
Goodpatchさんでは下記の資料のように右側のUIクラス図を参考にしながらUIデザインに落とし込んでいくスタイルがあるみたいです。
ただしGoodpatchさんとしても必ずしもこのやり方が正しいと思っているわけではなく、まだまだ模索中とのこと。

ワークショップの終わりには出来上がったものをそれぞれのチーム毎に発表して、それぞれどういう考えでこのようなクラス図にしたのか、その考え方や認識の違いについて話し合いました。

ワークショップを経て、変わりつつあるデザインプロセス
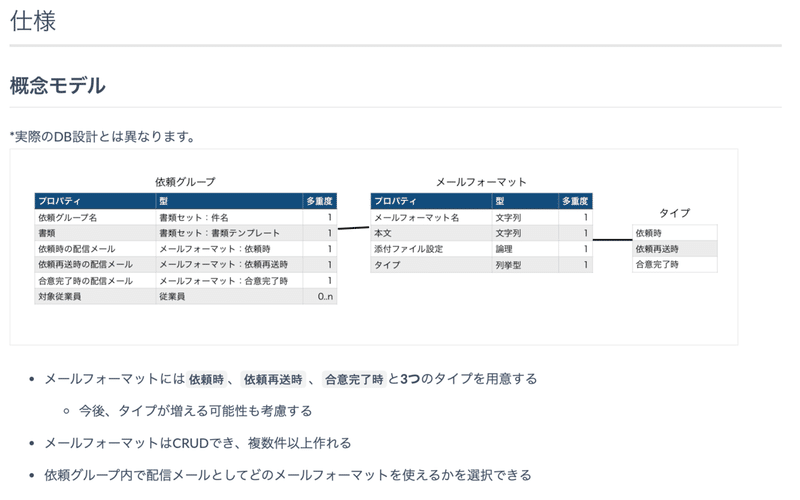
勉強会を経て実務で早速UIクラス図を書いているメンバーも出てきました。

クラス図はUI上ユーザーが認知し得るオブジェクトを表現したもので厳密なデータモデルとは異なります。
Goodpatchさんでも最適なやり方は模索中とのことで、SmartHRでもPM、UIデザイナーやエンジニアが構造のレイヤーでお互いに対話していけるようなアプローチを試していきます。
例えば、フロントエンドの観点からデータモデリングやリバースモデリングを経て構造の妥当性を評価してUIデザインを進めている弊社デザイナーのOujiは、今回のワークショップの経験を活かして、「デザイナー向けのReactワークショップ」の企画を動かしはじめました。
今回のまとめ
・デザイナーが増えてきて考え方や取り組み方が各々で違うので指針が欲しかった
・Jesse James Garrett 氏の5段階モデルでいうと構造のフェーズで課題がありそう
・この辺りの研究やワークショップを展開しているGoodpatchさんに依頼してみた
・OOUIへの取り組み方は色々あるので各チーム、各会社によって最適なものは模索し続ける必要がある、UIクラス図もその中の一つでGoodpatchさんでも模索中
・SmartHRのデザイナーの次の一手としてはフロントエンドの観点を持ちPMのPRDやワイヤーフレームの妥当性を評価するための「デザイナー向けReactワークショップ」を開催予定
一緒に大きなチャレンジをしませんか?
SmartHRのUIデザイナーで @tyoys00 も「SmartHRに感じたプロダクトデザインの闇と希望の話」で言っていましたが、SmartHRはプロダクトの設計思想やプロセス大きく変わりつつあります。
あらためてSmartHRはプロダクトの設計思想にテコ入れが必要な転換期にあるのではないかと考えています。
プロダクトの根本にある思想をアップデートしていき、かつこれまでSmartHRに携わってきた社内外の人々に対してもマインドチェンジを働きかけていかないといけません。
プロダクトの価値をデザイナーも担保していこうとする大きなチャレンジが徐々にですが始まりつつあります。
我々もまだまだ手探りですが、一緒にSmartHRのデザインだけでなくPMやエンジニアとのコミュニケーションを洗練しSmartHRを更に高みに押し上げられるデザイナーを募集しています。
まずはカジュアルに話だけでも聞きに来ませんか?
https://www.wantedly.com/projects/218888
※今回の取り組みについてはGoodpatchさんの方でもブログが書かれています、是非読んでみて下さい。

この記事が気に入ったらサポートをしてみませんか?

/assets/images/2898968/original/6135ad64-9855-4252-95e2-87265290bafd?1573723264)