
UI修行#03:「connpass」
「決めた、デザイナー界の中島健人になるよ」でおなじみ、ふうとです。
さて、今週も取り組んでいます、社内UI修行。アプリは「connpass」です。IT業界の人、お世話になりがちなこのサービス。実際、アプリの使い勝手どうなのよ!ってことで見てみましょう。
タイムスケジュールは例のごとく、こんな感じ。
・デザイン的観点で考察したことを記述する【10分】
(新鮮だった箇所、疑問に思った箇所、改善できそうな箇所etc)
・改善版UIをつくる(最低1画面でOK)【20分】
----- もくもく終了 -----
・シェアとフィードバック【27分】・今日の気づき【3分】
(ログインできない、イベント詳細が見れないなどのアクシデントあり)
では、UIの気づきからドン。
UIの気づき
ビジュアルは古めという感じがしますね。具体的に見てみましょう。

イベントに参加するユーザーが多いでしょうから、基本的には左と真ん中の2画面がメインになるかと思います。特に課題を感じたのは、左の新着順に並んだイベント一覧。イベントを探す・見つけるという重要な体験のように思えます。
図にも書いていますが、検索・絞り込みができません。新着順に並んでいるだけなので、興味のあるイベントをここから見つけるのは骨が折れそう。
みんなの意見はこんな感じ(原文ママ)。
・アプリ内でジャンル分けのタブや検索が見当たらないのでイベントを見つけづらい
・申し込みまでの流れはスムーズ
・イベント詳細ページは、内容が重複しており、めりはりなくテキストで 占められたページの構成がだいぶ見にくく感じた。
・登録者のライティング能力に左右されないものであってほしい
・まず東京在住なのに大阪や広島のイベントが上位に上がってくるのは ×
-----もしかして-----
イベントを探すという体験よりも、参加予定のイベントを確認する体験に振っていると感じました。
connpassは「エンジニアをつなぐIT勉強会支援プラットフォーム」です。ターゲットももちろんIT業界。PCを使う人が特に多いであろう業界ですし、業務の合間などでイベントを見つける人が多いのかもしれません。
--------------------
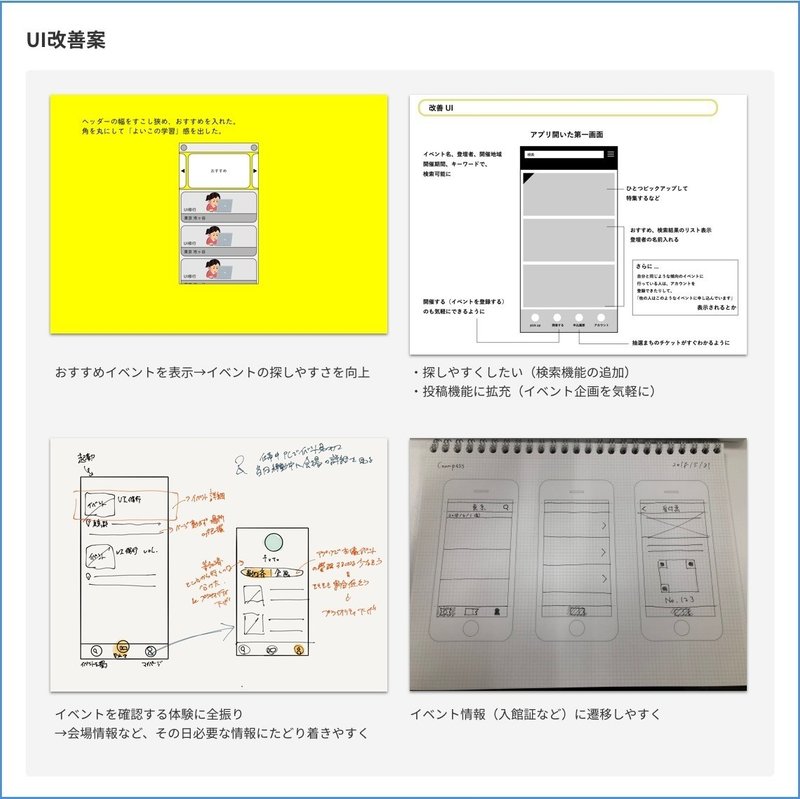
UI改善案

「探す」と「確認」、どちらの機能をメインに改善するかは性格が出てますね。
他サービスとの比較
connpassのUIについて、議論する中でやはり類似サービスがいくつか出てきました。「TECHPLAY」と「Peatix」です。
せっかくなので(単純に僕が気になっただけですが)それぞれを見てみましょう。
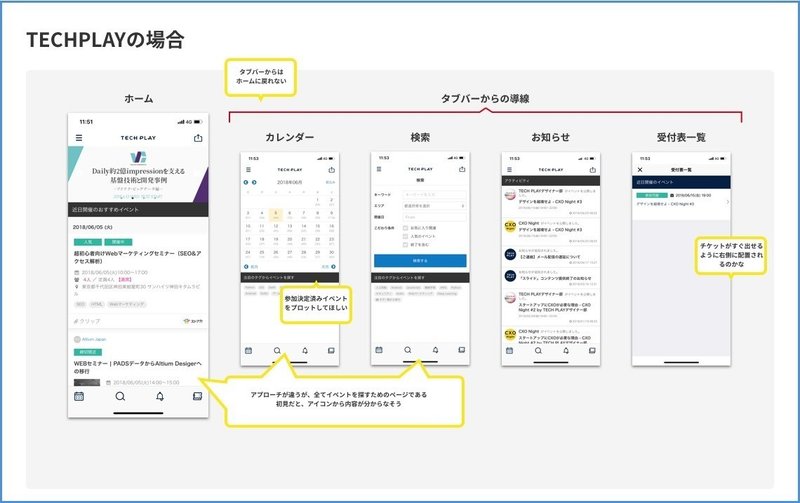
TECHPLAY
主要ページは、以下の5ページ。
・ホーム:おすすめのイベント一覧ページ
・カレンダー:カレンダー上からイベント探すページ
・検索:イベントを探すページ(キーワードやエリア、開催日から)
・お知らせ:当選結果やお知らせなどを通知するページ
・受付表一覧:当選したイベントのチケット管理するページ
イベントを探すこと、確認すること、それらをパキッと分けた印象です。お知らせは、「connpass」と同じように情報がざっくばらんに入るようになっていますが、受付表一覧を配置することで参加イベントの確認が容易になっている印象です。
ただ、イベントの探し方がいくつかあり(おすすめから、カレンダーから、検索から)便利な反面、タブバーにこれらが別々に設けられているのに少し違和感がありました。使われそうな印象のホームへの導線が目立たない(ロゴを押下)など、改善できるポイントはありそう。

-----
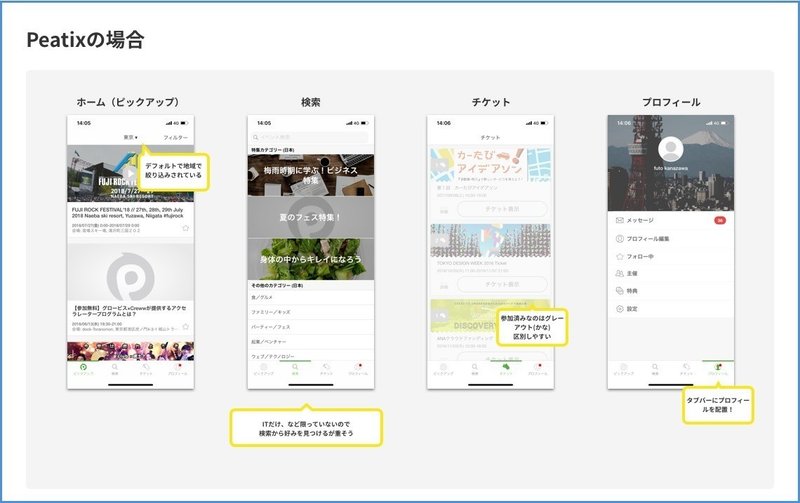
Peatix
IT業界とイベントを限らず、幅広いイベントが掲載されています。主要ページはこの4ページ。
・ピックアップ
・検索:カテゴリからイベントを探させる
・チケット:所有するチケットの管理(開催済みのものも保存)
・プロフィール
幅広いイベントがある反面、検索から好みのイベントを見つけるのが大変そいな印象です。狙っているイベントがすでにあって、チケットを発券するためにPeatixを利用する人の比率が多いのかもしれません(僕がそう)。
他と違い、プロフィールをタブバーに採用しています。イベントに参加して終わりでなく、そのコミュニティと継続的な接点を持ってもらえるよう配置しているのかも?
気になるコミュニティのイベント情報などを閲覧できるのは大きな強みです。だからこそTwitterのタイムラインのように、フォローしたコミュニティの情報が流れてくるページをタブバーに配置しても良いな、とも思ったり。

おしまいに
類似サービスでも比較してみると、それぞれ特色があり勉強になりました。
デザインする上で、うまく競合のサービスと共存しつつ、強みをしっかりと出せるようなものを考えなくちゃですね。細かなUIにも気づけるような観察眼をしっかりと養っておかなくては。
「そこはこうじゃないか」「次はこのアプリをやってみてくれ」などのご意見・ご要望あればぜひ、お聞かせください!色々な方の見方を聞きたいです。
Twitterもやっています!ぜひフォローしてください〜〜。
現場からは以上です!
サポートしてもらえたら、我慢していたポケモンカード買います
