
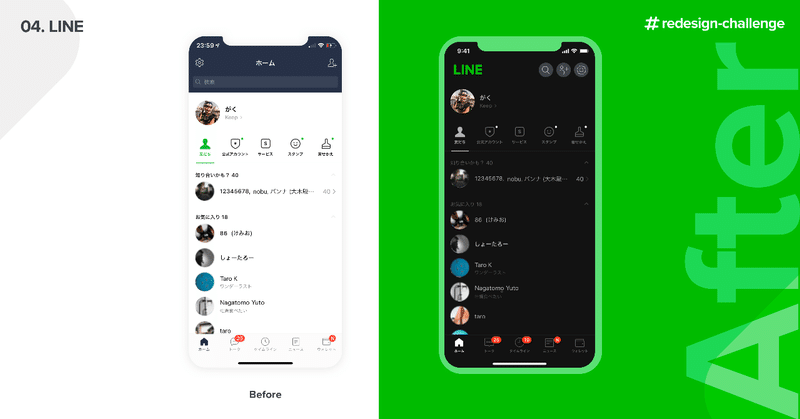
#RedesignChallenge 04: LINE
今回はヘッダーにサービスロゴを入れるとどうなるか、を試してみようと思います。
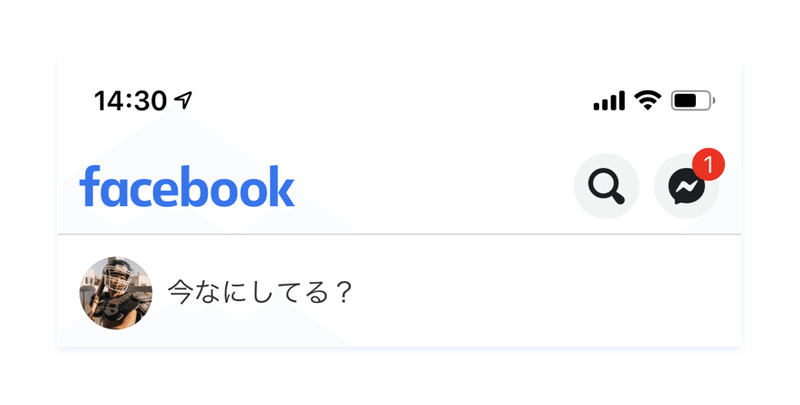
Facebookの最近のアップデートで、ヘッダーにロゴが入っているのをみて、他のサービスでやったらどうなるんだろうと思い、やってみました。

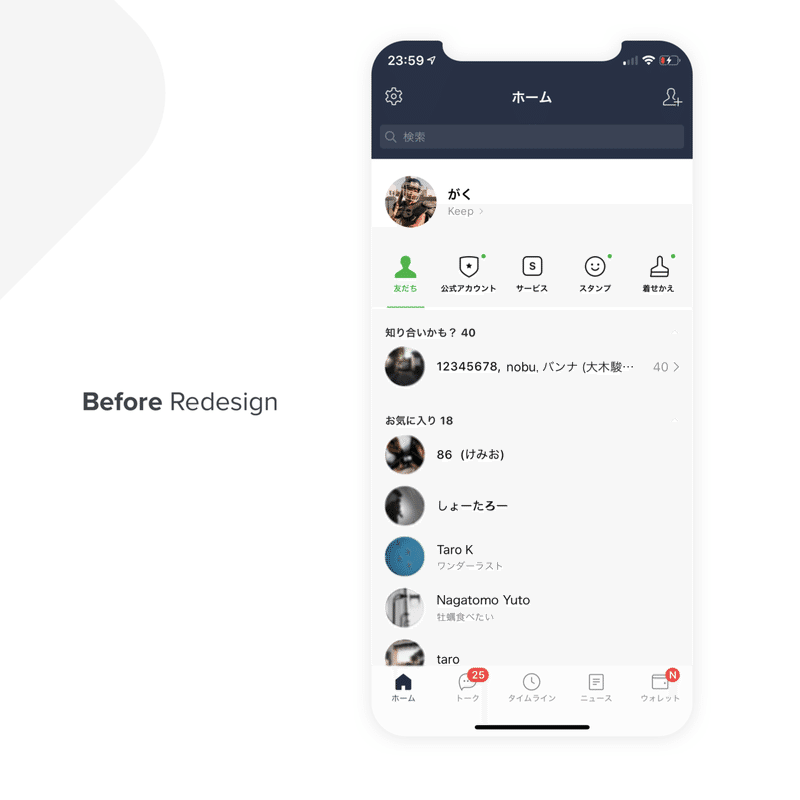
今回選んだのは、LINEです。



やってみた感想
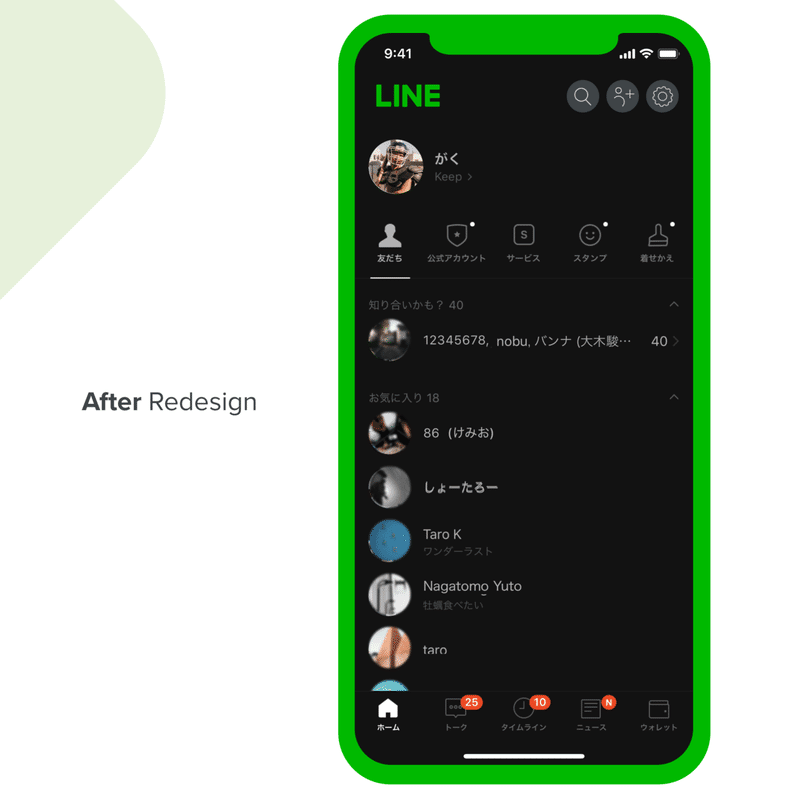
ロゴを左に配置することで、Beforeで左右にあったロゴを右にまとめることにしたのですが、その結果として導線がまとめられたかと思います。
検索ボックスは、アイコンにしちゃいました。検索という行為がメインでないという仮定のもと、ボックスの領域を減らせる&検索する際のタップ数は変わらないという観点でアイコンに変更しました。
またついでに、iOS13での標準搭載とMaterialDesignのアップデートでホットになっているDark Mode / Dark themeも取り入れてみました。
今度他の画面もやってみたいな〜
反省点:
アイコンのテイストを揃えられていないので、そこまでやりきる or 新しく作らない方法か全て作り変える
気づき:
FBのアイコンサイズが36pxだったが、それがちょうどよかった
この記事が気に入ったらサポートをしてみませんか?
