
デザイン迷子になってしまったら。いったん手を止めて、ことばでまとめる。【#本日のデザインFB】
突然ですが、こんな方…いませんか?(´・ω・`)
・何か気になって同じ箇所を何度も修正しているうちに時間が溶けていく。
・直しても直してもページ全体で統一感が生まれない。
・そうしているうちにどこをどう直せば良いか分からなくなる。
…私やん!!!!
と思った方向けの記事ですw
なんとなくいい感じなんだけど、何かまとまらない。
同じページの中でもエリア毎にどこかちょっと違う雰囲気になってしまい、ページ全体でのまとまりが生まれない。何か違うのは分かるのだけど、どう直したらいいか分からず迷子になってしまう。。。
そういうケースは、何度も見てきました。
個人的に考える、こういうケースの対応方法はひとつです。
いったん手を止めて、ことばでまとめる。
デザインで迷子になってしまう原因は、
「どんなデザインであるべきかがまとまっていない。」
この1点に尽きるのではないかなーと思っています。
▼よくありがちな進め方:
①ディレクターからサイトの目的やターゲット、デザインイメージ等のオリエンを受ける
②ブックマークサイトやPinterest等で参考イメージを探す
③デザイン着手!!
個人的には、このやり方だと、デザインに行き詰まったタイミングで、どんどん迷子になっていくと思っています。
では、どういうやり方をすれば良いのでしょう?
▼オススメの進め方:
①オリエンを受ける
②参考イメージを探す
③参考イメージを元に、自分のことばでキーワード等をまとめる ←ココ!!
④デザイン着手!!
ディレクターと同じ参考サイトを見ていたけど、参考にしているポイントがズレていて、いざデザインを仕上げてみたらイメージしていたものが違っていた。そんな経験は誰しも1度はあるんじゃないかなーと思います。
そんな認識のズレは、参考サイトを見るときに、見た目だけではなくことばでも認識をあわせることで、ズレの回避率を格段に上げることができます(例えば、「このサイトはレイアウトを参考にして欲しい」「このサイトは女性向けのデザインの参考にして欲しい」のように)。
そして、この認識のズレは、対自分にも起きると思っています。
「よくありがちな進め方」の方では、参考イメージを探した後に、自分のことばでまとめる、という工程を行っていません。
参考イメージは基本的に「良い」と思って集めているので、画だけですと見た目にひっぱられていってしまい、当初自分が描いていたイメージと次第にズレ始め…結果、何をすれば良いか分からなくなってしまいます。
それを防ぐために、参考にする部分やキーワードを予めことばでまとめておきます。
▼ちなみに自分でつくる時はだいたいこんな感じ:
①オリエンを受ける
②いったん自由に参考イメージを探す
③どんな参考イメージが集まったのか分類・分析
④今回のデザインで「あてはまる」「あてはまらない」やキーワード等を自分のことばで再整理
⑤デザイン着手!!
②は主にPinterestで行うことが多いです。

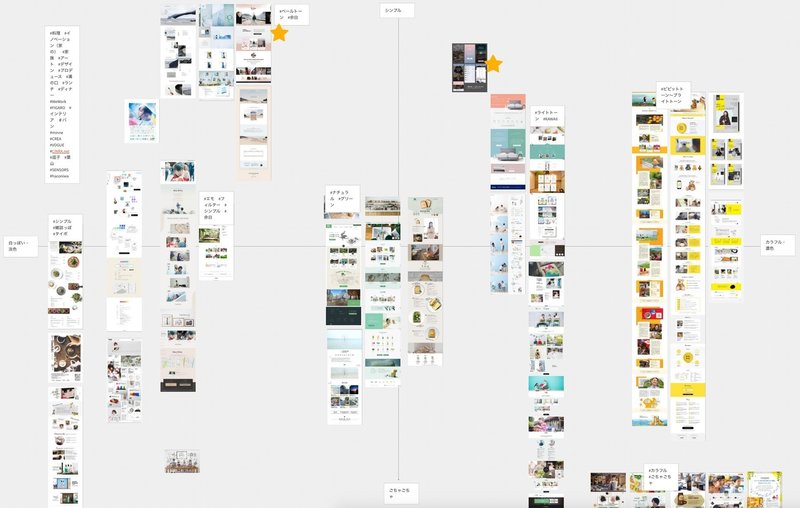
このときは、参考サイトが集まりすぎてしまったのでざっくりとポジショニングマップを利用して分類(③)。厳密に定義するというよりは、思考の整理目的です。
ちなみにこちらはMilanoteを使用しています。

そして「あてはまる」「あてはまらない」を定義。
このときはこんな感じです。
・あてはまる:♯カワイイ ♯女性的…
・あてはまらない:♯渋い ♯男性的…
また、他にもサイトの個性になるようなキーワードをいくつか定義しています。
こうして画とことばの両方でまとめておくことで、どんなデザインにするかがより明確になり、デザインに行き詰まって迷子になったときも、それを振り返ることで道しるべになってくれます。
例えば、
「ボタンの形が何か違う…あ、なるほど太い線で囲んでいるから男性的すぎるかも。女性的な繊細な細い線にするか、囲みではなく他のあしらいにしてみよう。」
という風に活用できるのです。
「でも私、まとめるの苦手なんだよね…」
そういうデザイナーさんもいるかと思います。
あとは、「もう既にデザイン作り始めちゃったし、もう提出まで時間がないし、そんなまとめてる時間ないよ!!」とか。
そんな方は…
キーワードをいくつかふせんに書いてディスプレイに貼って!!
それだけで良い。それだけで良いから…!!
騙されたと思って、5分くらいで書いてみてください。その5分でもしかしたら1時間、2時間と迷子になっていた時間が削減されるかも。
キーワードのセレクトは慎重に。あとはデザインに行き詰まったタイミングで、その付箋と自分のデザインを見比べてみてくださいね。
【まとめ】デザインイメージは画とことばの両方でまとめる。
デザイン迷子になったときには、ぜひ使ってみてください。
この記事が気に入ったらサポートをしてみませんか?
