
10000字超のテキストをどうやってウェブで読ませるか問題への現時点での答え
ウェブ記事の“常識”とは何なのか
そういえば、『文藝春秋』をデジタル化するにあたり、社の内外からこんなことをよく言われた。
「本誌(文藝春秋)の記事はあまりにも長いので、ウェブには向いていないんじゃない? スマホやパソコンで読める文字量を越していると思う」
僕が入社してしばらく経った頃から、週刊誌や月刊誌の記事が本格的にウェブ展開し始めた。その当時に叩き込まれた紙媒体のコンテンツを利用してウェブ記事を書く際の“基本のキ”は、「文章は短くすること」だった(と記憶している)。
文字数でいうと、だいたい800文字〜1000文字くらいだろうか。紙の記事から1コメント、2コメントをつまんで「地の文」で繋ぎ、ちょっと激しめのタイトルをつける。それが“常識”だと思っていた。
しばらく経って、もう少し長い文章も許容されるという流れができ上がったが、せいぜい長くて3000文字〜5000文字くらいである。それがウェブ上における“長めの記事”だと言われている。
空前絶後の超・長文記事
ならば、『文藝春秋』はどうか。特集記事の平均分量は、大まかに言って3段階に分かれている。
(短め)19枚
(普通)25枚
(長め)30枚
一般的に、文藝春秋に限らず、出版社では記事の分量を原稿用紙の枚数でカウントする。原稿用紙1枚の文字量は400文字なので、計算し直すと、
(短め)7600文字
(普通)10000文字
(長め)12000文字
となる。ちなみにページ数でいうと、短めが8ページ、普通が10ページ、長めが12ページだ。ちなみに、『文藝春秋』では座談会記事というものが頻繁に掲載される。皇室モノや国際モノ、政治モノなどの大きめの座談会では22ページなんていうものもたまにある。こんな時はもう「原稿用紙の枚数」ではカウントしなくなる。長すぎるからだ。天文学的数値になるため、文字数ではもちろん数えない。一番単位が小さいページ数で数える。
ウェブの世界なら、空前絶後の超・長文ではなかろうか。
こうした分量のインタビュー、対談、座談会をまとめるライター・編集者は大変である。書き上げる時間は人によって差があるが、普通にやっていたら丸2日はかかる。締め切り間際で「明日までに仕上げろ」というケースが襲いかかってきたら、誇張ではなく死にそうになる(一睡もしないで書き上げた後、酒を飲みに言ったらもっと大変なことになる)。
そんな長文の記事は、紙のゲラで読むのもかなり時間がかかる。正直、気合を入れないと読めない。それをウェブで展開する、と言うのだから、「そりゃ無理だろう」という声が出るのも当然のことだ。
しかし、今回、note上で展開している『文藝春秋digital』では、本誌の記事をそっくりそのまま展開した。記事タイトルも、基本的には紙の雑誌につけられたものがベースとなっている。
読者の反応はどうか。まだオープンして1週間ほどしか経っていないが、今のところ「長すぎる」「読みにくい」との声は届いていない。それどころか、「面白かった」「読みやすい文章でよかった」という感想をいただいた。嬉しい限りである。
長文を読ませるために加えた“ちょっとした工夫”
実は、『文藝春秋digital』をオープンさせるにあたり、ちょっとした工夫を加えた。本文やタイトルではない「見せ方」の部分である。
これは、noteチームの皆さんや、深津貴之さんからいただいたアドバイスが大変参考になっている。今後、まだ色々な改善点が出てくると思うが、現時点での記録として、今まで試した方策を、ここで共有しておきたい。
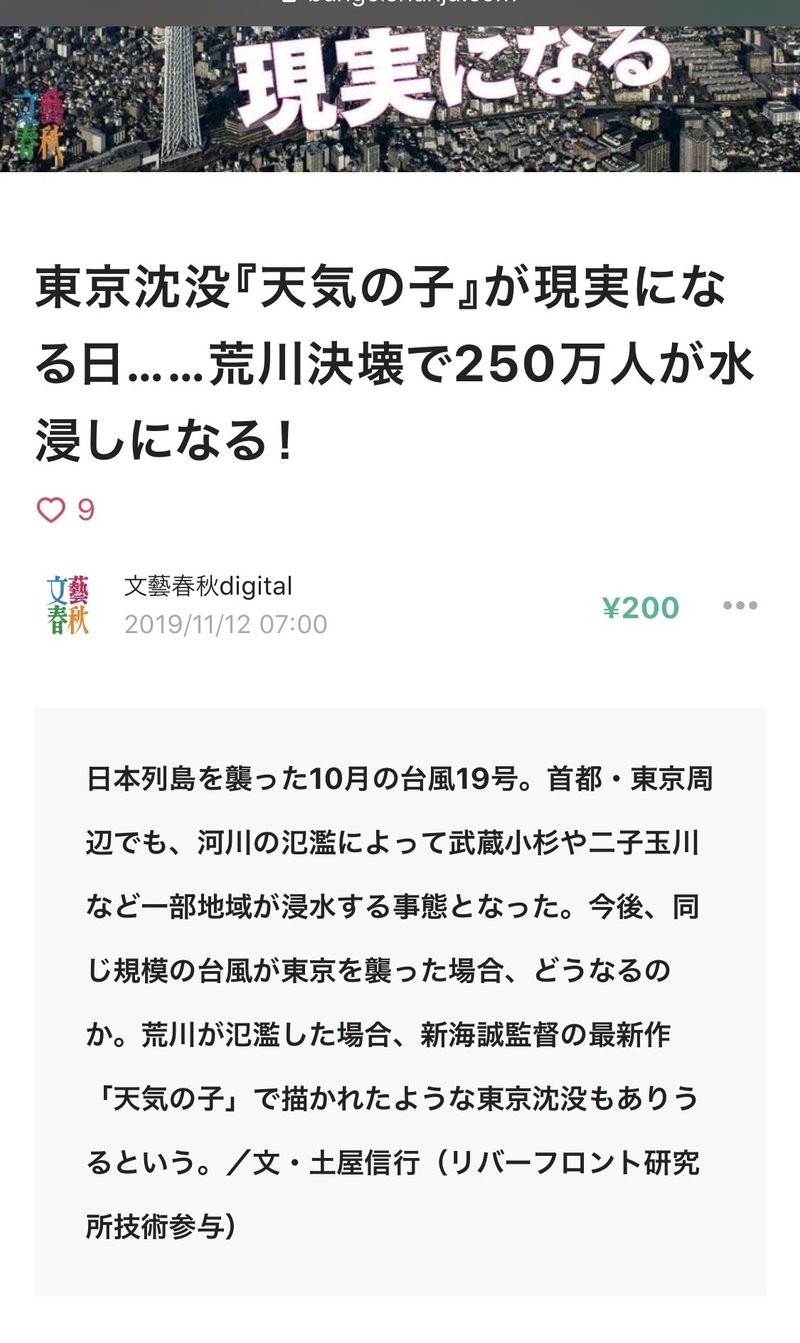
(1)画像にアイキャッチ文字となるコピーを入れる
記事のトップに来る画像はすべてを物語る。Twitter、FacebookなどSNSでシェアされる際も、まずは人々の目はそこに向くので、必ず画像にアイキャッチとなる文字、ロゴを入れることにした。
入れるキャッチフレーズは、その記事の中で一番エモいと思った言葉を選んでいる(センスがないと思われたら悲しい)。気をつけているポイントは、長くなり過ぎないこと。
(2)記事の概要を冒頭に簡単に入れてあげる。
基本的に紙版の『文藝春秋』の全ての記事の冒頭には、リードがついている。ルールといったものはないが、暗黙の了解として「20文字以内」となっている。
例えば、私が過去につけたものでいえば、〈自尊心と敗北感の狭間で彼らは何を見たのか〉など。「20文字以内」というのは一種の編集者としての美学であり、長すぎるとカッコ悪いという発想に基づいている。しかし、このリードを読むだけでは、何の記事なのか分からない(ちなみに私がつけたリードがついているのは、広野真嗣さんの「「就職氷河期世代」孤独と悲哀の事件簿」という記事である)。
そこで、ウェブ版の記事では、紙の記事についてるリードを“増築”し、もっと説明文っぽいものにした。冒頭で、大体どんな話が今後展開していくのかをあらかじめ教えてしまう。
例えば、こんな感じだ。

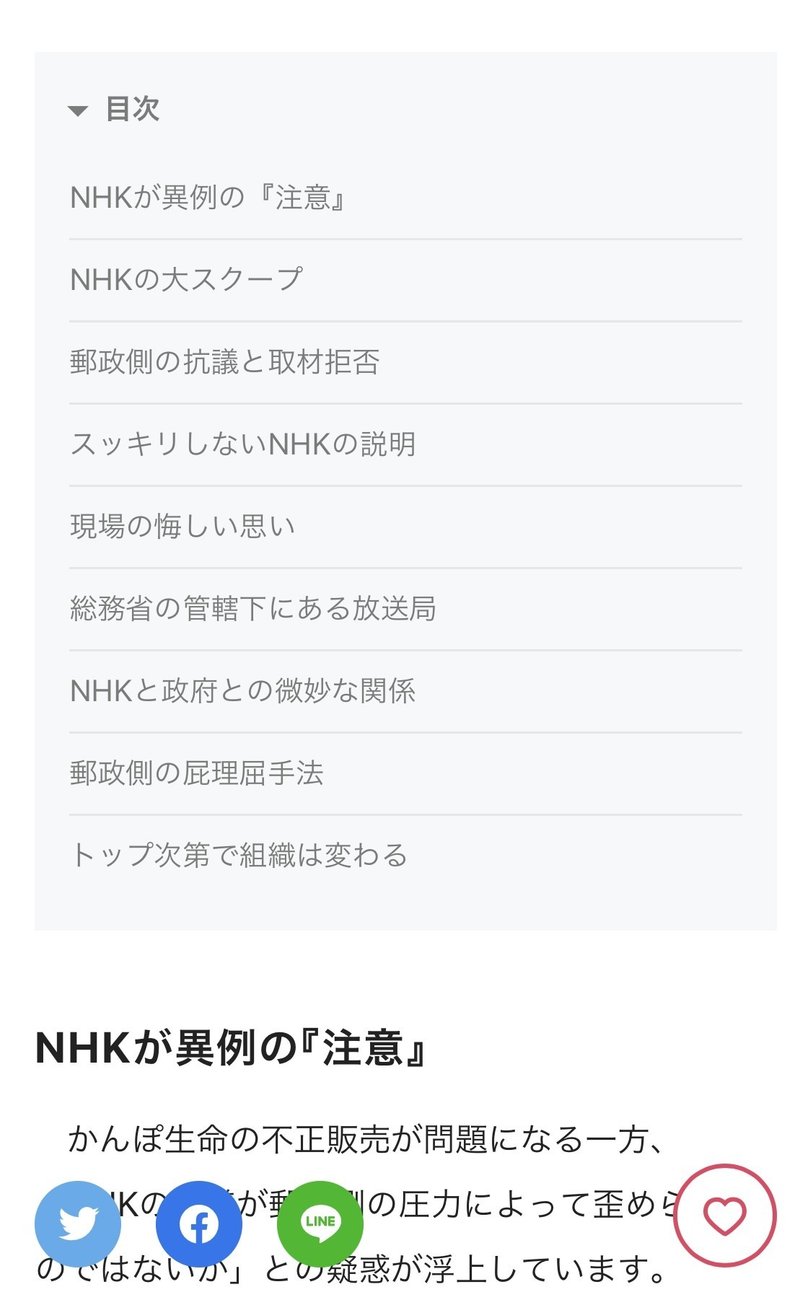
(3)noteの目次機能を活用
noteならではのオススメ機能と言っていいが、「目次機能」を有効活用した。
結果的にこれは、『文藝春秋digital』にとっての“超大ヒット機能”となった。「読みやすいね」と言ってくれた人の大半は、この「目次」がよかったと言う。

記事の公開設定で「目次」にチェックを入れるだけで、太字になっている小見出しが「目次」になるわけだ。
紙版の『文藝春秋』には1ページに1つ、小見出しが入っている。
この小見出しは元々、活字ばかりの紙面では味気ないので“アイキャッチ”的に入れていたのだが、note上では、それが立派な「目次」となった(こうして並べてみると、自画自賛だが、小見出しも担当編集者によって面白そうな文言になっている)。
この目次があると、順を追って読んでいかなくても、気になる箇所に一気にワープできる。この体験は、紙の雑誌ではできないので、新しい付加価値になっている。もちろん、最初からじっくり読んでいきたい人はワープしないで読んでいただければと思う。
◆◆◆
ここに書いた3つの“工夫”は、ウェブで長文を読んでもらうという点においては確実に効果があったと実感している。
これからも新たな課題が次々と出てくると思う。その都度、改善を加えていくつもりだ。そうやって工夫を加えていくことで、多くの人のウェブでの活字体験が良いものになることを願っている。
この記事が気に入ったらサポートをしてみませんか?
