
【1日1サイトレビュー】 #06 FELISSIMOリクルート
今回はFELISSIMOさんの、採用ページです!
絶賛転職活動中のオルカも沢山採用ページを見て来たのでユーザー目線からしっかりレビューができそうな予感!
では早速、色んなスキルを学ばせてもらいましょ〜う🌟
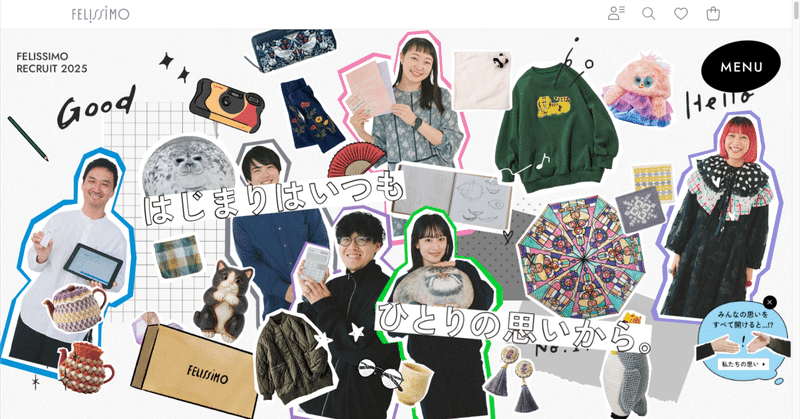
01. サイト概要
服や雑貨などを取り扱う通販事業を行なっている企業の2025年度用の採用ページ
構成
<TOP>
MV→ABOUT→業務紹介→プロジェクト紹介→メンバー紹介→代表メッセージ→エントリーボタン→採用情報(人材育成制度、福利厚生、募集要項、よくある質問)
<下層>
なし。全てページ内リンク。
目的・ゴール(予想)
・会社の事業や雰囲気を知ってもらってその上で興味を持ってもらい、応募してもらう
ターゲット(予想)
・新卒または中途の方で、想いや方針に共感してくれる方
・年齢20代〜40代くらいまで。メインは20代〜30代前半と予想。
02. 客観的な目線で見てみる
「ファッションに興味のある22歳大学生が就活サイトから求人を見つけ応募するか検討している」という視点で見てみます👀
・漫画のようなデザインや動きが沢山あって遊び心がありそう!面白そう!
・社員の写真が沢山載っていて自分の雰囲気とあいそうか分かる
・職種やプロジェクトを詳細に記載されていて、この会社がどんなことをしているのかよく知ることができる。
・みていて感じた疑問点はよくある質問に載っていたので解決!
・「はじまりはいつも、ひとりの想いから」というキャッチコピーから、一人一人の意見や想いを大切にしてくれそうな予感。
03. デザイナー目線で考えてみる

配色について
・画像として使用されている色はピンク、黄色、黄緑、紫など色とりどり!
・ベースの背景は少しグレーがかった色で、about以降中央部分は真っ白の背景で文字が見やすくなっている。
・文字は基本真っ黒に近い#202020だが、エントリーボタンと採用情報のINFORMATIONと書かれた枠内、FAQのアコーディオンボタンは、真っ黒を使用。エントリーボタン真っ黒はすごく目立っていい!
デザインについて
・画像が切り貼りしたようなデザインでスクラップ本を連想。色々な色が使われているにも関わらず色のトーンが統一されているのでまとまった印象を受ける。
・タイトルの文字のところに目がついていてかわいくて遊び心を感じる!昔こういう目のシールとか流行った気がする・・・
・MV下の流れる文字は最初にレビューした代官山青果店にも使われていた。流行ってるのかな?
・Aboutの部分、右上と左下に画像があって、どうやって配置してるのか気になってみてみたら、divを作ってCSSでback-ground-imageをかけて作っていた!なるほど🤔
・タイトルは基本画像を使用。画像の方がデザイン性のあるものが作れるのでいいですね。
・職種やプロジェクト紹介など、ポップアップ表示なので他ページに進むことなく見れて良い。ただ、表示する度に一連の動作があり、それを待たないと表示されないので全部見ようと思うと結構時間がかかる。求職者にとってはそれは気にならないのかもしれないが。。。
・採用情報からは画像などもなくとってもシンプルになっていて、読みやすい。
・全ての項目を開くと、代表メッセージの下にあった握手しかけていた手が握手に変わる(下記参照)という仕掛けがあり、ちょっと仕掛けが面白い。

04. 最後に
トップページ画像

感想
今まで見たサイトの中で一番色も動きも多いサイトでした。これだけ写真が多くて仕事内容も詳細に書いてくれたら入社後のミスマッチが起こりづらそうですね🌟会社の雰囲気をそのままサイトに移し込むことで適した人材の確保につながっていけそうな気がしました!
それにしても動きも沢山あるし、画像も不規則に並んでいるし、サイト模写したらコーディングはいいトレーニングになりそう。。。
これにて第6回サイトレビュー終了です!
ではまた〜👋
この記事が気に入ったらサポートをしてみませんか?
