
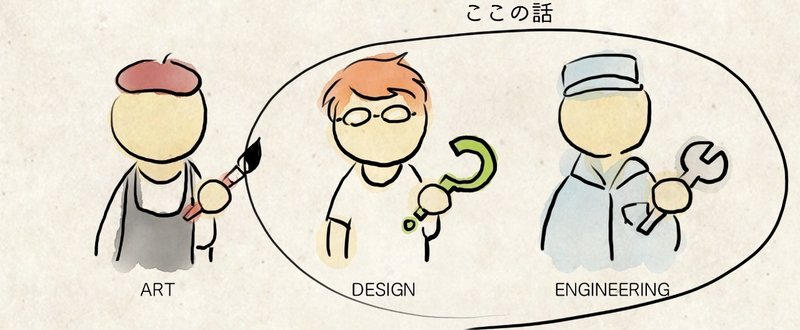
【持論】アート、デザイン、エンジニアリングの境目 - ②デザインとエンジニアリング
自分なりに「デザインとは何ぞや?」を整理してみよう、という記事の2つ目です。
1つ目の記事にて、以下のような3ヶ条で言い切ってみました。
有形無形問わず、人間のあらゆる創作行為はアート、デザイン、エンジニアリングの3つによって為される。
デザインとアートの境目は、「目的が客観的に明確か否か」にある。
デザインとエンジニアリングの境目は、創作時の視点にある。
ユーザ視点で創作物にフォーカスするのがデザイン、作り手視点でフォーカスするのがエンジニアリングである。
そして1つ目の記事内で、アートとデザインの違いについて述べさせていただきました。
今回はデザイン作業とエンジニアリングの境目がどこにあるのかを述べます。
デザインとエンジニアリングの境目
WebやUIを作る業務に携わっていると、どこまでがデザインでどこからがエンジニアリングなのかわからなくなりがちです。
実際のところ、その境目は曖昧かつケースバイケースであり、明確に分けることは出来ないのですが、仕事として携わる以上は自分の業務範囲を区切る必要があり、都度判定するための観点は定めておきたいところです。
で、観点としては、「ユーザ視点でプロダクトにフォーカスするのがデザイン、作り手視点でプロダクトにフォーカスするのがエンジニアリング」としました。
スマホアプリを作るとして、
- ユーザにとって使いやすく、心地良い
- ユーザにとってプロダクトを見つけやすい
- プロダクトを他者に薦めやすい
- 信頼できる、安心して使える
… といった点を考え、プロダクトを構築するのがデザイン。
- 開発サイドで保守・管理がしやすい
- 開発効率が良い
- 開発コストを抑える
- 他のプロダクトへの応用性を拡げる
… といった、ユーザには直接関係無い点を考え、プロダクトを構築するのがエンジニアリング。
このように考えています。
コーディング作業の位置付け
上記のように区切ると、多くの場合は「プロトタイピングまでがデザイナーの仕事」となります。
実働モックを作って実際に使用して、問題なく心地よく使用できること・伝えたい情報が伝わることを確認するところまでがデザインの領域であり、それを製品として成り立つ形に実装するのがエンジニアリング、ということです。
そうなると、デザインフェーズである程度のコーディング作業が発生します。
(プロトタイピングツールを用いて、コード書かずにプロトタイプを制作することも可能ですが、それだとツールの機能にデザインが制限されがちです。)
インタラクションを確認できる程度のコーディング技術をデザイナーが持っておくに越したことはありませんが、やはり学習コストは高いです。
協業できるエンジニアが居るなら、コーディングはエンジニアに任せるのが好ましいでしょう。
ただ、その場合は、あくまで「エンジニアにデザインを手伝ってもらっている」という状態であり、そのアウトプットの責任はデザイナーにあります。
コーディングを誰が行うのかに関わらず、少なくとも「十分な使い心地を実現したプロトタイプを作り切ること」まではデザイナーの責任範囲内です。
「コーディング、プログラミングはエンジニアの領域(責任範囲)」と思われがちなのですが、それは必ずしも正しくありません。
どんな技術を使うにせよ、「ユーザに最適化させる」のはデザイナーの役割であり、それを実現する技術をデザイナー自身が持っていないのであれば、技術を持った人を手配し、その人の作業を管理し、アウトプットを確認し、「(与えられた制限の中で)ユーザにとって最適・最良である状態に辿り着かせる」のがデザイナーの責務です。
そうして作られたプロトタイプを、開発コストや開発効率、保守性等を踏まえて製品として実現するのがエンジニアリングである、と見なしています。
越境は起きる
「ユーザにフォーカスするのがデザイン」と言い切ってしまうと、「自分はエンジニアだけどユーザビリティに考慮して画面仕様考えてるよ」と反発する人は居るでしょう。また、「自分はデザイナーだけど、実装効率とか開発コストとか配慮してるよ」という人も居ます。
私としては、こういった人たち(私自身も含む)は「デザイナー兼エンジニア」または「エンジニア兼デザイナー」であると考えています。
そもそも、「デザイナーの仕事」と「デザイン」は完全一致するものではないです。「エンジニアの仕事」と「エンジニアリング」も同様です。
デザインとエンジニアリングの境目は曖昧でありケースバイケースです。デザイナーは上流工程のグランドデザインだけをして細部は全てエンジニアが作る、という場合もありますし、デザイナーが開発工程を細かく管理する場合もあります。どの形が正解というものでもありません。
ただ、未だに「PhotoShop使うのがデザイナー、コード書くのがエンジニア」というような価値観を持ってる人が少なからず居て、一方で「全職種の人間がデザイン思考で業務に当たるべきだ」とか「デザイナーは全行程を主導する存在だ」と主張する人も居て、自分の立ち位置がなんだか分からなくなることがあるので、一つの基準として「ユーザにフォーカスしての検討・制作は、デザインの範疇」という観点を持つことにしました。
ーーーーー
そしてここからさらに、自作アプリを例に挙げて「プロダクトの持つアート面とデザイン面の境目、およびデザイン作業とエンジニアリングの区分け」を具体的に書きたいと思うのですが... ええ、そのうち書きます... きっと。
あ、事例として使う予定の自作アプリURLだけ載せておきますね。(宣伝)
https://itunes.apple.com/us/app/%E3%83%9A%E3%82%BF%E3%83%AD%E3%82%B0/id1195931866?mt=8

(イラスト元:LINEスタンプ「黒柴センチメンタル」)
この記事が気に入ったらサポートをしてみませんか?
