
60分で作れるアイキャッチ画像(イベント告知ページ向け)
木浦幹雄 (@kur) さんが仕切ってるUXthon企画を手伝っていまして、流れでイベントイメージ画像を作りました。
connpassの募集ページに載るアレです。
まずは以下のリンク先をご覧ください。(できればPCかタブレットで...。)
ビャーッと画像作ったところ結構うまく出来たので、気をよくしてメイキング記事なんぞ書いてみたくなりました。
制作時間は3時間てところです。記事タイトルに60分と書いたのは完全に嘘なのですが、作業時間の内訳としては「構想1時間、制作1時間、調整1時間」というところで、もう一度似たようなの作るなら1時間以内で多分作れます。多分ね。
「アイキャッチ画像くらい5分で作れよウスノロがっ!」てJOJO風に思ったプロフェッソナルな人は帰ってください。アタシ貴方に話ししてない。
調査
まずはconnpassのいろんなイベントのページ見てみます。
デスクトップとスマホで。
どんな構図で書かれてて、どんな風に見えてるかな、というのをなんとなく掴みます。言語化できないくらいになんとなーく。ぼんやりーと。
ついでに画像サイズなんかも確認します。
参照:http://help.connpass.com/organizers/event-detail
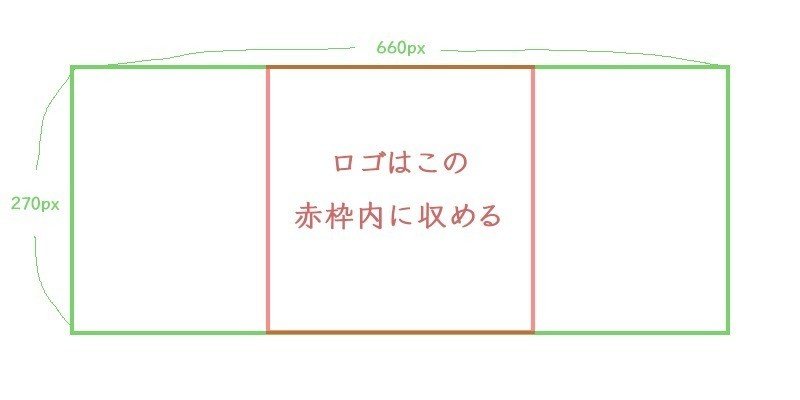
デスクトップ版の募集ページにでかでかと載るのは660 x 270pxサイズで、スマホ版ではそれが正方形に切り取られて表示されるわけですね。
ならロゴなんかは中央に置いて切り取られないようにしときたいですね。

構想
サイズがはっきりしたので、次は何を描くか考えます。
果たしてどんな図案が今回企画したイベントにマッチしているか。
このイベントはスポーツとUXデザインをテーマにしたもので... あ、詳しくはここ見てください。
要約すると、「大勢でわちゃわちゃとディスカッションしてアイデア出し合ってスポーツと社会の関わりをいい感じにしていこう」というそんな感じのワークショップイベントです。
イメージ画像で表現したいところは、2点。
・多人数でワイワイとアイデア出し合う雰囲気
・スポーツ体験が1段階向上するイメージ
この2点を表すのはなんだろか... アイデアが殴り描かれたホワイトボード、ベタベタ貼られた付箋、躍動するスポーツ選手... ってところかなと。
ホワイトボードに描かれた落書きみたいなビジュアルが良さそうだな、と。
ラフスケッチ
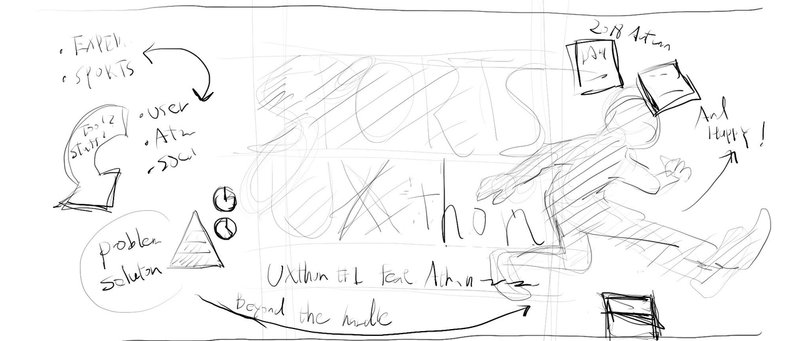
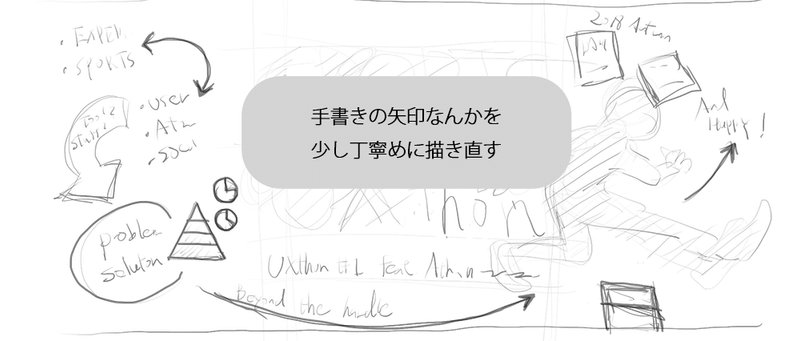
そんなことを考えつつiPadに書いたラフイメージが以下のようなものです

ホワイトボードにイベントのロゴやら疾走&跳躍するハードル選手やらが描かれたようなイメージ。
イベント名ロゴとハードル選手の姿については、初めは手描きイラスト風に表現しようと思っていたのですが難しそうなので諦めて、シルエットで表現することにしました。ただ普通にベタ塗りしてはつまらないので、手描き線で雑に塗りつぶしたような表現でいくことにしました。躍動感も出て良いかなと。

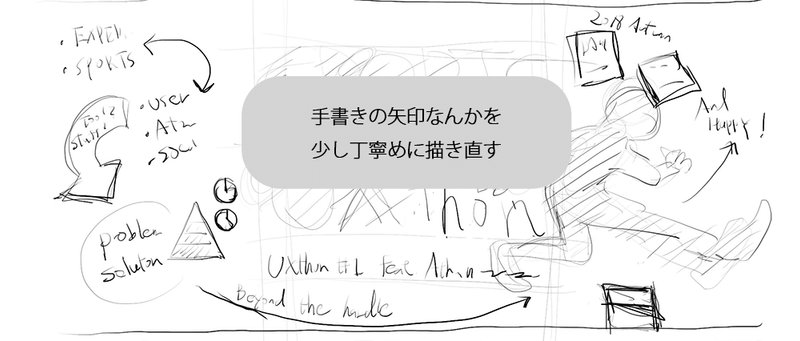
そして、iPadで描いたラフ絵をMacに移してPSD作業をするわけですが、その前にラフ絵上の矢印とか手描き図をちょっと丁寧めに書き直しておきました。素材として使いやすいように。

あと、シルエット塗りつぶし用の雑な線描面もiPadで作成。

ここまでにかかった時間は1時間てところです。
使ったデバイスはiPadとApple Pencil。アプリはProcreate。
PSD制作
ではぼちぼちMacで画像作りに入ります。
ツールはPhotoShop使います。手描きタッチな感じの絵作りはIllustratorよりPhotoShopの方が向いてるかなと。
まずはロゴ作り。フォントはFuturaです。大抵いつもFuturaです。

次にハードル選手のシルエット描きます。適当に画像検索して、良さげなフリー素材をざっくりトレースして、いくらか線整えたり人らしく見えるようにアレンジしたりしました。
実は結構歪なんですが、それはそれでラフな手描き感が出て良いかなと。

次にサブタイトルとその他の手書き文字に使うフォントを選びます。
ここ結構手こずりました。手書き風のフリー欧文書体ってたくさんあるのですが、どれもラフすぎて、読みづらい。
英語圏の人には問題ないのかもしれませんが、日本人としては視認性に欠けます。
手書き風味でありつつ読みやすいフォントってない...? と探したところ、「クレー」という筆系和文書体に落ち着きました。
文字全部アルファベットなのに書体は和文なのかよ!と自分でも思いましたが、他に視認性と手描き感のちょうど良いバランスのもの見つからず、まあ、いいか、と。
(出来ればもうちょっとラフな感じのが良かったかなー...)

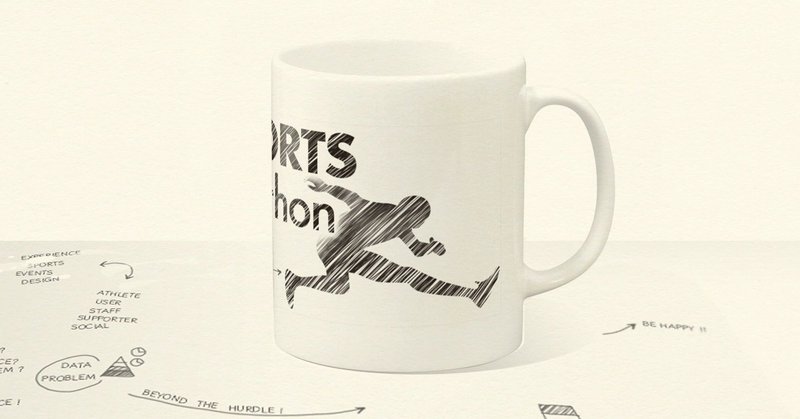
さて、そんなこんなでロゴとサブタイトルとハードル選手を組み合わせて、PhotoShopのマスク機能駆使して塗りを手描き線に変えたりとか加工して、出来たのがこんなんです。

では次に、周囲に矢印やらグラフっぽい図形やら配置して、キーワードいろいろ書き込みます。

モノクロでは少々寂しい気がするので、カラフルな要素置いてアクセントをつけたいところです。
ではどんな要素を置いたものか... ? どんなんが自然か... ?
ワークショップと言えば付箋ですね。カラフルな付箋にイベントの日付を書き込んで、画像の右上あたり配置します。

ここで1つポイントを述べますと、付箋は右上にのみ置きました。
左側にも置いた方が見た目のバランス良くなるのですが、反面「ラフな手描き感」が損なわれるような感じがしたのです。躍動感も損なわれるような。
ので、ここは敢えて色を配するのは右上だけにして、アンバランスにすることでワークショップのドタバタを表現してみました。
質感つけ
背景面に微妙にグラデやテカリを入れてホワイボードらしくしたり、付箋にドロップシャドウを入れてちょっとリアルにしたり、と質感をつけます。

ここまででほぼ完成。かかった時間はトータル2時間てところです。
調整
そして文字の大きさとか配置とか濃さとかグラデの具合とか付箋の角度とか微妙に整えたのですが... すいません、この調整作業をする前の時点のデータを残してなかったので、すでに上に載せた画像は調整後のものです。
あまり細部にこだわりだすといつまでもいつまでも時間をかけてしまうのがデザイナーの性なので、時計が深夜2時を回ったあたりで終わりにしました。ここまでの作業時間でトータル約3時間です。
ちなみにスマホ表示ではこんな具合です。

ちょっとした反省点
この画像、connpassの応募ページに載せることしか考えてなくて、connpass公式ページで提示された解像度そのままで作成しました。
ので、だいぶ解像度低めです。
であるのに、スポンサー募集の資料なんかにも流用されちゃったりして、「もっと高い解像度で作っておけばよかった...」と思うシーンありました。
公式ページでは「660 x 270pxならば切り取られる心配なくてオッケー」的なことが書かれていましたが、この2倍くらいの解像度で作っといた方が良さそうですね。
おわりに(というか本題)
このSPORTS UXthonなるイベント、平日夜2回に分けて行うため、人集まるのか?と結構不安です。
2日とも空いてる人ってどのくらいいるの?
2日の内のいずれかは確実に何か別のイベントとカブるだろうし...。
(ていうか2日目ハロウィンだし。)
というわけで、10/24と10/31の夜、両方とも空いてる方、是非に是非とも参加を検討されたい次第にございます。
よろしくー!
この記事が気に入ったらサポートをしてみませんか?
