
ポートフォリオ考 (of 受託系UIデザイナー)
UIデザイナーをやっております。
制作会社に所属しているのですが、仕事の幅を拡げるべく、2017年冬より個人でも仕事を受けています。
この記事を書き始めた時点では、私はポートフォリオを持っていません。
無くてもなんとかなるだろーと楽観視してたのと、職歴的にポートフォリオを作りづらかったことが理由なのですが、今のところはポートフォリオ無しでもどうにか仕事をいただけています。
が、あった方がいいなと思う場面が段々と増えてきました。
初めて関わるお客さんに自分の得意分野とか仕事の取り組み方を伝えるのって、口頭ではやはり難しいんですよね。
で、ポートフォリオ作り始めたのですが... 上述の通り、職歴的に作りづらい。
業務対象としてはtoBの製品(Web、アプリ、組み込みGUI... 等)が多かったため、視覚的なインパクトや個性をあまり要求されておらず、何ともアウトプットが地味です。そして文章と図で説明を書かないと何をデザインしたのか伝わらないものが多いです。
また、ずっとクライアントワークに携わってきたので、公開できるような業務事例がほぼありません。
(公開せずとも客先でのみ披露する形をとれば事足りるのですが、なるべくなら広く公開したいものです。そこから何か面白い縁が生まれるかもしれませんし。)
と、どうにもポートフォリオ作るにイマイチ適さない状況にあるのですが、私と同じようなUIデザイナーって結構居るんじゃないか、とも思っています。
私のポートフォリオがどう在るべきかを考えて述べることで、同じような職歴の人たちがポートフォリオ作る際の一助になれるのではないかと思い、本記事を書く次第です。
業務事例の見せ方・説明の仕方
公開するかしないかについてはひとまず置いといて、業務事例をどのように見せるのが好ましいかを考えます。
グラフィックデザインのポートフォリオの場合はアウトプット画像(+短い説明)を列挙していくのが一般的ですが、UIデザインだとこれでは何をしたか(制作意図は何か、どんな課題をどう解決したのか)が伝わりません。
【グラフィックデザイナーのポートフォリオはビジュアルで魅せる】
(例:Sebastian Onufszak氏のポートフォリオ)
【UIデザイナーのポートフォリオは制作プロセスで魅せる】
(例:Société Storeのポートフォリオ)
なので、特徴的な案件を抽出し、情報を絞り、整理することが重要です... というか、これこそがデザイナーの腕の見せ所ですね。情報を分解・整理して表現する。
ということで、自分の今までの業務事例を改めて見直し、案件の持つ傾向とか、作業フローのパターンのようなものを探りました。
■ デザインワークにおける全てのタスクは、使い手(ユーザー)か顧客(デベロッパー)の課題を解決することを目指している
過去の案件のアウトプットを整理していくと、いずれもユーザーまたはデベロッパーに対する課題解決の集合体であることに気づきます。
例えば、テキストエディタを作るとして、
[課題]アプリがフリーズするとデータを失う
↓
[解決]クラウドに自動保存する
という場合、これは「データが失われて困る」というユーザーの課題を解決しています。
[課題]win用とmac用のソースが2つあって開発コスト大きい
↓
[解決]ブラウザアプリ化する
という場合は、デベロッパー側の課題を解決しています。
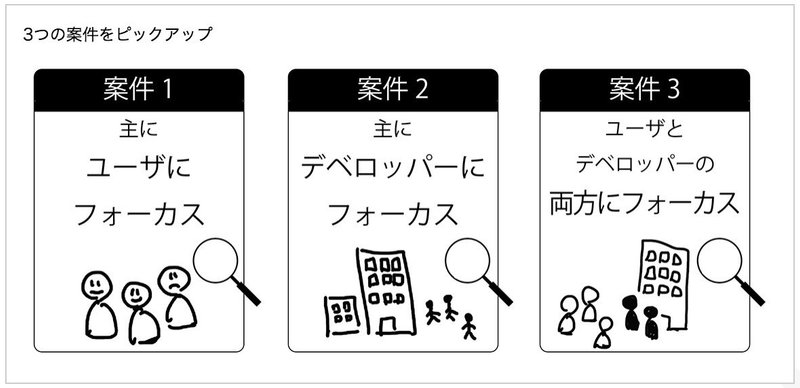
自分が行なってきたことの幅広さ、および視野の広さをアピールすべく、
- 主にユーザーの課題にフォーカスした案件
- 主にデベロッパー側の課題にフォーカスした案件
- どちらも同程度に行なった案件
という3種をそれぞれ1つずつ、計3つの案件を取り上げることにしました。
(偶然ですが、この3案件は「趣味的な個人制作」「フリーランスとして受託」「会社として受託した案件の担当」と、実施時の立場がそれぞれ異なるものとなりました。)

ただ、3案件それぞれの中で大小様々な課題解決を行なっており、これらもまた、細かく書き始めるとキリが無いです。
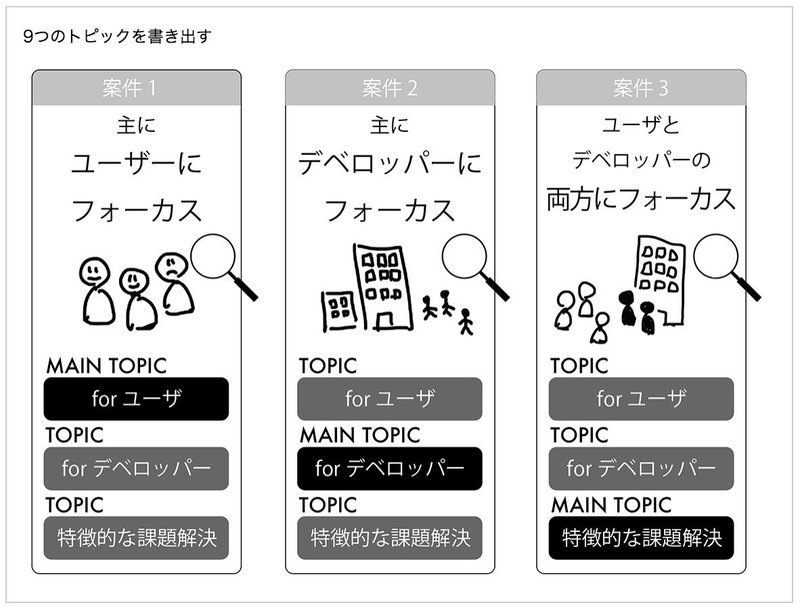
ポートフォリオ内で説明するタスクは、一案件あたり
- ユーザー課題の解決を1つ
- デベロッパー課題の解決を1つ
- ユーザー課題 / メーカー課題問わず、特徴的な課題解決を1つ
の3つに制限することとしました。
これで、3案件 × 3課題の9トピックに情報を絞り込みました。

9トピックだとまだまだ多い、という印象ありますが... 統一されたフォーマットにまとめていけば、読む側の負担にならないよう整理できるのではないかと考え、抽出した9トピックの内容をさらに細かく振り返りました。
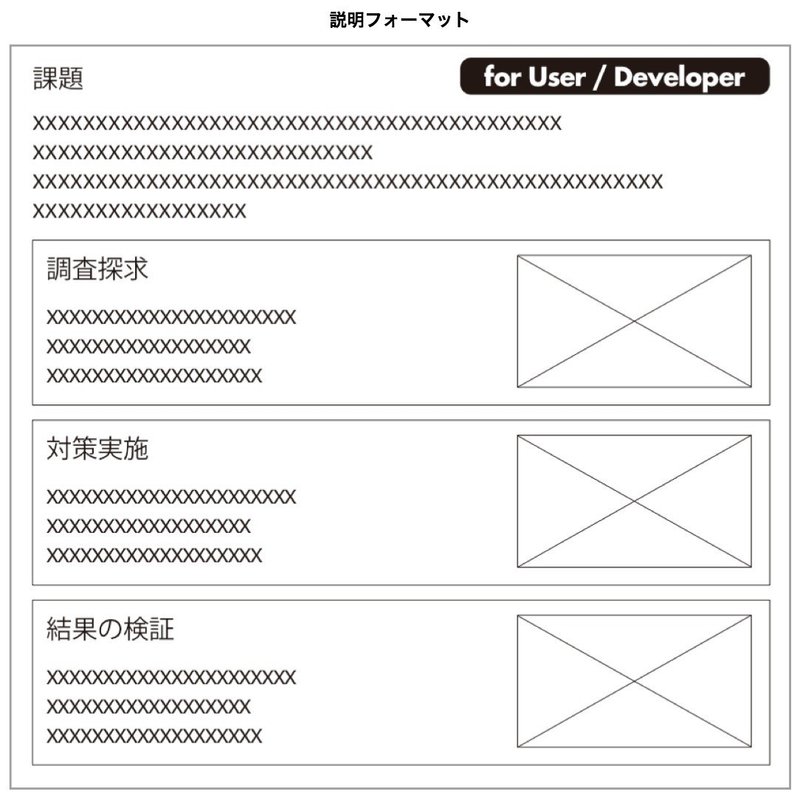
■ デザインワークは概ね、「課題の設定」「調査探求」「対策実施」「結果の検証」の4ステップで行なっている。
3つの案件はそれぞれ毛色が異なり、それぞれの案件の中で発生した課題の量や性質も大きく異なるのですが、大抵は「課題確定」「調査探求」「対策実施」「結果の検証」の4ステップから成ることが見て取れました。
この4ステップを踏まえて課題説明フォーマットを作成し、内容を整理していきます。

これにて、ポートフォリオに掲載する情報の抽出、絞り込み、整理は完了です。
何ができるか、何が得意かの明確化
この記事書いてる途中でポートフォリオに関する超ステキ記事がnoteに投稿されてて、非常に参考になりました。
> ポートフォリオで伝えることは基本的には
> 「私のできること(Can)」と「何故それができると言えるのか(Because)」のセットです。
なるほど...。自分のできることを明確にすべきですね。
Becauseの方は過去の事例を説明する形で掲載するとして、Canの方は事例とは別に1ページ割いて用意することにしました。
レーダーチャートとか書いてみると見やすいのかな。
ポートフォリオそのものを作品と考える
ポートフォリオ自体も、作品の1つです。
それこそが最重要と考える人も居るようなので、ポートフォリオ自体のデザインについても検討します。
私は開発実装の知識(とそれを駆使したプロトタイピング)を売りにしたデザイナーであり、また、私の身につけている実装技術で最も練度が高いのはWebフロントエンド実装技術(HTML/CSS/JS)なので、やはりポートフォリオもWebブラウザで表示できる形をとるのが、自分の技術力アピールを兼ねられて好ましいと考えます。(Webで公開するか否かはさておき。)
できれば技術力をアピールするためのギミックをいろいろ仕込みたいところですが... あまりポートフォリオ制作に多くの時間を割くことは避けたいので、背景画像にちょっとしたエフェクトを付与する程度に抑えることとしました。
スマホ・タブレットではデバイスの傾き、デスクトップではスクロール操作と背景画像の傾きが連動するようコードを書いています。

また、サイトのビジュアルは極力シンプルにし、あまり個性を出さないよう心がけました。
私は、UIデザイナーには固有の作風は必要なく、扱うプロダクトやサービスに合わせた最適解を追求するのが本筋であると考えています。その考えを体現したビジュアルを意識しました。
(部分的に)Webに公開
せっかくブラウザで表示できるようにポートフォリオを組んだので、部分的にでもWebで公開したいものです。
幸いなことに、ポートフォリオに掲載する3つの案件のうち1つは個人制作アプリについてのものなので、この1つだけはフルに公開できます。(個人制作やっててよかった...。)
残り2つについては公表できないため、非公開とするか、またはサマリのみを書いて公開します。
また、今お読みいただいているこの記事自体も、ポートフォリオのコンテンツの一つとします。
あとは、半ば趣味で書いたアートワーク集のようなページを設けるのと、noteのようなブログサービスに発信した情報の一覧を載せる、というところでしょうか。
ポートフォリオサイト全体構造
- プロフィール
- ポートフォリオについて(本記事)
- スキル一覧
- 業務事例
-- 事例1(全内容を記述)
-- 事例2(非公開、またはサマリのみ)
-- 事例3(非公開、またはサマリのみ)
- その他アートワーク
- ブログ投稿記事
長々と書いてしまいましたが、上記内容を踏まえて作成したポートフォリオサイトは以下の通りです。ご覧いただけたら幸いです。
【その他参考資料】
http://bestfolios.com/home
https://www.uxfol.io
https://note.mu/montblanc04/n/n1a33616aa1d7
この記事が気に入ったらサポートをしてみませんか?


