Spearly CMSのリッチテキストで画像の横に文字を配置・回り込みする方法
はじめに
こんにちは。Spearlyチーム、ライターの大河です。
この記事では、ブログなどでよくある画像の横に文字をSpearly CMSを用いて横並びにする方法を説明します。SpearlyCMSのリンクはこちらです。
ちなみに、画像を横並びにしたい場合は以前書いたこちらの記事をご覧く
さい。
Spearly CMSのリッチテキストで画像を横並びにする方法
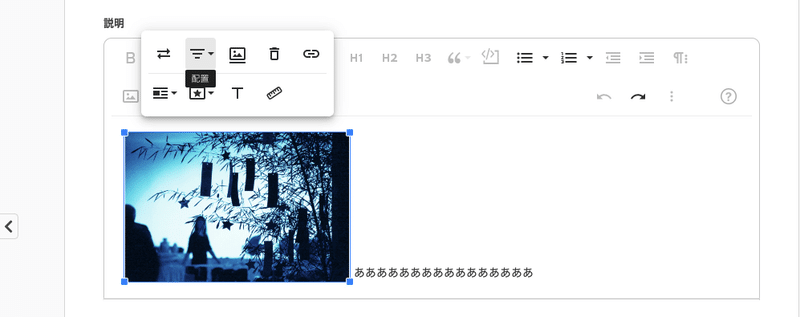
こんなイメージですね。

Spearly CMSのリッチテキストとは
記事の前提として、リッチテキストについて簡単に説明しておきます。
Spearly CMSの中で使えるフィールドのひとつで、お知らせの本文やブログ記事などに利用できます。リッチテキストには見出しや太字、表などが使え、自動的にHTMLタグや基本的なCSSを適用してくれます。
画像を横並びにする手順
本来であれば画像はインライン要素なので改行がなければ画像の横に文字が来るはず。
なぜ縦並びになっているかを確認してから、横並びになっている方法を確認しましょう。
そのまま文字を書くと縦並びになってしまう
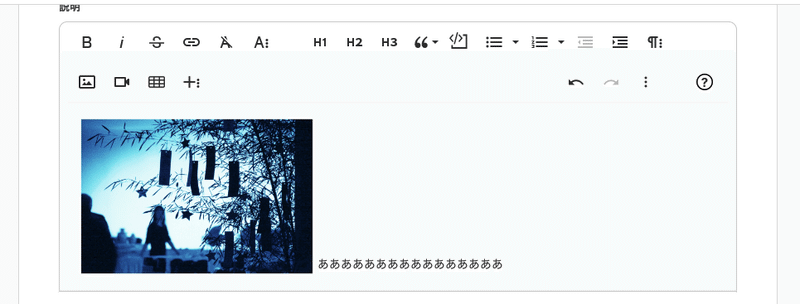
さあ、まずはそのまま画像を貼ってから文字を書いていきます。
すると以下のように文字が縦に並んでしまいます。

これはリッチテキストのデフォルトの表示設定が「テキストの改行」になっているからです。
実際に画像と横並びにする方法
縦並びになっている理由がわかったので、実際に横並びにしていきます。
リッチテキストエディターの設定で変更可能です。
まずは画像をクリックするとこのようなウィンドウが出てきます。
デフォルトが「テキストの改行」になっているので、画像を「インライン」に変更すると…

このように横並びにできました!

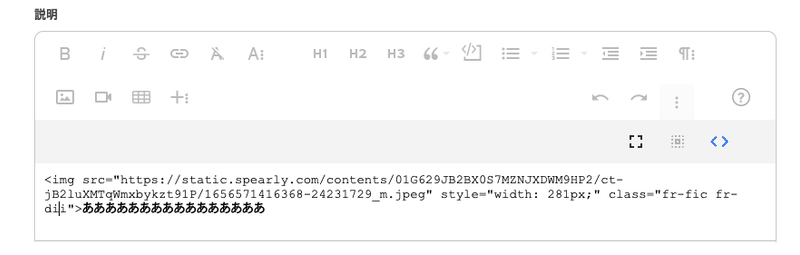
HTMLタグを表示してみるとこのようになっています。

画像に設定されているclass名が変わっていますね!
テキストの改行
class="fr-fic fr-dib"
インライン
class="fr-fic fr-dii"
適用されているclassが変わることでCSSがインラインに変わり、横並びにすることができたということです。
実際にコンテンツを表示するときに必要なこと
リッチテキストのエディター上では横並びにすることができましたが、これを実際に表示する際に必要なことがあるので説明します。
表示するHTMLにリッチテキストで適用されているCSSを適用させるにはSpearly CMSで発行されるstyleseetを読み込む必要があります。
もしCSSのリンクタグを記述しなければ、CSSが適応されないので、縦並び・横並びの指定はできません。
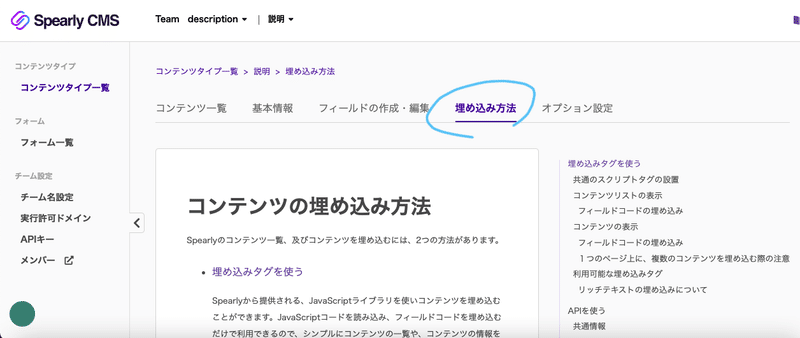
コンテンツの埋め込み方法の一番下の「リッチテキストの埋め込みについて」の部分を開いてください

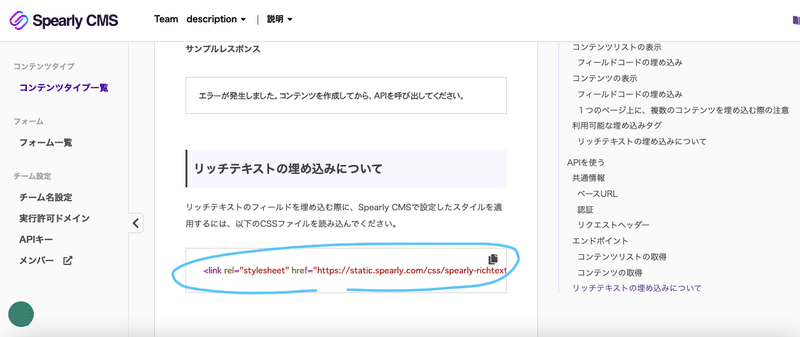
リッチテキストの埋め込みについて

CSSを当てるときはこのコードを記載する必要があるので忘れないでくださいね。
実際に埋め込んでみる
ではちゃんとブラウザ上に表示されるかやってみましょう。
コードはこのようになっています。

ではブラウザに表示してみましょう。

きちんと横並びで表示されました!
他にも画像の配置を「左揃え」変えてみると‥

このように上に配置が変わります!

おわりに
リッチテキストエディターはできることや設定が多い分少し戸惑いますが、無事、画像に文字を横並びにすることができました!
さらに、これにSpearly CMS内でカスタムCSSを自分で記述して反映させたりと様々なことができるので色々触ってみてください。
この記事が気に入ったらサポートをしてみませんか?
