Spearly CMSのリッチテキストで画像を横並びにする方法
はじめに
こんにちは。Spearlyチーム、ライターの大河です。
この記事では、ブログなどでよくある、画像をSpearly CMSで横並びにする方法を説明しようと思います。SpearlyCMSのリンクはこちらです。
こんなイメージですね!

Spearly CMSのリッチテキストとは
記事の前提として、リッチテキストについて簡単に説明しておきます。
Spearly CMSの中で使えるフィールドのひとつで、お知らせの本文やブログ記事などに利用できます。リッチテキストには見出しや太字、表などが使え、自動的にHTMLタグや基本的なCSSを適用してくれます。
画像を横並びにする手順
そのまま画像を複数貼ると縦並びになってしまう
さあ、まずはそのまま2つの画像をリッチテキストに貼ってみます。
すると以下のように縦に2つの画像が並んでしまいます。

これはリッチテキストのデフォルトの表示設定が「テキストの改行」になっているからです。
実際に横並びにする方法
縦並びになっている理由がわかったので、実際に横並びにしていきます。
リッチテキストエディターの設定で変更可能です。
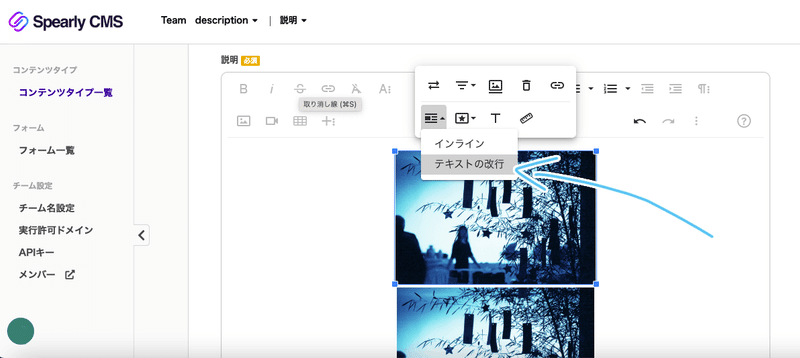
まずは画像をクリックするとこのようなウィンドウが出てきます。
デフォルトが「テキストの改行」になっているので、画像を2つとも「インライン」に変更すると…

このように横並びにできました!

HTMLタグを表示してみるとこのようになっています。
画像に設定されているclass名が変わっていますね!
テキストの改行
class="fr-fic fr-dib"
インライン
class="fr-fic fr-dii"
適用されているclassが変わることでCSSがインラインに変わり、横並びにすることができたということです。
実際にコンテンツを表示するときに必要なこと
リッチテキストのエディター上では横並びにすることができましたが、これを実際に表示する際に必要なことがあるので説明します。
表示するHTMLにリッチテキストで適用されているCSSを適用させるにはSpearly CMSで発行されるスタイルシートを読み込む必要があります。
もしCSSのリンクタグを記述しなければ、CSSが適応されないので、縦並び・横並びの指定はできません。
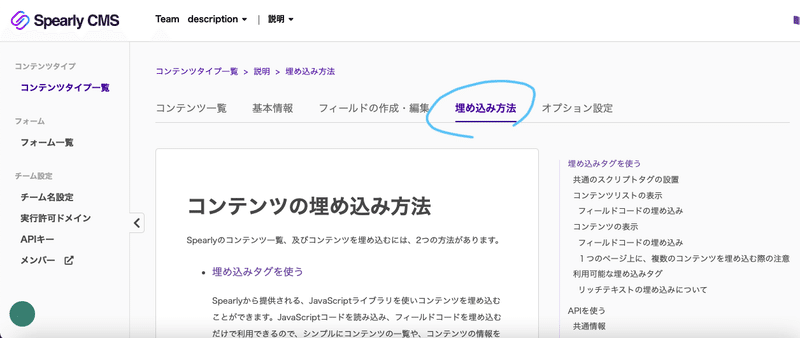
コンテンツの埋め込み方法の一番下の「リッチテキストの埋め込みについて」の部分を開いてください。

リッチテキストの埋め込みについて

CSSを当てるときはこのコードを記載する必要があるので忘れないでくださいね。
実際に埋め込んでみる
ではちゃんとブラウザ上に表示されるかやってみましょう。
コードはこのようになっています。

ではブラウザに表示してみましょう。

きちんと横並びで表示されました!
おわりに
リッチテキストエディターはやれることや設定が多い分少し戸惑いますが、無事に画像を横並びにすることができました!
さらに、これにSpearly CMS内でカスタムCSSを自分で記述して反映させたりと様々なことができるので色々触ってみてください。
この記事の別パターンとして画像の横にテキストを配置する方法も公開しましたのでよかったらみてください!
Spearly CMSのリッチテキストで画像の横に文字を配置・回り込みする方法
SpearlyCMSのリンクはこちらです。
この記事が気に入ったらサポートをしてみませんか?
