
データ視覚化のデザイン #2
こんにちは、THE GUILDの @goando です。
前回に引き続き、Twitterでつぶやいているデータの視覚化のポイント6〜10をまとめます。
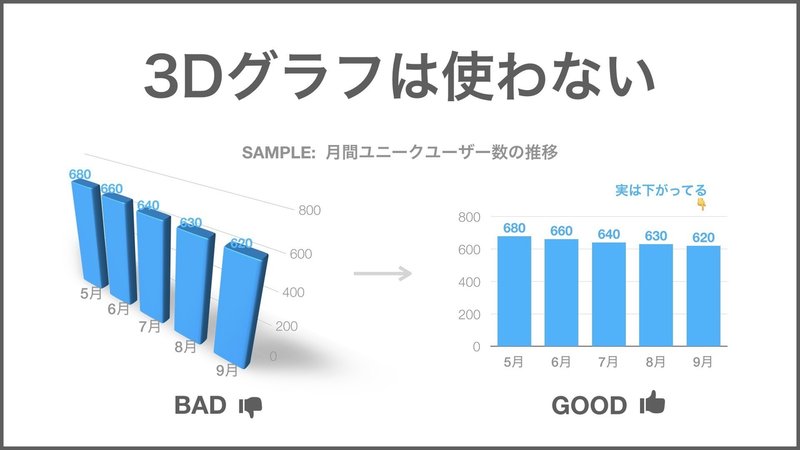
6. 3Dグラフは使わない

ExcelやKeynoteでもサポートされてる3Dグラフですが、以下の様な錯覚を起こしてしまうので、お勧め出来ません。
・パースで大きさが変わる
主に大きさを見比べる為のグラフですが、立体化のためにパース(奥行き)がかかると奥に行くほどに小さくなってしまう為、手前のものとフェアに比較が出来なくなります。
・軸線がどこを走ってるのか判らない
棒グラフの例だと棒線と軸線がどれくらいの距離に位置しているのか掴めないので、軸線が役に立たなくなります。
上図は時を追うごとに月間ユーザー数が下がっていますが、左の3Dグラフだとそれが判別しにくくなっています。
3Dグラフを使って説明された場合、何か視覚誘導の意図が隠れていると警戒する人さえ居るので、正しくデータを伝えたい時は使わないようにしましょう。

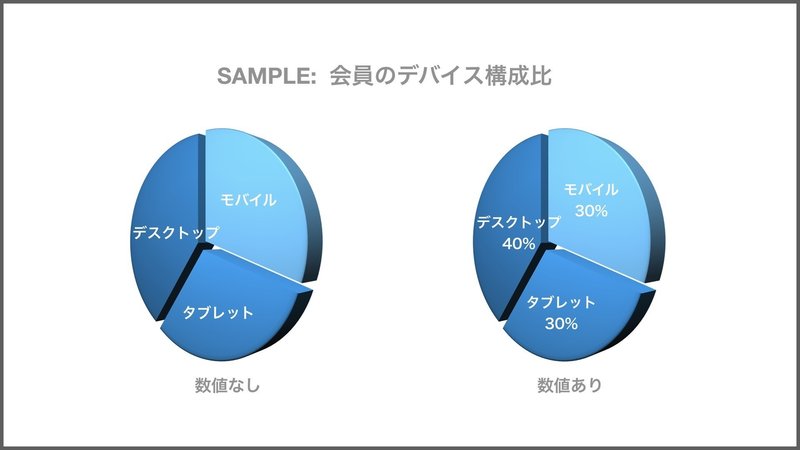
円グラフも同様で、要素に数値が付記されていなければ、手前の30%と奥の40%のエリアが同じ程度の大きさに錯覚してしまいます。
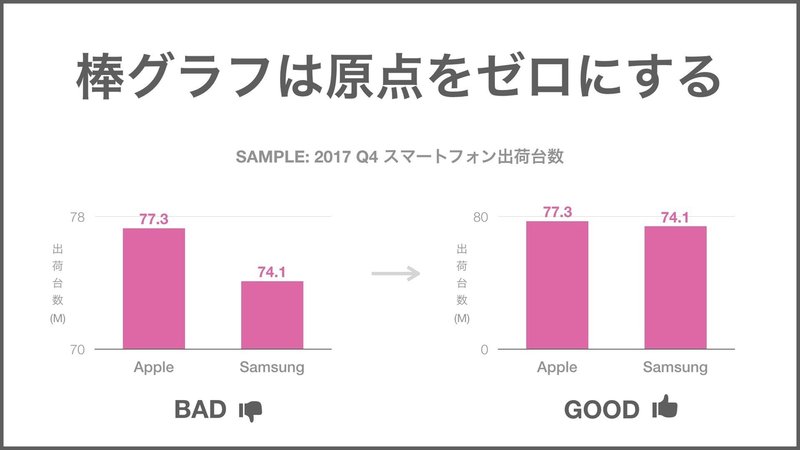
7. 棒グラフは原点をゼロにする

棒グラフの基本中の基本、原点を必ずゼロにしましょう。
データ同士の差をビビッドに見せようとして、原点を変えてしまうケースを散見しますが、棒グラフは棒同士の面積を直感的に見比べる為のグラフです。原点を変えてしまえば、本来のデータが持つ大きさを視覚的に比較する事が出来なくなります。
データを見せる相手に印象操作をしていると思われると、信用を失ってしまう事にも繋がります。ツールが勝手に最小値を自動調整するケースもあるので、注意しましょう。

👆こういう風に波線などで途中を省略すれば、原点がゼロではないのでOKじゃないか?という議論がありますが、私個人としては結局のところ面積による視覚的な比較が出来ないのでNG、というスタンスです。
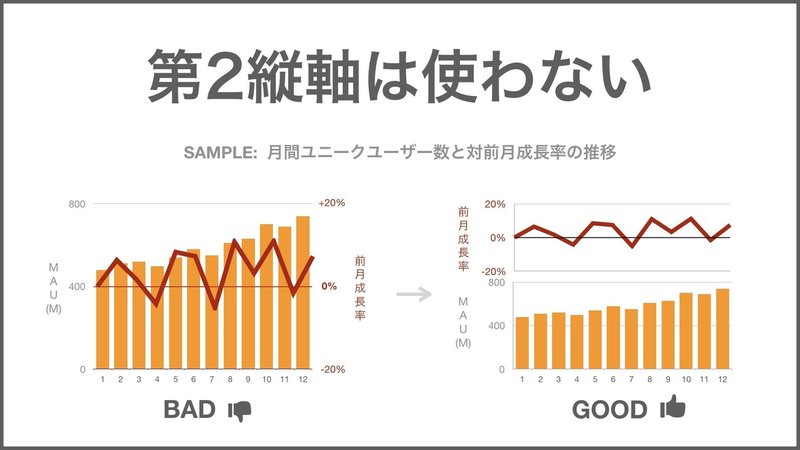
8. 第2軸は使わない

よく棒グラフと折れ線グラフを重ね合わせ、Y軸の目盛りをグラフ左右両方に併記するグラフがあります。
2つのデータの関連性を同時に見せたい時に使われ、一見合理的に見えますが、Y軸の目盛りがどちらのグラフに属するのか、ひと目で判断する事は難しく、認知的負担に繋がると考えられます。
グラフを書くスペースの制約もありますが、上下に並べて配置するなど、より良い見せ方を模索したいですね。
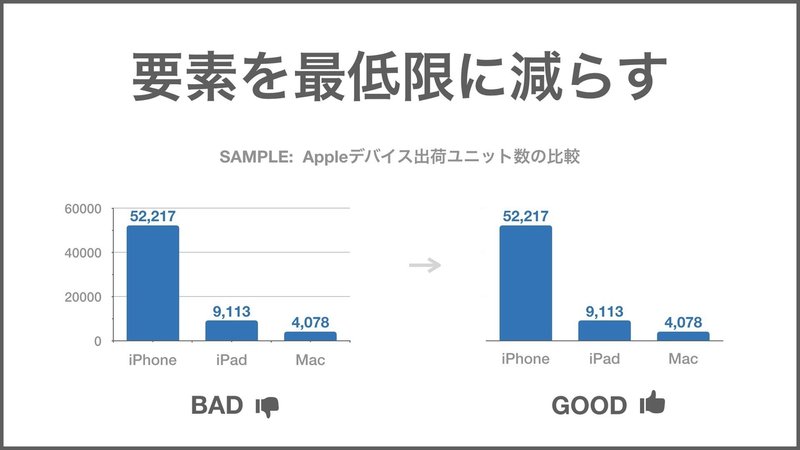
9. 要素を最低限に減らす

グラフを構成する要素は、伝えたいメッセージを表現する上で必要最低限の要素に抑えるべきです。
上図のサンプルでいうと、メッセージを「Appleデバイス出荷ユニット数の比較」としいるので、必要なのは「どのデバイスが幾つなのか」という情報が最低限必要な要素になり、Y軸の目盛りや補助線も必要ではありません。
「要素がひとつ増えるごとに認知的負担は増える」と考え、一体どの要素があればそのメッセージが成り立つのか、常に引き算で考えて下さい。
とは言え、引き算をイメージするのはなかなか難しいです。そんな時は、とりあえず試しにひとつずつ要素を消してしまうのも手です。
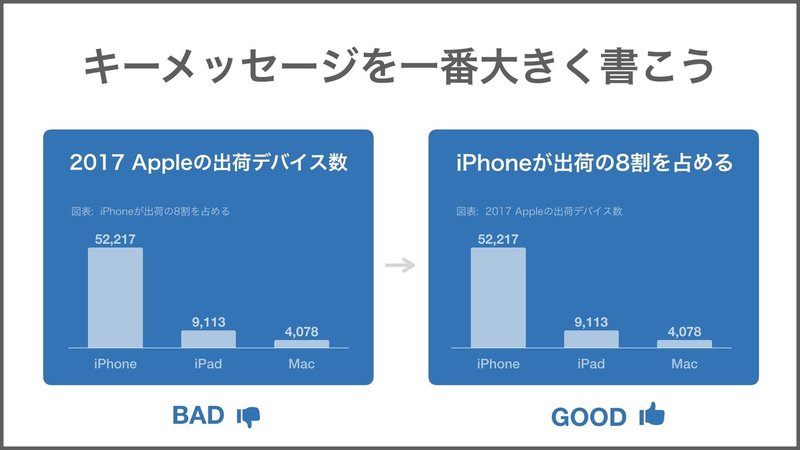
10. キーメッセージを一番大きく書く

グラフはデータを視覚化するのが目的ではなく、グラフを見る人にメッセージを伝える為の手段です。
従い、メッセージはグラフよりも強いコントラストで、そのページで最も目立つ形で配置しましょう。グラフを見る人はまず最初にそのメッセージを受け取る事で、グラフのどこに注目したら良いのか、なぜそのグラフに注意を向けるべきなのか、見るための準備が無意識下で行われます。
メッセージが明確に伝わっていない状態でグラフを見てしまうと、受け取り側のメンタルモデルによって、そのグラフは如何様にでも解釈されてしまいます。結果として誤解を招いたり、理解できたとしても認知的負荷を無駄に与える事に繋がります。
一番相手に伝えたい事は何なのか、まずは自分の中で明確にした上で、メッセージに最適なグラフを使って表現しましょう。
第二回目は以上になります。
引き続きTwitterの#goando_datasketchタグにてツイートしていきますので、よければフォローしていただけると嬉しいです。
もし参考になりましたら、「スキ」ボタンをよろしくお願いします。 👇
