
Photo by
the_cutboss_post
【Tableau】動的ゾーン表示を使ってみよう
Tableauの2022.3新機能で、ダッシュボード内の同じ場所で簡単にシートの切替ができるようになっていました(動的ゾーン表示機能)!Tableau日々便利になっていてえらい。以下、使い方の備忘録です。
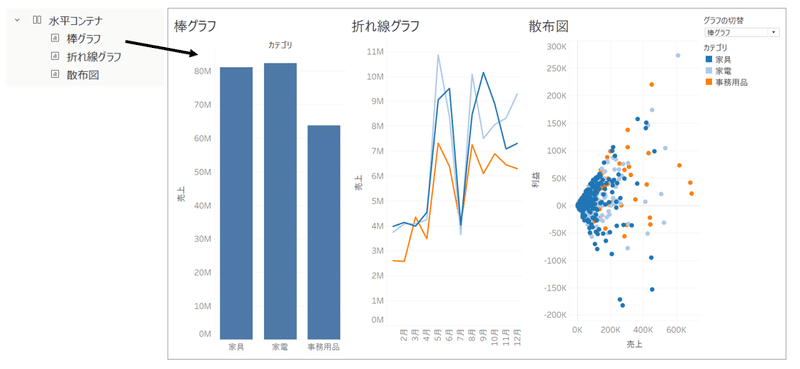
1.切り替えたいシートを作る。3シート作りました。

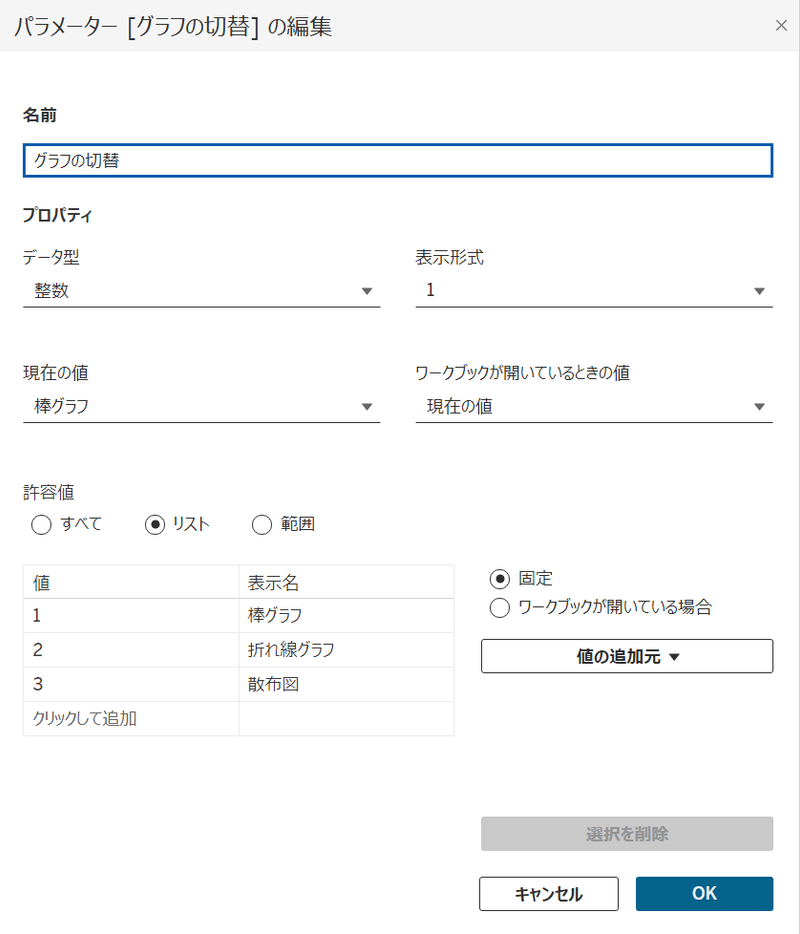
2.切り替えたいシートのパラメーターを作ります

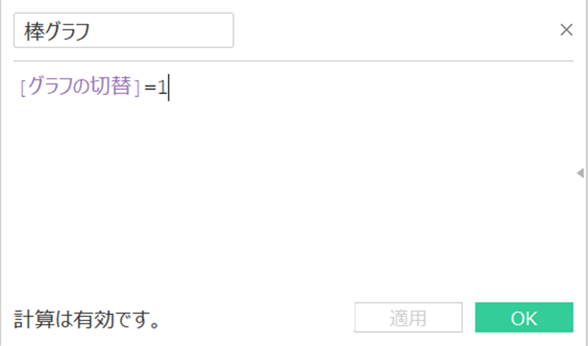
3.計算フィールドを、切り替えるシート分作ります。

4.ダッシュボードの同じコンテナ内に、切り替えるシートを入れていきます。同じコンテナ内に入れるのがポイント。縦(垂直)に入れても横(水平)に入れても大丈夫でした。

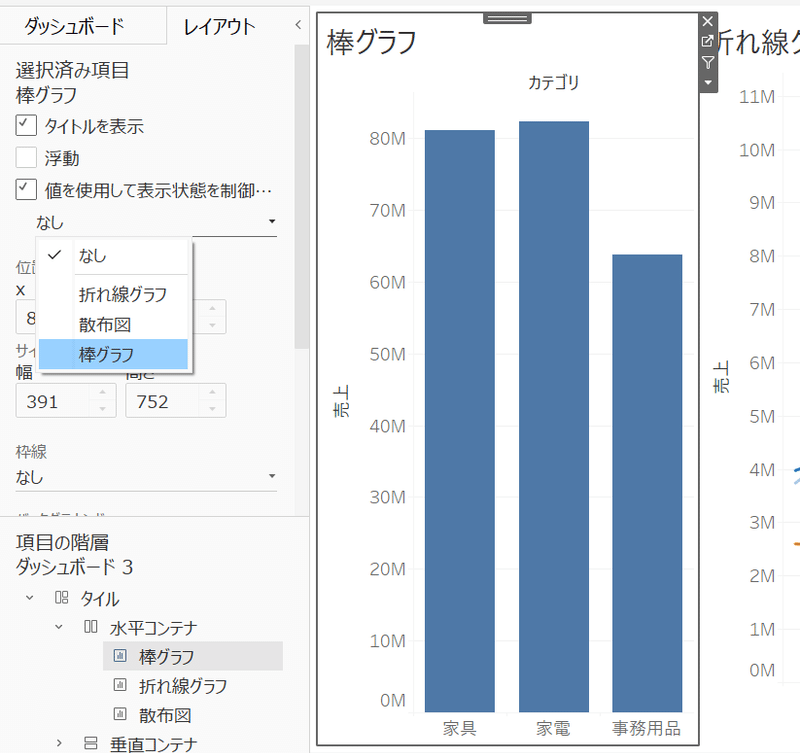
5.レイアウト→どれかシート(viz)選択→値を使用して表示状態を制御→3で作成した対応する計算フィールドを選択。

パラメーターは優秀ですね。もっと仲良くなりたい。
そしてTableauは動いて見せてなんぼだと思うので、note用に動画も撮れるようになっておこうと思います。
リリース詳細はこちら☟シート切替られて出てくるイヌさんネコさんがみんなかわいいです。
この記事が気に入ったらサポートをしてみませんか?
