
アイコンこだわりシリーズ【軽食編】
こんにちは、ベクターアイコニストのゴンです。
日々アイコンを作っております。
今回は サンドイッチやおにぎり系のアイコン について、こだわりポイントを語っていきたいと思います。
ホットドッグのアイコン

前回の【スイーツ編】でも語った通り、基本的には私のアイコンは
・なるべく無機的に
・線はカクカクと
・必要がなければ角は丸めぬ
というスタンスでやらせていただいております。
なので本来ならソーセージはビシッとしたシンプルな直線で表現したかったところなんですが、そうすると記号的になりすぎてホットドッグだと分かりづらくなってしまった気がしたので、ソーセージの特徴である湾曲ラインをうっすら取り入れました。
パンに挟んであるのが分かるよう、カーブは上だけにしてます。
ソーセージの上のケチャップ(明度的にはマスタード…?)も、いつもなら線の端はカクッとさせてるんですが、ケチャップの柔らかい感じが出なかったので丸めました。
機械とか建物は直線ばかりでもなんの問題もないんですが、食べ物や生き物のような有機的なものは、どこまで無機的にしていいかいつも悩みます。むずいね。
おにぎりのアイコン

正三角形を作って、ライブコーナーで角を丸める方法で作ったおにぎりです。
どっかで読んだんですが、こういう形は目の錯覚で直線部分が若干凹んで見えるそうです。
ただ、私は前述のように「なるべく無機質宗派」なので凹みは無視してこの形を採用したんですが、ふっくらさせたい人は 効果:ワープ:膨張 などで調整するか(※いい感じになるかは未検証です)、ライブコーナーで丸めるのではなく、アンカーを スムーズポイント にして調整するのがいいかなぁと思います。
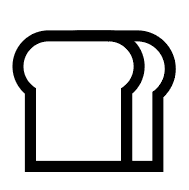
食パンのアイコン

何の変哲もないこの食パンも、隠された工夫があります。
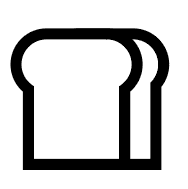
工夫なし ver. がこちら ↓

そう! 普通に作るとパン上部のふっくら部分のカーブが合わないんです!!(ふっくら部分のサイズは一緒なのにです!!)
工夫した ver. は右側(奥側)のふっくら部分を少し大きくしました。

これアイコン作ってるとめっちゃよくある問題なんですが、複製した図形をちょっとずらすとカーブとか円周のバランスが合わなくてキーッてなるんですよね…
数学的に考えられる人なら事前に気付いてベストな対処をされてるんだろうなと思ってるんですが、私は毎回ひっかかります。
今回は私が目で見て「ここだ!!」と思うところまで拡大しましたが、「パスのオフセットで一回り大きいラインを作る」がベストソリューションのときもあるかなと思います。参考まで…
サポートしていただけると、日本からお菓子を贅沢に輸入してゴンの心が潤います🍀
