
SNSとの相性◎GIFアニメーションの簡単な作成方法!
皆さんこんにちは。
今回はSNSと相性がよい「GIFアニメーション」のPhotoshopを使った、簡単な作成方法をご紹介いたします!
そもそもGIFアニメーションとは…
複数の静止画を組み合わせて動きをつけた画像フォーマットのことです。ファイルの拡張子は「.gif」。
パラパラ漫画をイメージしていただくと分かりやすいかもしれませんが、連続した静止画を順に表示させ、動いて見える仕組みとなっています。
簡単な動きをつけることができ、静止画よりも直感的にわかりやすく伝えられるのがメリットです!
Photoshopを使ったつくり方
① 素材の準備
まずは動かしたい素材を準備しましょう!
・gifの長さ
・使用したい素材
によっては最終的な書き出しデータ容量も大きくなってしまうため、バランスを見ながら選定することをおすすめします。
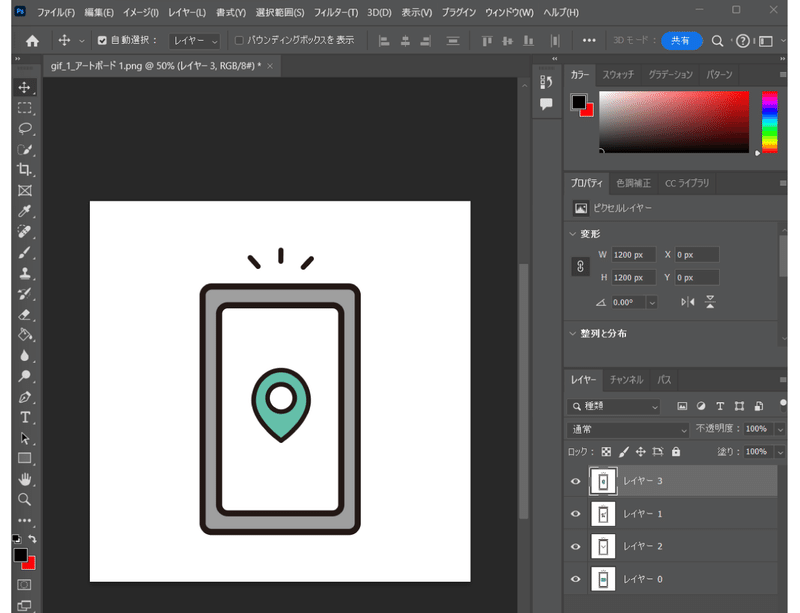
② Photoshopで素材を開く
素材をPhotoshopに読み込み、ファイルをそれぞれ個別のレイヤーに配置します。※今回は4枚の画像を使うので、レイヤーが4つあります!

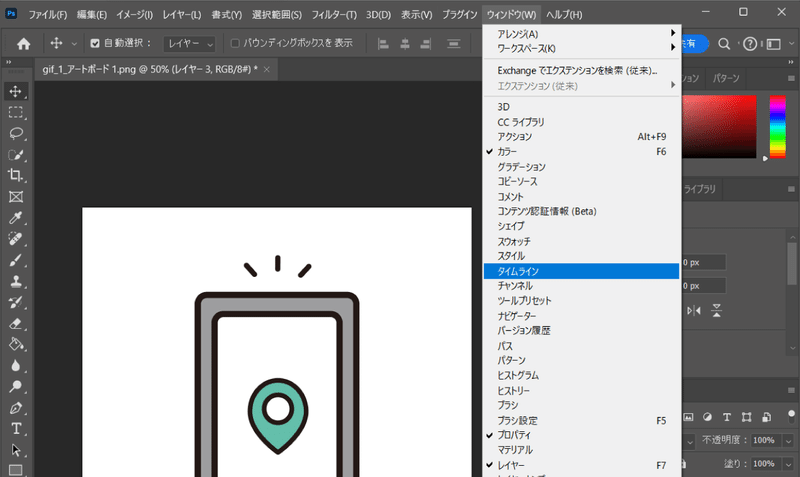
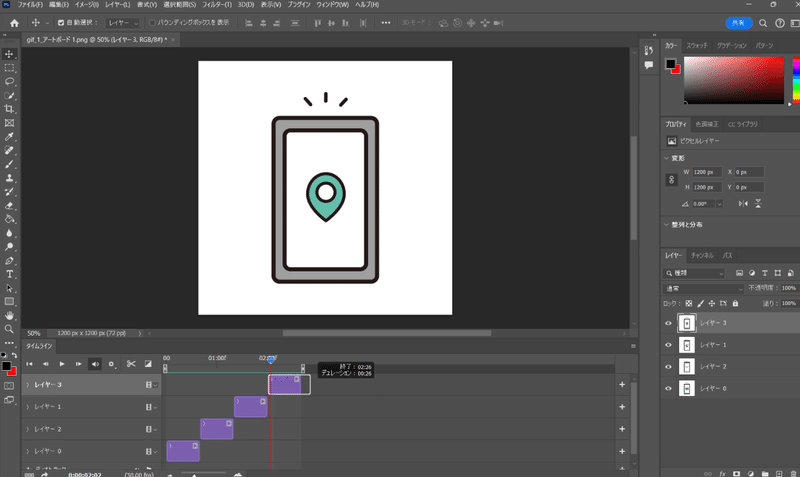
③ 素材をタイムラインに追加する


④ 素材をタイムライン上で編集

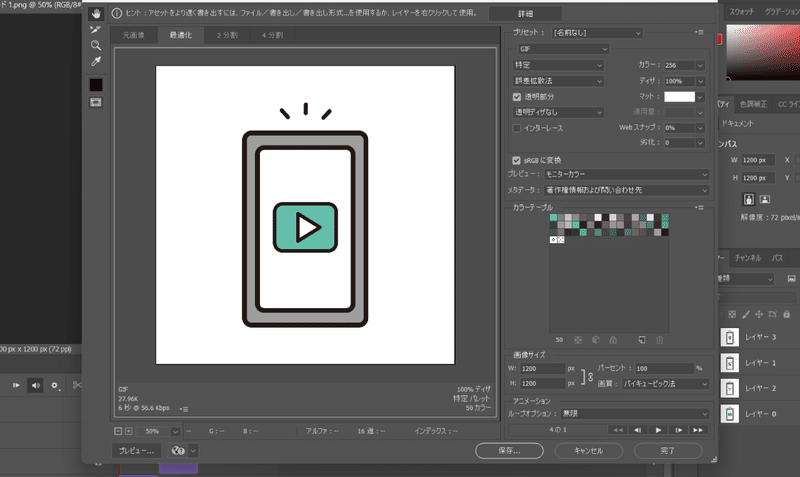
⑤ 書き出し


これで完成です!

Photoshopで簡単に作れるGIFアニメーション。
ぜひ皆さんもご活用してみてください!
最後までお読みいただきありがとうございました!
少しでもお役に立てれれば、ぜひスキをお願いします!
この記事が気に入ったらサポートをしてみませんか?
