
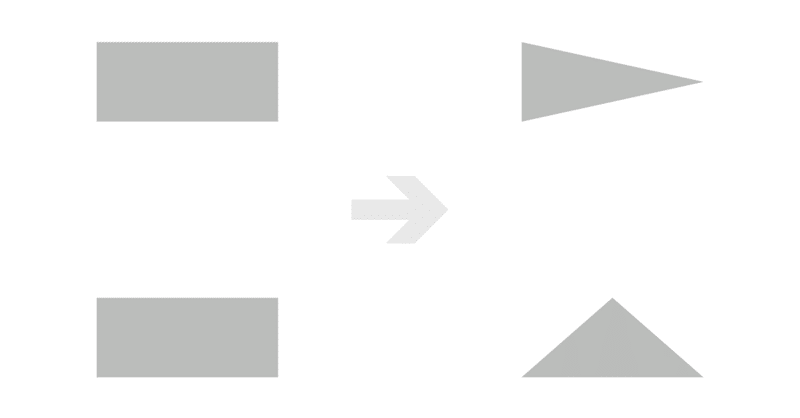
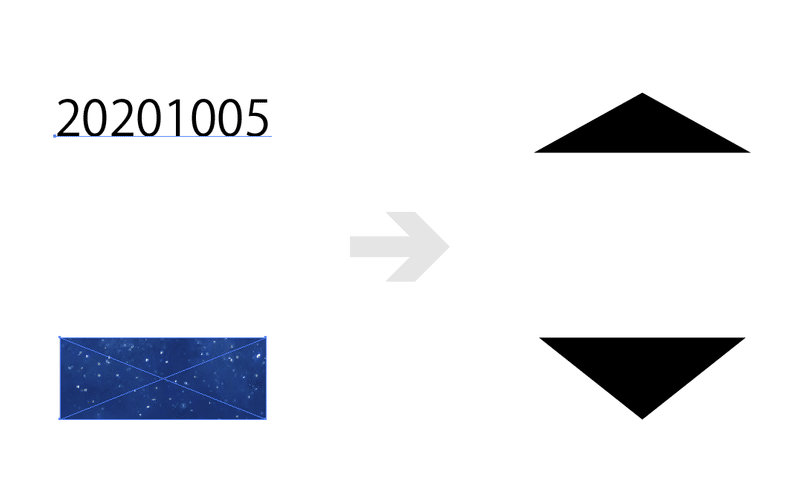
選択オブジェクトを上下左右の三角形に変えちゃう #スクリプト #Illustrator #はやさはちから


※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています。
http://gorolib.blog.jp/archives/72080343.html
※ このスクリプトは、macOS High Sierra + Illustrator 2020(24.2.1)にて検証済みです。
※ このスクリプトは、返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ 二等辺三角形が面倒でした(^_^;

Illustrator で、平べったい三角形や、とがった三角形を作るのは面倒です。
正三角形を作って回転し、自由変形ツール(E)の遠近変形で良いのですが、このオペレーションは好きではありません。
好き嫌いの感情は強固であり、これを大事にすると、人生は自由でシンプルになります。
例えば、「本当にそんな理由?」という退職理由を聞くことがありますが、真相は「○○さんが嫌いだから」みたいな、シンプルな理由だったりします。
好きなものは好きだし、嫌いなものは嫌い。変えようがないのです。嫌いなのに無理するからストレスがたまるのです。もう少し、好き嫌いを大事にした方がよいです。
■ 目処が立てやすいほうが良い
ええと、なんの話でしたっけ?ああ、三角形ね(笑)。
例えば、横向きのとがった三角形にしたい場合。
(1)多角形ツール、上下カーソルキー、shift 推しながら正三角形に。左に90度回転、その後、自由変形ツールで遠近変形。

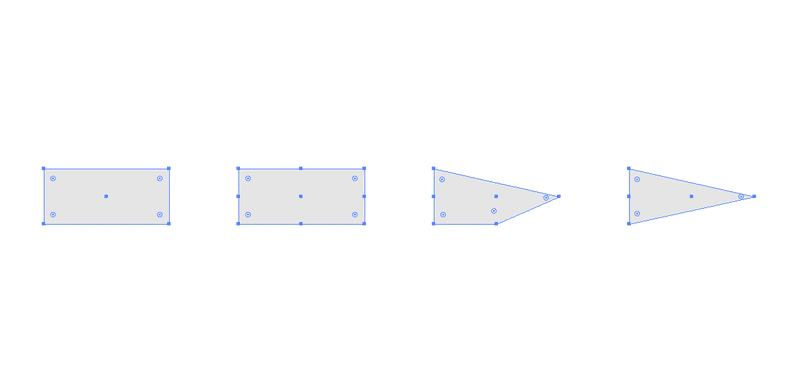
(2)長方形にアンカーポイント追加、いらないアンカーポイント削除。

私は(2)のパターンが多いです。「これくらいの大きさ」という目処が立てやすいからです。ただ、どちらにしてもアクション数が多すぎる。
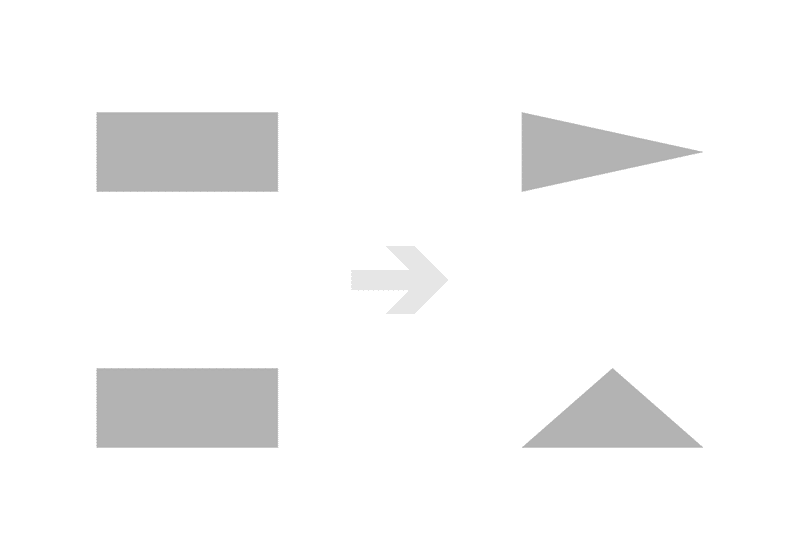
そこで、選択オブジェクトを上下左右の三角形に変えちゃうスクリプトを作成しましたので、ご利用ください。
■ 長方形でアタリをつける
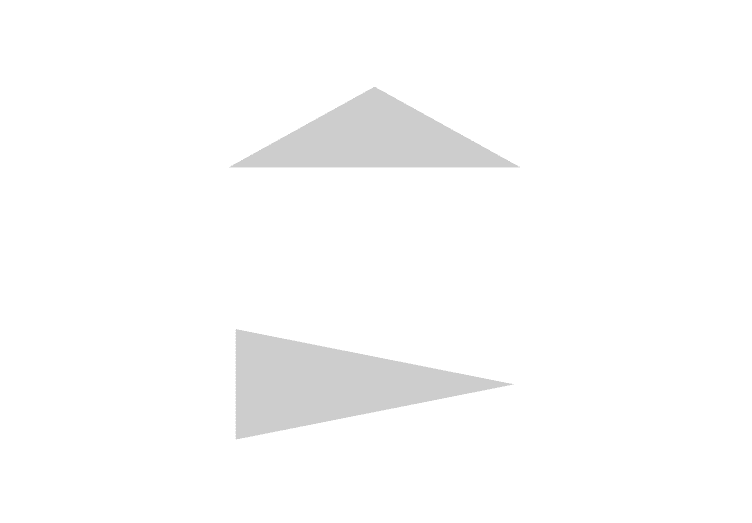
尖った三角形が欲しければ尖った長方形を、平べったい三角形が欲しければ平べったい長方形から変形すると、うまくいきます。直観に寄り添ったオペレーションが可能です。


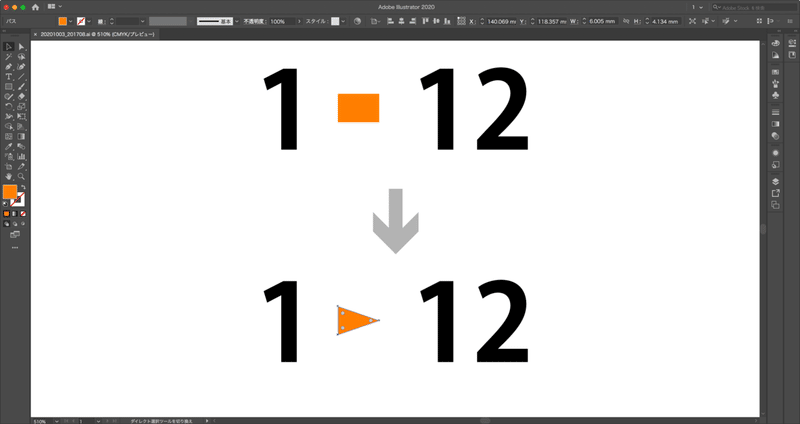
ちなみに、パスアイテムには限定しません。座標さえ取れれば、文字でも画像でも何でも三角形に変換しちゃいます。上下左右の向きが指定できます。なお、塗り、線の指定はしていませんので、作成後に適宜設定してください。

■ 今回のスクリプト情報
【スクリプトファイル名】
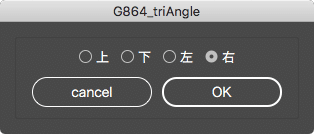
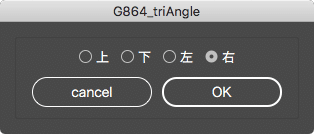
G864_triAngle.jsx
【使い方】
- 対象のオブジェクトを選択します。
- このスクリプトを起動します。
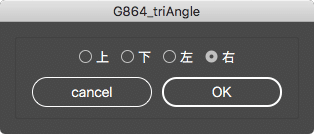
- 三角形の向き(上下左右)を指定して実行します。

【仕様】
- オブジェクト未選択の場合は反応しません。
- 設定値は Illustrator を閉じるまで保存されます。
- 複数オブジェクト選択に対応しています。
- 塗り、線は指定はしていません。適宜設定してください。なお、プレビュー境界に対応しています。
【注意】
- 選択オブジェクトは削除されます。新規パスアイテムとして作成します。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/zk50moh3z9ozgll/20201003_201708.ai?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 500
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
