
【無料】スマホの縦画像を2枚か3枚横に並べてpng出力する #スクリプト #Illustrator #はやさはちから【macOS専用】

※ このスクリプトは、macOS High Sierra + Illustrator 2020(24.3)にて検証済みですが、以降のmacOS 、以降のIllustrator のバージョンでは検証できませんので、ご了承ください。
■ ブログに縦画像はデカ過ぎる
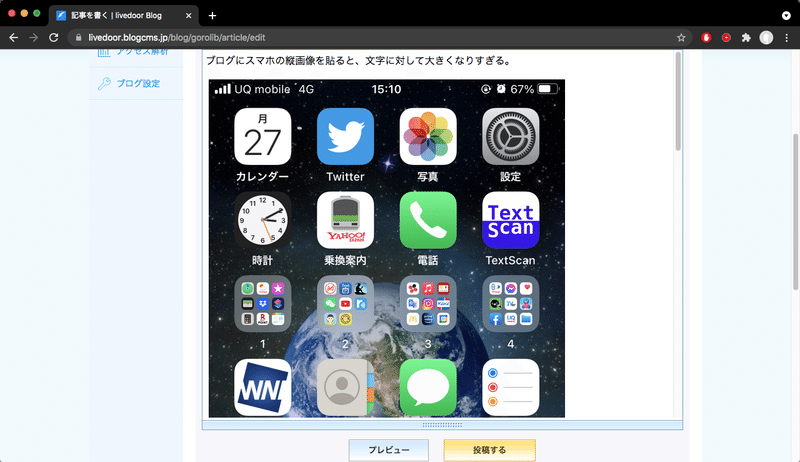
一般的に、スマホの縦画像をブログに貼ると、文字に対して画像が大きくなりすぎます。

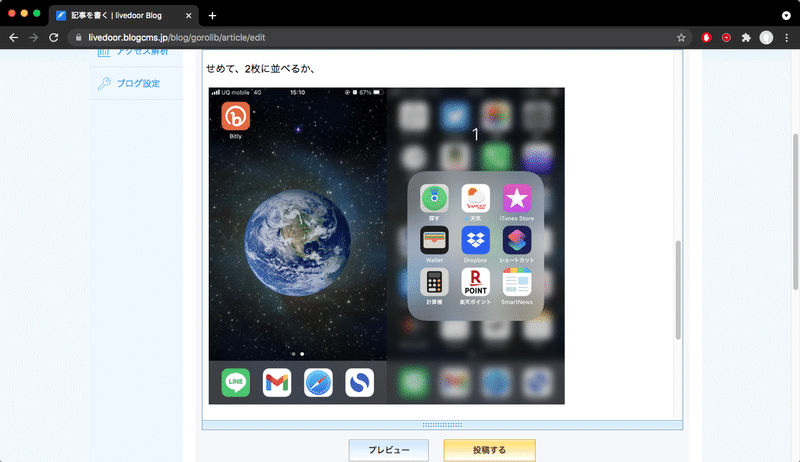
「でかっ!」となるのです。せめて、2枚か3枚、横に並べて出力したい。

そこで、スマホの縦画像を2枚か3枚、横に並べてpng出力するスクリプトを作りましたので、ご利用ください。
まあ、わざわざIllustrator を経由しなくてもいいのですが、他に方法を知らない(笑)。スクリプトでそんなことができればなあ、という実験的試みです。もっと簡単な方法があれば、どなたかご教示ください。
出力先は、デスクトップ固定です。また、ファイルの入出力があるため、macOS 専用です(検証できないので)。
並べる枚数は、2枚か3枚が選べます。画像の高さは、アートボードの高さに合わせます。出力pngの幅は、画像幅の合計となります。ご興味のある方は、サンプルをダウンロードしてごらんください。
■ 今回のスクリプト情報
【スクリプトファイル名】
G939_sideBySide.jsx
【使い方】
- Illustrator のドキュメントを開きます。
- アートボードの高さを調整します。
- このスクリプトを起動します。
- 対象の画像を選びます(複数選択可)
- 並べる枚数を選びます(2枚か3枚)
【仕様】
- リンク配置機能を使います。
- それぞれの画像の高さは、アートボードの高さに合わせます。
- 画像は左から並べます。
- 規定の枚数に達したら、png出力します。
- アートボードの幅は、規定枚数の幅に合わせます。
- 端数の画像が残る場合は、直前のアートボード幅で出力します。
- png出力は、アートボードクリッピングだけがオン、あとはすべて初期値です。
【注意】
- 最初に用意するドキュメントは、念のためRPGモードにしてください。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/mlshtnk9ihw2x8e/20210927_154207.zip?dl=1
■ スクリプトのダウンロードはこちら
https://www.dropbox.com/s/lu09kzpspr3ir02/G939_sideBySide.jsx?dl=1
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
