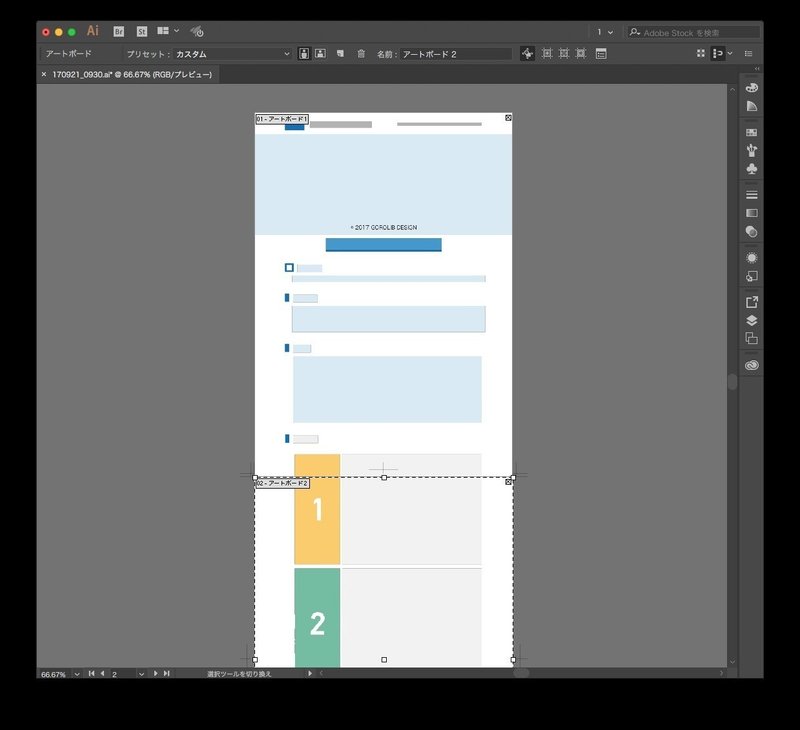
縦長のWebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト #Illustrator #scripting

【スクリプトファイル名】
G397_DivideImage.jsx
【使い方】
(1)印刷サイズのアートボードを用意してアクティブにします
(2)このスクリプトを起動します
(3)分割したい画像を選択します
(4)画像を複数のアートボードに分割していきます
【仕様】
(1)内部では配置コマンドを実行しています
(2)アートボードのサイズは問いません
(3)アクティブアートボードの真下に必要な枚数のアートボードを生成します
(4)生成されるアートボードの間隔はゼロです
(5)画像はアートボードの枚数分リンクされます
(6)リンク画像は連続して見えるようにアートボードの高さだけずらして配置します
(7)それぞれのアートボードサイズでクリッピングマスクをかけています
─────
詳細はこちらから
http://gorolib.blog.jp/archives/72322118.html
お役に立てれば幸いです!ではでは出羽の海。
─────
ダウンロードはこちらから
ここから先は
166字
¥ 300
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
