イラストレーターから本格HTML&CSSを全自動で生成するスクリプト(macOS専用) #Illustrator #スクリプト
(追記20190702)
こちらの商品については、業務多忙のため、十分なサポートができない状態です。お問い合わせの際、しばらくお待ちいただくことになりますので、あらかじめご了承ください。




─────
【スクリプト概要】
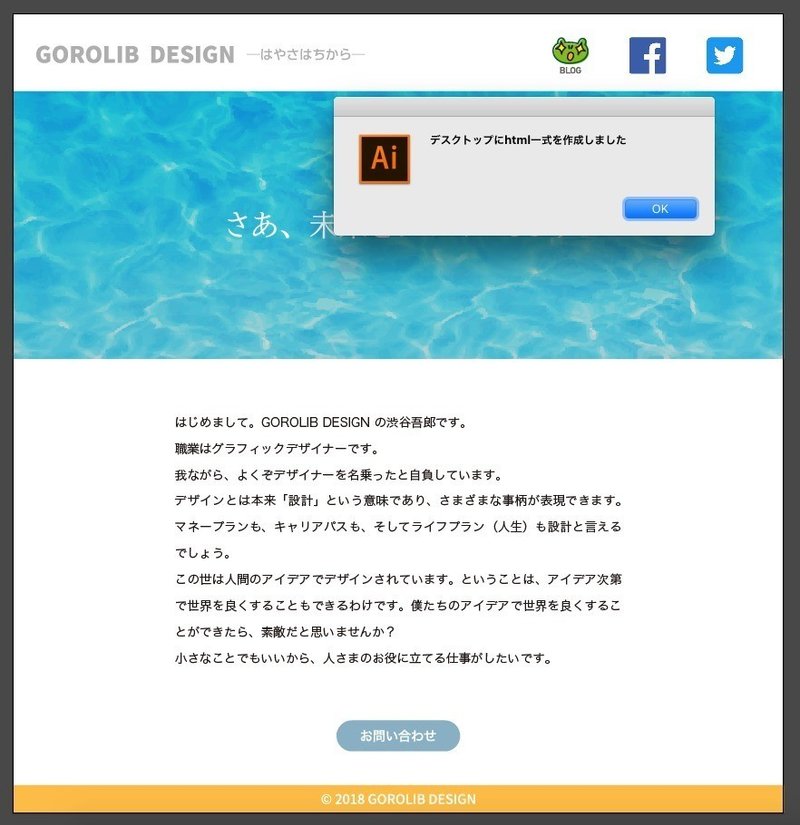
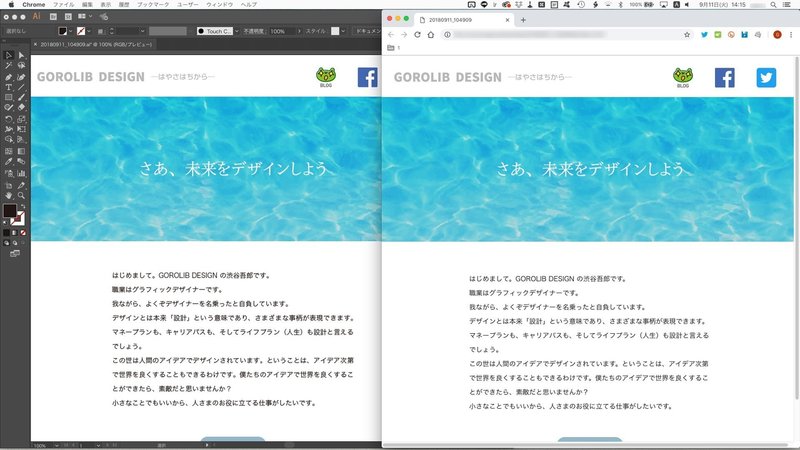
Illustratorから全自動でhtml+cssファイル一式を生成するスクリプトです
【スクリプトファイル名】
G564_autoHTMLpro.jsx
G566_setName.jsx(これはURLリンクをつけるための付録スクリプトです)
【使い方】
(1)対象となるアートボードをアクティブにします
(2)このスクリプトを起動します
(3)アクティブアートボード内の選択可能なオブジェクトをhtml化してデスクトップに出力します
※不測の事態を避けるため、校了データとは別のデータにてご利用ください
【仕様】
(1)テキストかテキスト以外で処理を分けています
(2)テキストは本文とお考えください。フォント指定はできません
(3)テキスト以外はアウトラインをかけるか、グループ化してください
(4)内部で「作業アートボードのすべての選択」を行いますので、オブジェクトロック、レイヤーロックされたオブジェクトは対象外です
(5)ごく小さいオブジェクトではスライスできない場合があります(その場で停止)。不測の事態を避けるため、校了データとは別のデータにてご利用ください
─────
スクリプトの詳細については、こちらをごらんください
http://gorolib.blog.jp/archives/76932659.html
お役に立てれば幸いです!ではでは出羽の海。
(追記20180914)
font-sizeタグに対応しました。フォントの指定はできません(デフォルトフォント)が、サイズはremで対応しました。
テキスト位置のY座標については完全解明できていませんが、(行送り+サイズ)の半分だけ、Illustratorでの座標からずらすとぴったりのようです。エリア内文字はwidth指定あり、ポイント文字はwidth指定なしです。
(追記20190624)
このスクリプトは、普段 Illustrator を使ってWebデザインされている方の、コーディングの補助とお考えください。
サンプルのaiデータとhtml+cssのダウンロードはこちらから
https://www.dropbox.com/s/e1krhzsvt2r8w89/20180914_112920.zip?dl=1
ダウンロードはこちらから
ここから先は
¥ 4,980
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
