
[ウェブサイトのテンプレート配布特典あり]歯医者のサイトを作る仮想案件:Home画面を作っていく(About Us以降)
前回までのおさらい
前回はヒーローヘッダー(*)を使ったファーストビューまでの周辺知識と実装方法を出来上がりのテンプレートを用いて解説していきました。
(*)「ヒーローヘッダー」とは、ウェブサイトのファーストビューに伝えたいメッセージ文言や、ナビゲーションメニューなどを全画面の画像や動画の上に配置したデザインのことをいいます。
では次に出来上がりのサイトをイメージできるものとしてリンクを張っておきます。(Herokuという無料でウェブサイトを作成できるサービスを使って無料で公開をしていますので、サイトの表示スピードは速くありませんのでその点はご了承ください)
今回は、それ以降の部分で主にアニメーション付きの部分を解説していこうと思います。今回カバーする部分の概要をまずは解説します。
今回も有料エリア含めて書き途中なのですが約7000字になっていますのでちょっと長いのですが、逆に言うと解説を多くしたので値段相応になっていると思います!!!!
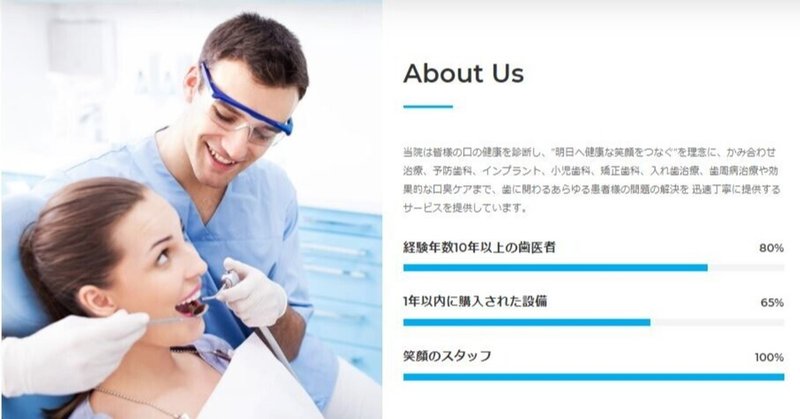
1.対象の歯医者の特徴を紹介する機能として、院のモットーの紹介、アニメーション付きのアピールポイントの訴求(この記事のヘッダー画像にも使っている部分)

2.Youtubeの動画と連携して、ウェブサイトに動画を掲載する方法


Youtube動画は右側にiframeで埋め込みます。
3.スライダーという機能を用いて、院の評判を表示する機能の紹介(評判を記載することで、院の状況がウェブサイトからよくわかるようにすることが目的)

4.最新のニュースを投稿するための投稿機能への連携

また、歯医者のサイトをPythonで作ることによって得られることや、サイト全体としてどんな機能を持っているかは初回のNoteに記載していますので、合わせて以下からご確認ください。
どうでしょう??機能としては、結構しっかりしたものになっていないでしょうか??足りない機能や、追加の要望があればぜひとも伺いたいと思います。なお、順次更新を実施していく前提にはなりますが、今回も特典としてはすぐに使えるHTMLのテンプレートをつけています。テンプレートは以下のGithubに上げてありますので、こちらから取得してください。
※以下の場所からは有料エリアです。この先からは歯医者のウェブサイトとしては十分なテンプレートのダウンロードができますので是非購入してもらえると!!!
※ただし、後日追加の部分を多く含みます。先行公開させていただき、適宜追加させていただきますので購入の際にはその点ご了承ください。
【変更履歴】
2021年11月23日変更点
・■経験や在籍している歯医者の人数をアニメーションで見せる
の部分に、Jqueryの機能を使って、経験年数をカウントアップしてアニメーションとして表示する方法の解説を追加しました。ぜひご確認ください。
実際のコード自体は長く感じるかもしれませんが、最終目標を意識して実装するとやっていることがクリアに流れ、実装のミスも少なくなるかと思いますので、その点を意識していけば、マスターできるはずです!!
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
