
画像データはなるべく小さくする
コーディング中に背景画像に同じ柄の模様が繰り返されている場合や記事を書いていて画像を添付する時、画像データは小さくすることで幸せになります。
そもそも小さくするとは
・画像の大きさ自体を小さくする
・画像の容量を小さくする
ということです。
画像の大きさ自体を小さくする
これは背景に使う画像が同じ模様を繰り返すパターン化されたデザインの時に小さくすることができます。
一つの模様をPhotoshopか何かで切り取りbackground-repeatでreppeatさせることでサイズも容量も減らせるのでweb上で読み込まれるスピードが早くなります。
最初にこれを言われた時、PC版のデザイン使用ではなくSP版のデザインを使用することだと思っていたのですが、、そういうことではなかった。
画像の容量を小さくする
これに関してはnoteを書く際に添付する画像においても言えると思います。
画像の容量を解像度が下がらない程度に小さくすることで表示スピードが上がります。
個人的にオススメの方法はTinyPNGというサイトの使用です。
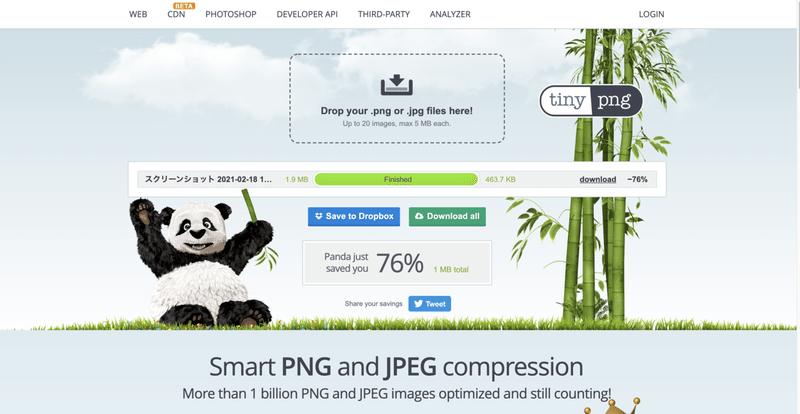
ちなみにこの画像の容量を下げてみましたが
1.9MBから464KBに変化していました。

画像を挿入するとこのような画面に変わり圧縮具合が表示されます。
おすすめなので気が向いたら使ってみてください。
本当は昨日書こうと思っていたのになぜかタイトルしか書いておらず今日になりました笑
この記事が気に入ったらサポートをしてみませんか?