
noteの記事に見出し画像を付けたいけど、パワポとか使うのは面倒なので、Webで作れるようにした
開発するうえでの作戦
・HTML5のキャンバスを使う
・言語はClojureScript
・LeiningenやBootは使わず、Clojure CLIツール(tools.deps)とfigwheel.mainでビルドする
3日かけて、一応、実用になるレベルまで来た感じ。ソースはGitHubにも上げてます。
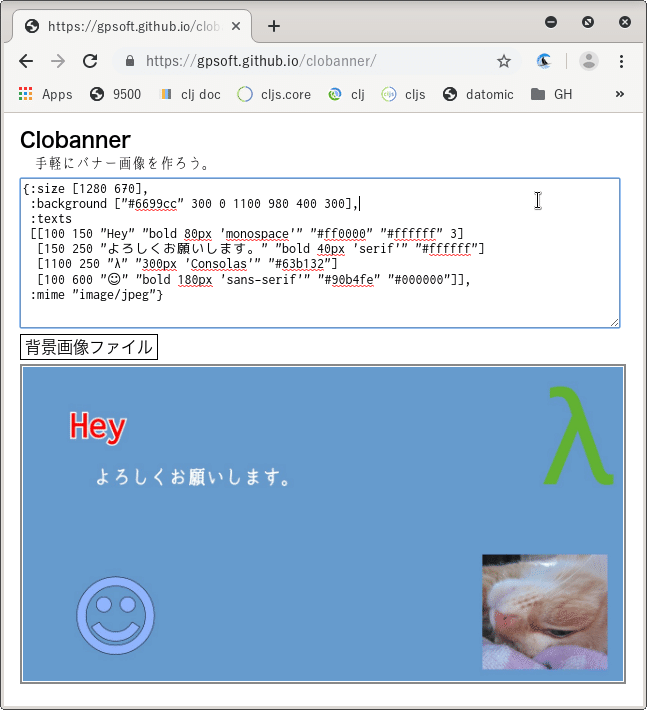
使い方
GitHubのデモページへアクセスして、バナー画像の情報を編集したり、背景画像ファイルを選択する。バナー画像情報はednという記法(JSONの親戚みたいなやつ)で書く。詳しいことはGitHub参照。