
#24 ページ表示速度を爆速に!多岐にわたる改善施策【項目:ブログの運用】
ハチドリ(Twitter@7SEO2)です。「1から体系的に学べるブログ収益方法」24回目の記事になります。
ブログのページ表示が遅いけど何とかならないかなと思っている方も多いと思います。いざ対策しようとすると大変そうですよね?
確かにページ表示速度を改善するには専門知識やスキルが必要なことが多いです。
このnoteでは多くの施策を分かりやすく紹介しています。あなたのブログの表示速度を改善するものがあるはずですので、ぜひ試して快適な表示をユーザーに提供しましょう。
この記事を読んでほしい方
・ブログの表示が遅いのでなんとかしたい
・ページ表示速度を改善する方法を知りたい
ページ表示速度の影響
ブログやサイトのページ表示速度がどんな影響を及ぼすか知っていますか?遅くてもページが見れるからいいやと思って放置しておくと損するかもしれません。
主に以下の3つの影響があります。それぞれ説明していきます。
・SEOへの影響
・ユーザー体験への影響
・コストへの影響
SEOへの影響
2010年4月、検索ランキングアルゴリズムにページ表示速度が組み込まれました(ウェブマスターブログ)。当時はデスクトップ検索のみが対象でした。
2018年7月に導入された「スピードアップデート」からはモバイル検索もページ表示速度がランキングに影響するようになりました(ウェブマスターブログ)。
デスクトップだけでなくモバイルにおいてもページ表示速度は検索順位を決める要因の1つとなっています。検索クエリとの関連性にもよりますが、ページ表示速度が遅ければ順位が下がってしまう可能性もあります。
今後のSEO対策としてページ表示速度を速くすることは欠かせません。
ユーザー体験への影響
ページ表示速度はユーザー体験(ユーザーエクスペリエンス:UX)にも影響します。
近年、スマホでの利用が多くなり、ユーザーは短時間で欲しい情報を得たいと考えています。そのような状況の中でページ表示速度が遅ければページから離脱してしまうでしょう。
実際、Googleの調査によると「モバイルサイトの読み込みに3秒以上かかると、訪問者の53%が離脱する」という報告があります。半分以上いなくなってしまいますね。。。
他にもページ表示速度が1秒遅くなると、
・ページビュー(PV)が11%下がる
・コンバージョン率が7%下がる
・顧客満足度が16%下がる
とも言われています。
このようにページ表示速度はユーザビリティ向上のために重要な要因となっています。
コストへの影響
ページ表示速度を改善する中で通信量を減らすことができれば高いサーバーである必要はありません。
サーバーは容量やスペックが高いほどコストがかかります。高速化対応することでコスト削減にもつながります。
ページ表示速度を確認してみよう
ページ表示速度を改善するためにも現状を把握することが大切です。ページ表示速度を計測できるツールが多数あります。
便利なページ表示速度計測ツールをご紹介します。
Google Analytics
以前ツイートでもご紹介しましたがGoogle Analyticsでもページ表示速度を確認することができます。
Google Analyticsで
— ハチドリ@アドセンスとSEOがんばっている鳥 (@7SEO2) April 5, 2020
行動→サイトの速度→ページ速度 で、
期間を「過去30日」にして、
表の右上にある「ビューの平均」を見て下さい。
0-3秒 問題なし
3-6秒 要改善
6-9秒 即改善
9秒- 致命傷即改善
SEOに強いテーマと言いつつ、めちゃ速度が重い有料テーマも沢山あるので気をつけよう🙂
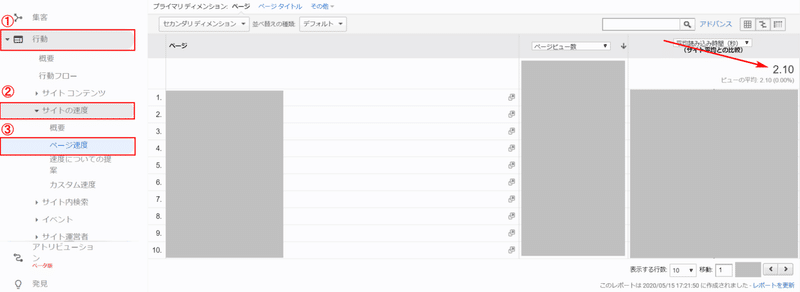
Google Analyticsの管理画面を開き、
1.行動をクリック
2.サイトの速度をクリック
3.ページ速度をクリック
期間を「過去30日」にして、表の右上にある「ビューの平均」を見て下さい。

下記は改善の目安です。
0-3秒 問題なし
3-6秒 要改善
6-9秒 即改善
9秒- 致命傷即改善
Search Console
Search Consoleにも速度レポートというものがあります。実際の使用状況データに基づいて、ページの処理速度が表示されます。
速度レポートは、FCPとFIDの2つの指標に基づいています。
FCP
First Contentful Paintの略。
ユーザーがリクエストしてから、ブラウザが最初の要素をレンダリングするまでの時間のことです。
FID
First Input Delayの略。
ユーザーが最初にページを操作してから、ブラウザがその操作に応答するまでの時間のことです。
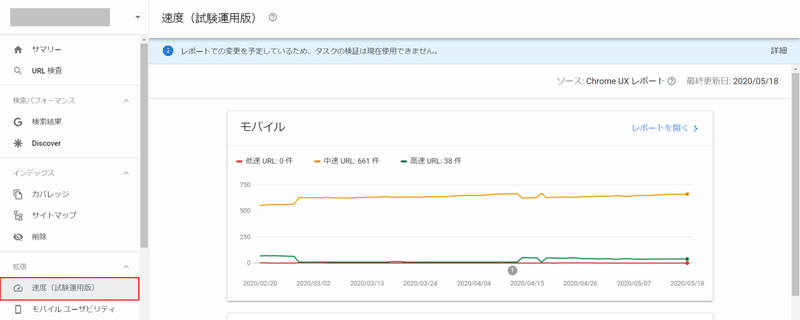
ページごとにFCPとFIDに基づいて低速・中速・高速に分類されています。
・高速:FCP(1 秒未満)/FID(100ミリ秒未満)
・中速:FCP(3秒未満)/FID(300ミリ秒未満)
・低速:FCP(3秒以上)/FID(300ミリ秒以上)
Search Consoleの拡張メニューに「速度(試験運用版)」が表示されているので詳細を確認できます。

低速に分類されたページがあれば要改善です。
PageSpeed Insights
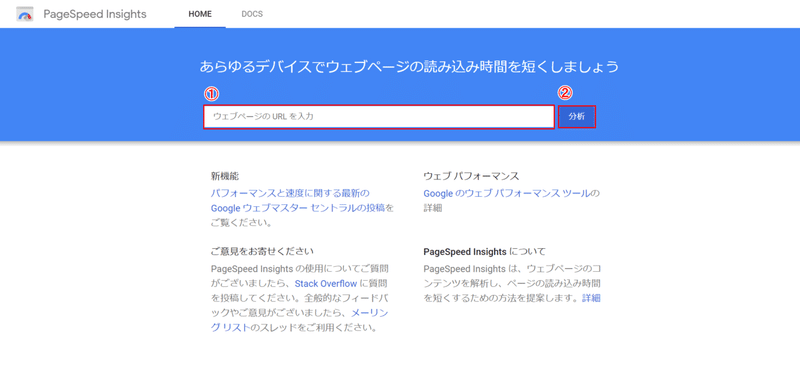
Googleが提供するページの読み込み時間を短くするための方法を提案してくれるツールとしてPageSpeed Insightsがあります。
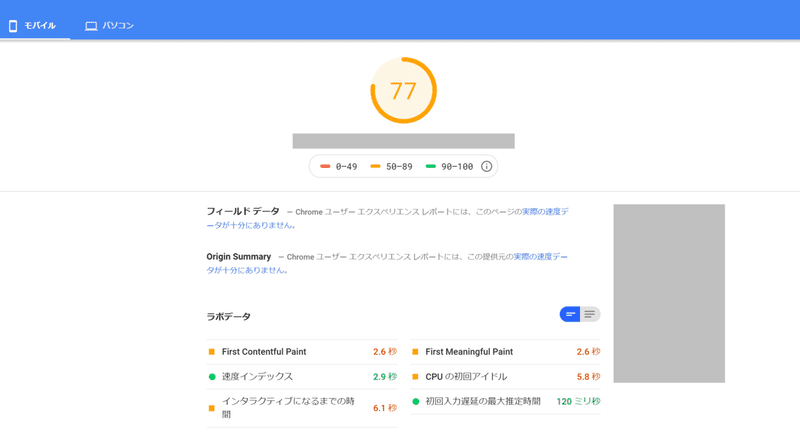
PageSpeed Insightsにアクセスし、計測したいページのURLを入力します。

モバイルとパソコンのスコアが表示されます。このスコアはどれくらいページパフォーマンスを改善できる余地があるかを0~100の値として算出します。
100に近いほど最適化されていて改善する余地がほとんどないことを表します。

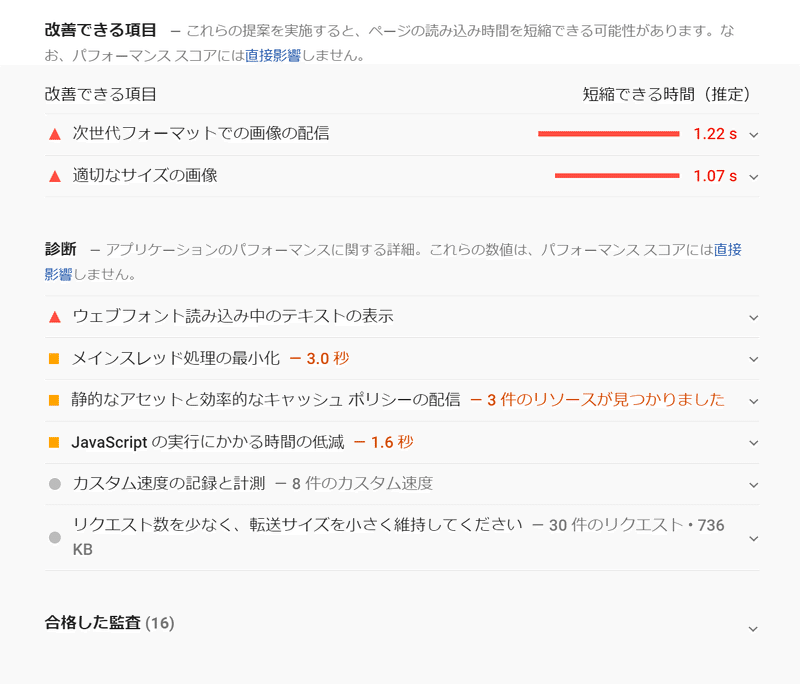
下にスクロールすると改善できる項目が表示されます。表示されている項目を改善するとどれくらいの時間が短縮するのかも確認できます。

PageSpeed Insightsがモバイル、デスクトップともに90未満なら要改善です。
ただ100になったからといって改善することがないというわけではありません。あくまでPageSpeed Insightsのスコアなので他のツールで確認すると改善点が見つかるかもしれません。
PageSpeed Insightsは読み込んでいる外部サービスをスコアの対象外にして計測することもできます。
PageSpeed InsightsのURLに下記のパラメータを付けてアクセスします。
?filter_third_party_resources=true
PageSpeed Insights(外部サービススコア対象外版)
Lighthouse
Lighthouseはデベロッパーツールで提供されているGoogle公式のウェブアプリの監査(評価)ツールです。
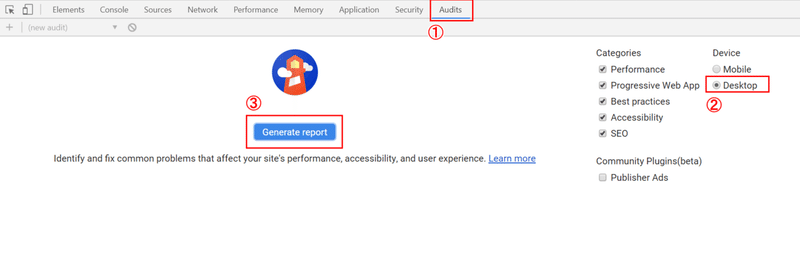
ChromeでF12でデベロッパーツールを開き、「Audits」を選択します。計測したいデバイスを選択し、「Generate report」ボタンをクリックします。

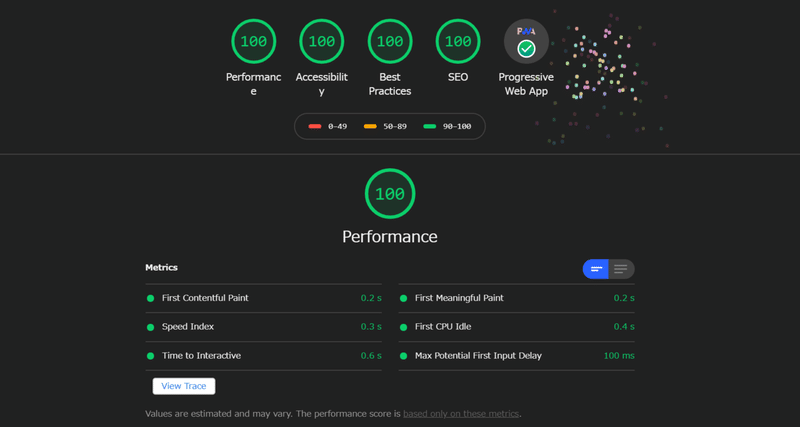
Performance、Accessibility、Best Practicers、SEO、Progressive Web Appの5つの指標ごとに改善できる余地があるかを0~100の値として算出します。
100に近いほど最適化されていて改善する余地がほとんどないことを表します。
ちなみにすべて100になると・・・

Pingdom Tools
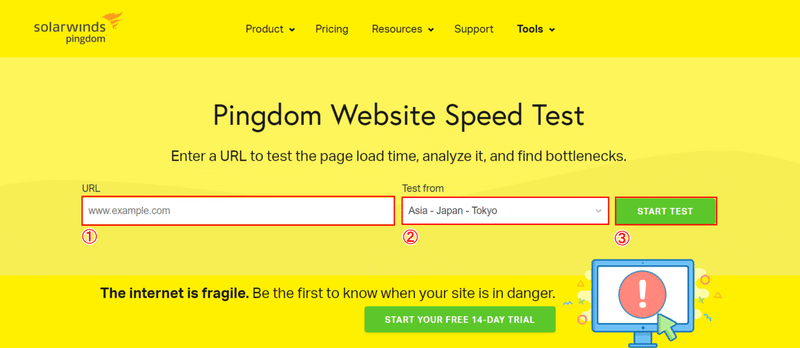
ページ表示速度の分析、ボトルネックを見つけるにはPingdom Toolsというツールがあります。
Pingdom Toolsにアクセスし、計測したいURLと計測元を選択します。日本も選択できます。

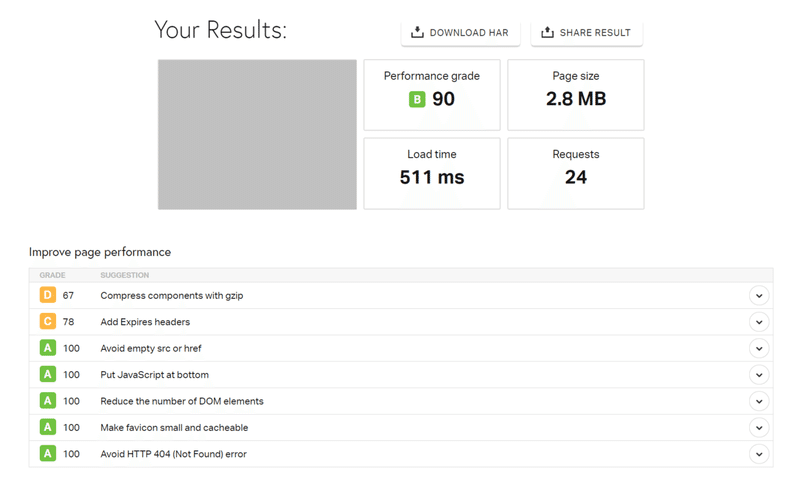
ページパフォーマンスがA~Fでランク付けされています。FやEがあれば即修正が必要です。

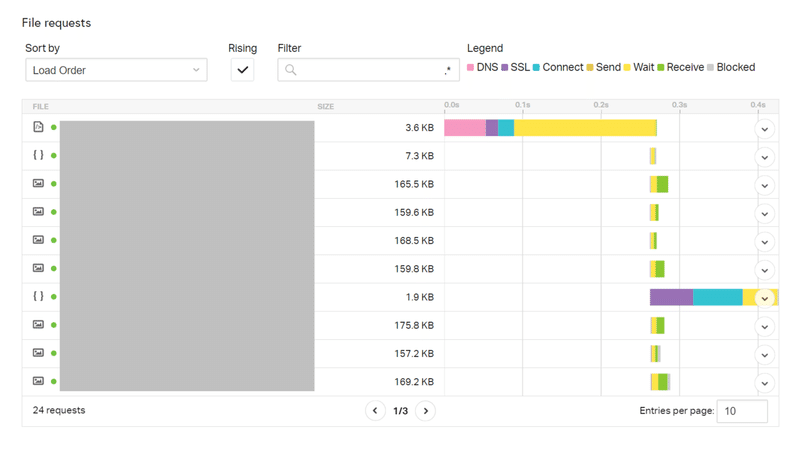
ページが表示されるまでに各段階でかかった時間が表示されます。どこがボトルネックになっているのかがわかりやすいです。

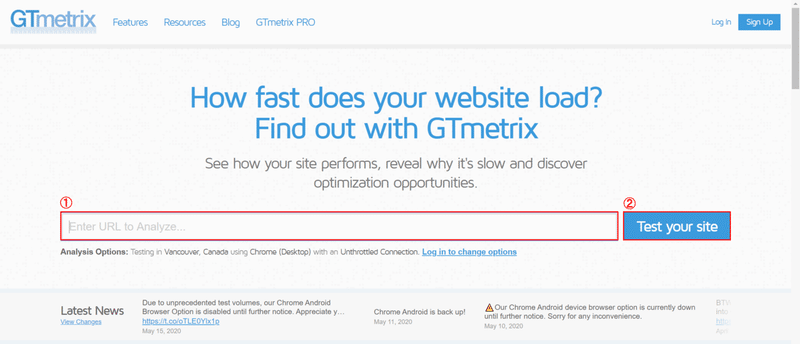
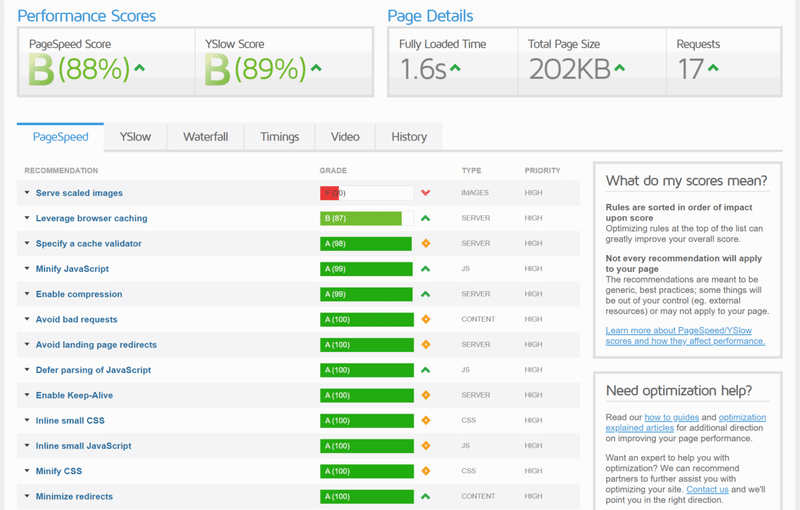
GTmetrix
GoogleとYahooの両方でページの表示速度を判定するにはGTmetrixが便利です。
GTmetrixにアクセスし、計測したいURLを入力します。

パフォーマンススコアと改善項目が表示されます。改善の優先順位も書いてあるのでHIGHでスコアが低いものから改善していきましょう。

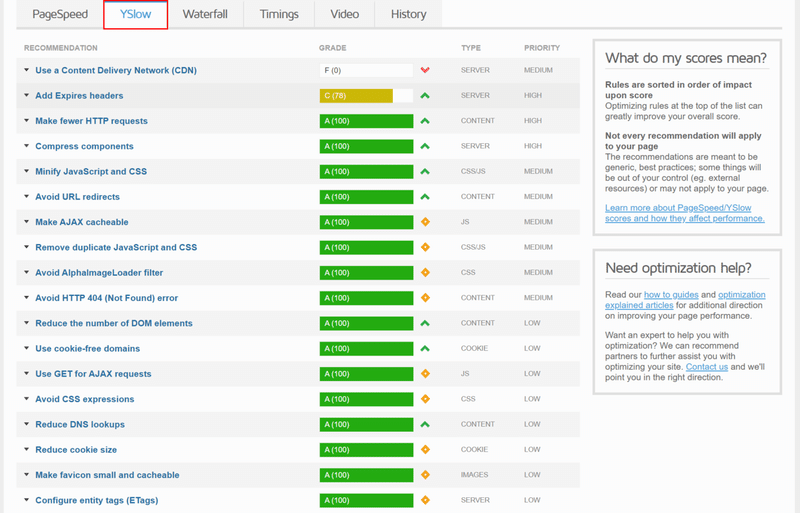
YSlowとはYahoo社のサイト速度計測サービスです。評価基準が違うので様々な視点で分析できます。

有料記事の内容
ページ表示速度の影響と計測方法をご紹介しました。ご自身のブログを計測するとどんな結果が表示されたでしょうか?
スコアが低い?改善が必要ですね。あまりにページ表示速度が遅いとSEOやユーザーエクスペリエンスへの影響は計り知れません。
見逃しがちなのが、PCのスコアは高いけどモバイルのスコアが低い場合です。あなたのブログに訪問するユーザはスマホでのアクセスが多いでしょうか?その場合は機会損失している可能性があります。すぐ改善しましょう。
このnoteの後半からはページ表示速度を改善する【35個の施策】を提案します。できていないものがぜひ対策をしてみてください。
ここから先は
¥ 2,980
よろしければサポートお願いします!いただいたサポートはハチドリの餌代とさせていただきます。
