
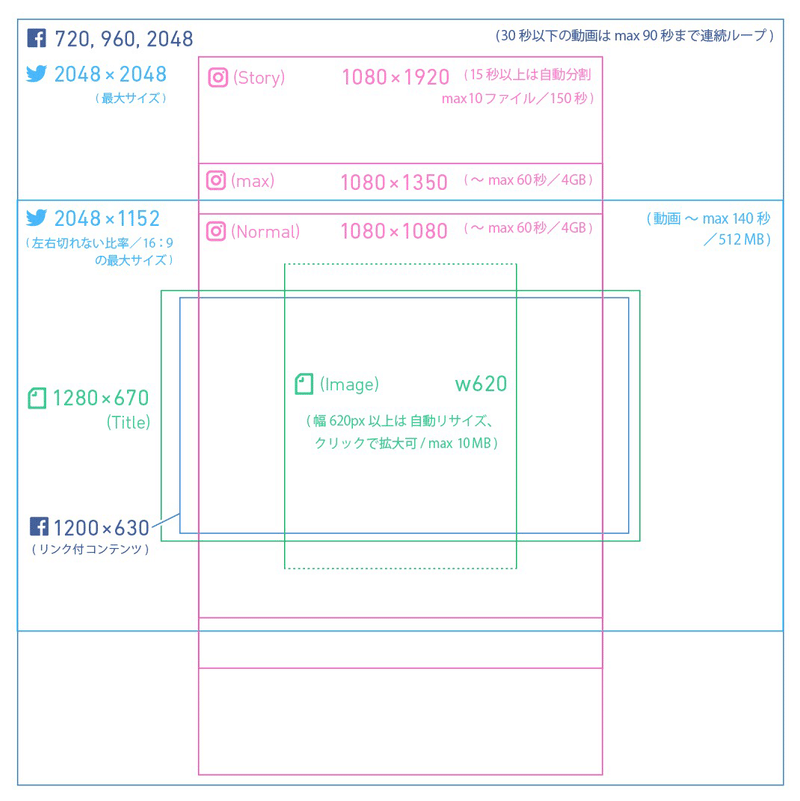
SNS/テンプレートまとめ
instagram、twitter、note、Facebook。SNSの推奨サイズを一覧でまとめたPDFと、イラレのアートボード/テンプレ集です。
( .aiデータは、ベクターで絵やデザインを扱うことの多い人向け/CS6〜)
まとめPDF

小さくプリント、デスク周りに貼っておけば、そこそこ便利なPDF。

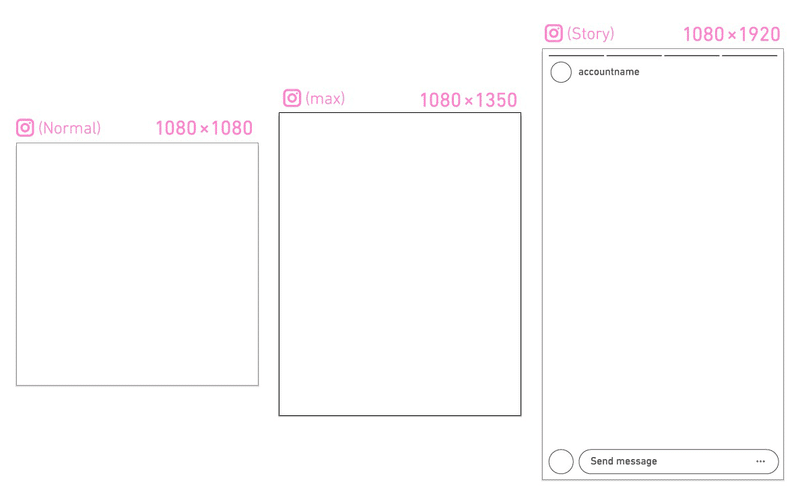
横幅全て1080px。正方形、縦長(H1350)、ストーリー投稿(H1920)、それぞれのテンプレート。ストーリー/投稿時に重なる情報もガイド表記。(書出し時、guideレイヤーオフで非表示に)
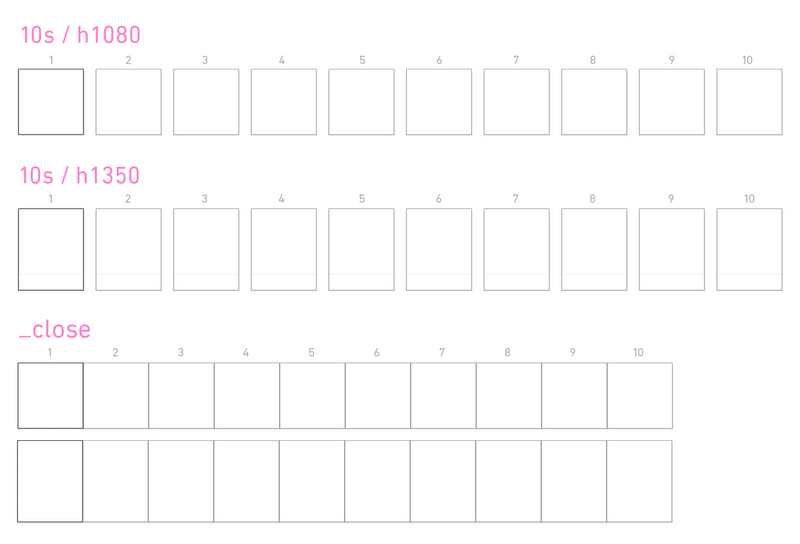
instagram / 10sheets

インスタ最大枚数設定テンプレ。アートボード間を200px離したもの、0pxで接地したもの/遷移時に絵がシームレスに繋がるフォーマット(_close)、それぞれ高さ違いで計4ファイル。
高さ1350pxフォーマットは、絵が正方形/下部にセリフ等を入れる時(サンプル)用のガイドライン入り。
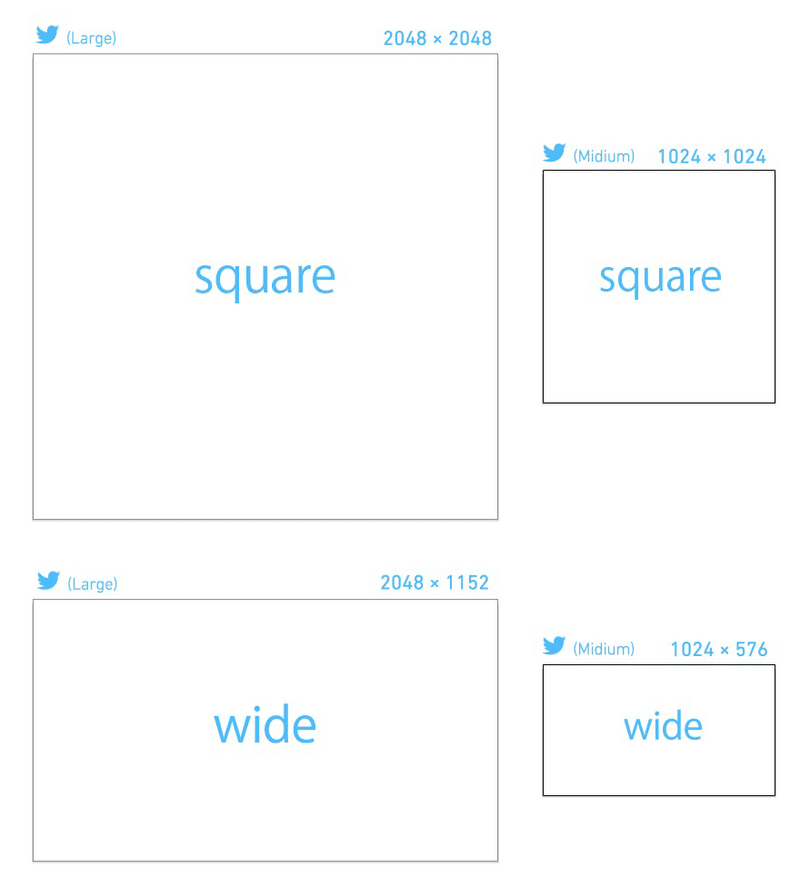
Twitter / square / wide

最大サイズは一辺/2048pxの正方形。PC・モバイル共にタイムラインで左右が見切れない最大は 2048:1152px (16:9)。
コンテンツ的にそこまで大きくなくてOK用、長さ半分版もセットにしたフォーマット。(複数ファイルの場合、PC・モバイル表示を共通に出来ない仕様。気にせず好きなサイズで。)
note

マイページ・マガジンのヘッダー画像/共通 1600 × 568 px。各コンテンツのタイトル画像は 1280 × 670 px。( 個人的に1400 × 800 px くらいで1周り大きめに作っておき、配置時の寄り引きカーソルで調整する方がしっくり来るので、そのようなフォーマット)

リンク付き投稿の推奨サイズ1200 × 630px( Min. 600 × 315px、それ以下は小さく表示。シンプルに画像投稿のみは正方形も可。広告用は縦628pxになったり色々だけど、個人用なので割愛 )
最後に
illustrator普段使う人なら作れるテンプレですが、まとめてみました。書出しは全SNSでPNG推奨。いつか誰かの役に立つといいな。。
ありがとうございます、近所の文房具屋さんに全投入!
