
祝!イラスト合同誌頒布!嬉しすぎてPV作ったからPVの作り方解説します
今日も元気に全く推敲せずに文章を羅列するぞ〜
という言い訳を先に打っとかないと文章一つうまく書き出せない花笠です
先日!生まれて!初めて!イラスト合同誌に!掲載させてもらったので!
記念にその際に作ったPVの解説書きます。
嬉しいですね。生きてる間に同人誌的なものに混ぜてもらえる機会があるなんて。AIイラストに出会えたおかげです。そして誘ってくれた須古たくみさん、並びに推薦してくれたえーあいさんのおかげです。
という訳でとってもいいイラスト合同誌ができました。私嬉しすぎて、毎日毎日見本誌を読み返してますよ。贔屓目なしにイラスト最高!印刷きれい!推しの作家ばっかりという最高の合同誌なんですよ。買ってね。メロンブックスで買えますよ。
という宣伝をおりまぜつつ、そろそろPV制作解説していきますね。
このPVはとくに頼まれたわけではないのですが、人生初のイラスト合同誌が嬉しすぎて、ほぼ勝手に作らせてもらいました。その動画を先に紹介しておきます。
こんなのです。
制作フローの説明!
という訳でどうやって作ったかをフロー別に解説します。
1:イラスト使用許可の確認
まず、作家の皆さんにイラストを使っていいか確認をします。
皆さんいい人で快諾ゲット!
2:PVの方向性を考える
・スマホTwitterでみてもらう用途がほぼすべてだろう:縦形動画かな
・ツイッターで見るので:上下は見切れるので主要素はセンター
・スマホで気軽見てほしいなぁ:40秒ぐらいかな
・コンセプトのBlossom(開花)感出したいな
・疾走感あるボーカル曲を使いたいな
・書籍ってわかる、かつ冊子のボリューム感がわかる情報がほしいな
みたいなことを考えて構成を検討します。
3:簡単な動画コンテで方向性チェック
簡単な動画コンテを作成し構成を自分の中で確認します。
最近、やっとAftterEffects(以下AE)と仲良くなってきたのでAEで作ってしまいます。
9人の作家がいるので絵を表示できる時間と全体尺のバランスを見ます。
おおむね一人3秒ぐらいと割り出します。また前後にコピーや概要を記す尺を用意します。計40秒ぐらいにおさまりそうですね。
4:曲を探す
なんとなく私は動画を作るときに先に曲を探します。
リズムを図りやすいのと、作る時のテンションが上がるからです。
曲は版権フリー系を探します。今回はボーカルが欲しかったのでDOVAさんで探しました。ここにはボーカル曲も多く登録されてるのでとても重宝します。
その中で、疾走感があって、9人のイラストや作家性を受け入れてくれそうな曲を探します。いくつか候補がありましたが、動画コンテに当てはめて一番良さげなのを仮入れします。
仮入れはしましたが、聞けば聞くほどいい曲だなーと思ったので、他の作家さんの反対がなければこの曲でいきたいなと思っていました。結局この曲でいきました。ね、いい曲ですよね!
5:ひとまず紙芝居を作る
AEの紙芝居の作り方は他のYoutubeとか参考にしてください。わかりやすい解説動画はいっぱいあります。AEにおけるタイムラインと変化量の概念さえ覚えれば意外といけるいける。あとGPT4に聞きまくると良いです。あいつ何でも知ってます。
各イラスト紹介はひとつ、ベースのコンポジションを作って、それを人数分コピー!簡単!と思いきや嘘!結構めんどい!たぶんテンプレート機能的なもっといいやり方があると思います!
6:動画にBlossomを意識したエフェクト入れる
このあたりから難易度が上がってくるのですが、無心でYoutube解説動画見てそのとおりやっていきましょう。
◯今回いれた演出1:花びらのモーションで画面が切り替わる
下記の動画どおりやってみましょう。ね。意外とできるね。
◯今回いれた演出2:花びらを散らす
これもいろんな動画で見ますね。定番テクニックっぽいので動画どおりやってみましょう。板ポリっぽくなるけどね。3Dぽくやるのは大変そうだからパス。
こうやってみると、すごそうなエフェクトもチュートリアル動画どおりやってるだけなのであんまり大したことやってるわけではないのです。
7:せっかくなので冊子のアニメーションを作る
何を思ったか、冊子のアニメーションを作りたいと思ったんですよね。AEで疑似的にできるかなと思いましたが全然できませんでした。
なので最終兵器Blenderを使います。3Dモデリングソフトですよ。私は何もわかってない。ですが!
やりたいゴールのまんまチュートリアルがあるじゃないですか!
というわけで実践します。
が、この動画、説明が全く足りてない!
今何をやったの?!の連続すぎる。
言われたままにショートカットキー押してるから自分が今何をやってるのかわかってないという恐ろしい状況。
ひとまず日本語の解説のある別動画もおりまぜて、今時分が何をしているのかを少しずつ把握していきます。
理屈だけで言うと、1枚の板ポリのメッシュ数を分割し、シンプル変形のbendで紙を歪ませてアニメーションさせる。それを複数枚重ねて、時間差で動かす、ってだけのシンプルなアニメーションです。
ですが、全行程でつまりましたよ私は。未だにアニメーションよくわかってない。
タイムラインにキーフレーム打てるときと打てないときの違いって何〜!
bendで90度回転しても思い通りの形にならないの何〜!
複数枚重ねるときにすこしずつずれるの何〜!
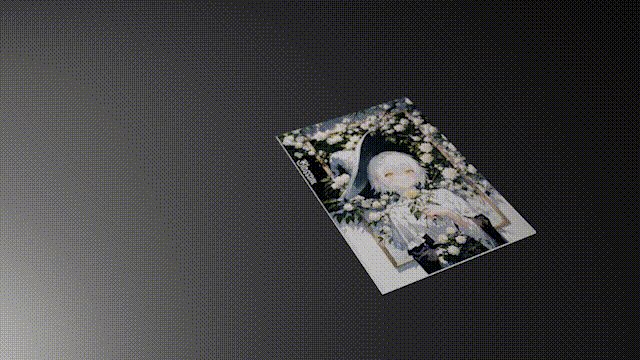
5回ぐらい1から作り直して、やっとモデリングが完成します。
で出来上がったモデルにテクスチャを貼っていくんですが…
板ポリの両面にテクスチャを貼るやり方がさっぱりわからない!
そもそもテクスチャをノードで管理して貼るという概念がわかってないのです。
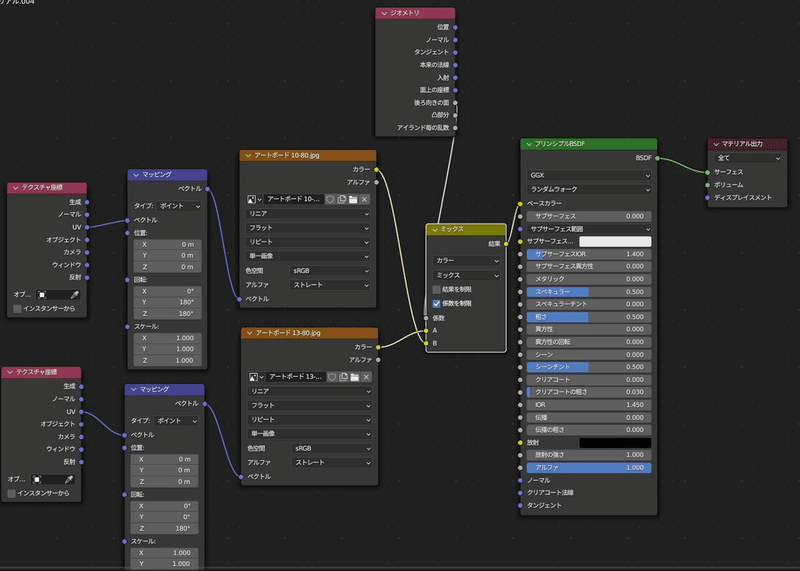
最終的なノードなんですけど、なんで両面にテクスチャ貼るだけでこんなにややこしいんじゃい〜〜!!

これも概念としては、板ポリの表面に対して下記の処理が必要です
・両面をコントロールする「ミックス」を用意しそのミックス具合の係数となるジオメトリとして面の向きを指定する
・向きAに対してテクスチャソースを指定。そのベクトルにマッピングを指定してやり、そのマッピングにテクスチャ座標のUV(テクスチャ上のXY軸…らしい)を指定してやる
・向きBに対しても別のテクスチャソースを指定しつつ同じことをする
こんなの理解不可能ですって!!!みんなこんなことしてCGつくってるのか…たった1枚の板ポリにこんなに泣かされるなんて。というわけで3DCGパートに徹夜します。PVでは2秒間ですけどね。

レンダリングできた動画素材をAEにぶっこみ、ついでなんでPV終盤にも冊子を回転させるための3DCGも用意しそれもまたAEにぶっこみます。
8:あとは動画を整えて完成
トランジションはAEエクステンションのMotionBroを活用。無料なのに超かっこいい。ボタン一つ。簡単!
で完成〜〜!!
こうやってみると、複雑そうに見えて、分解してみるとさほどヘビーではないのです。
ただ途中から説明を放棄して備忘録的な記述しかしてなくてすみません。作ったの4月末なのでもう大半は忘れました。
こんな感じでPV動画はできましたよ。
あとついでに告知サイトも作りました。
studio使うとホント気軽にサイト作れるので便利ですよ〜無料!!
ホントはこっちのほうが解説ニーズが有るな…って今気づきました。
また機会があれば。。
という訳で、PV制作、意外となんとかなるかも、という記事でした。
この記事が気に入ったらサポートをしてみませんか?
