
【AE】簡単なロゴアニメーションの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、AfterEffectsで、ロゴをアニメーションさせる方法についてご紹介します!
記事は無料で読めます。購入していただくと、AEデータがダウンロードできるようになります。
01|ロゴアニメーションの作り方
今回のロゴですが、AEの機能である「パスのトリミング」をメインに使用しています。これを覚えるだけで、それっぽいアニメーションが簡単に作れるようになるので、オススメです!
パスのトリミングの使い方が分からない方は、YouTubeやWebで「AE パスのトリミング」で検索するとたくさんの解説動画や記事が出てきますので、そちらを参考にしていただければと思います。

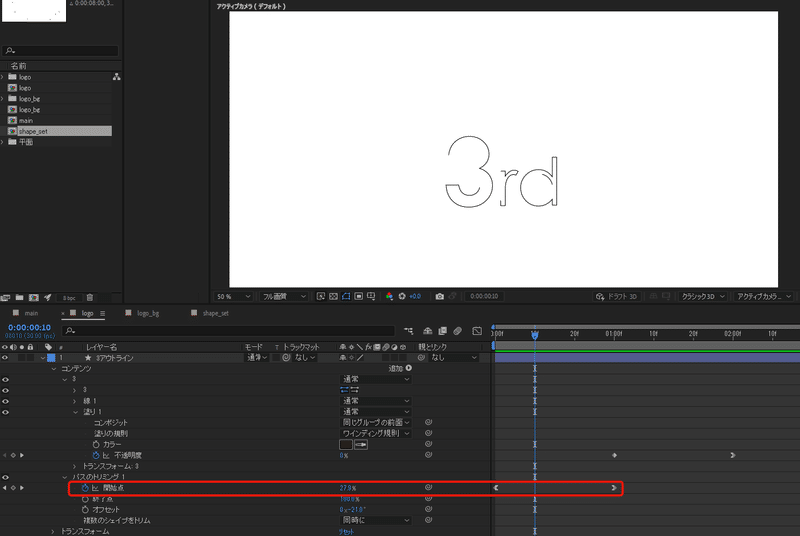
パスのトリミングを使い、開始点を1秒までの間に100→0%に変化させています。これで、「3rd」をグルっと囲むようなアニメーションができます。

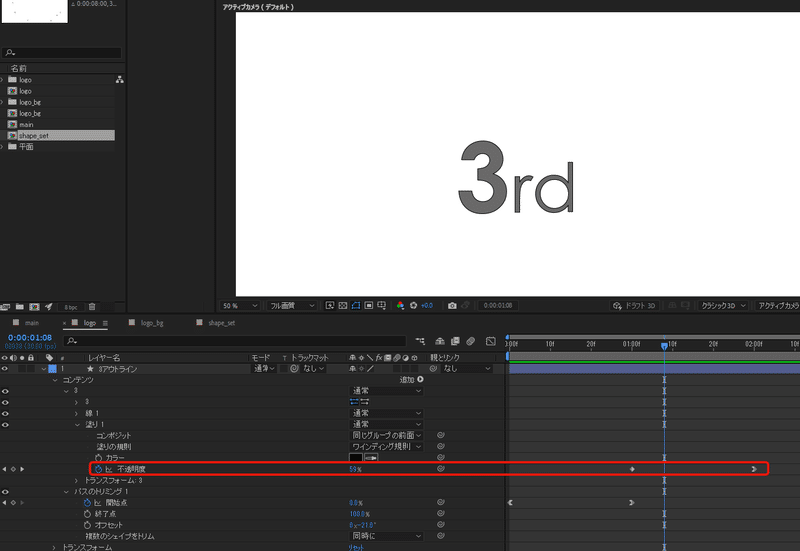
次に文字の中の黒色を2秒までの間に、不透明度を0→100%に変化させて、徐々に表示させています。
基本的には、他の部分も同じ手法です。文字の境界線をパスのトリミングで囲んだあとに、中の色を塗るという順番です。

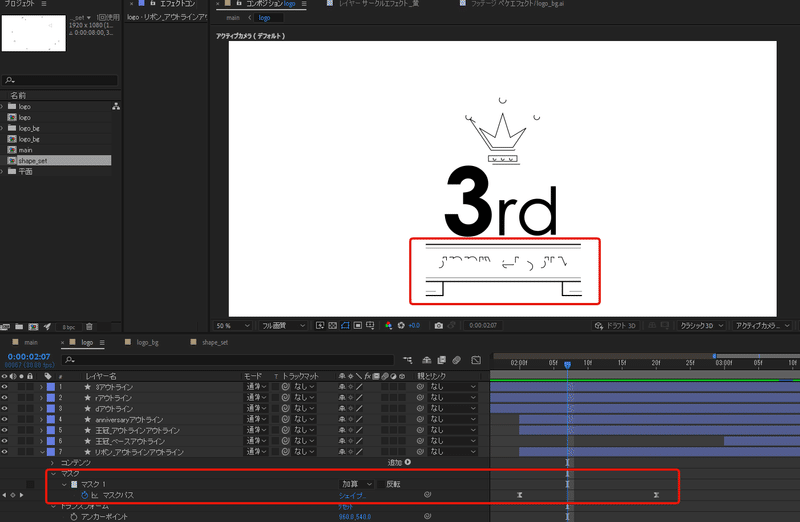
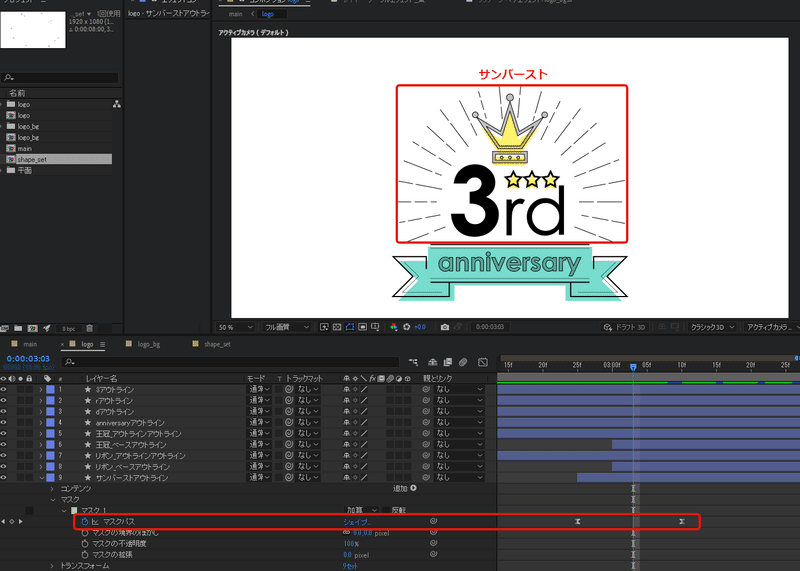
ただし、リボンについては、中央から外側に向かって伸びて行くような形で線を表示させたかったため、長方形マスクを中央から外側へ向かって広げるようにアニメーションさせています。

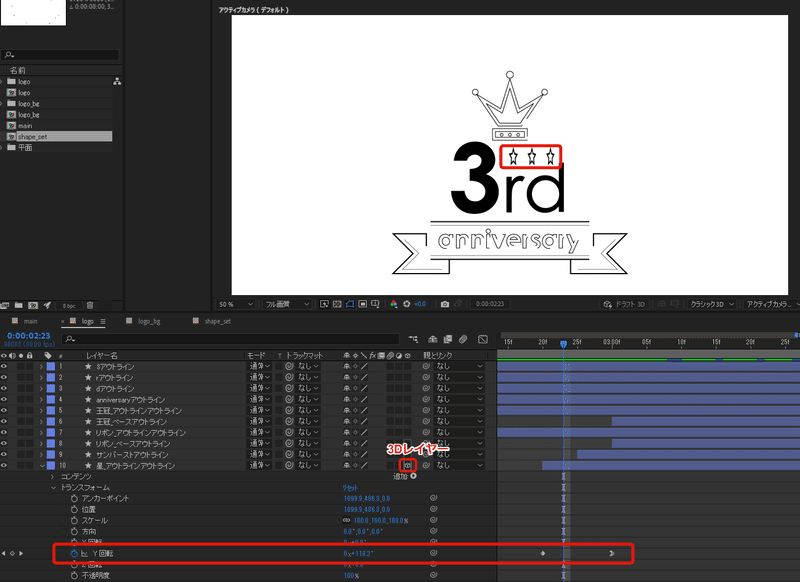
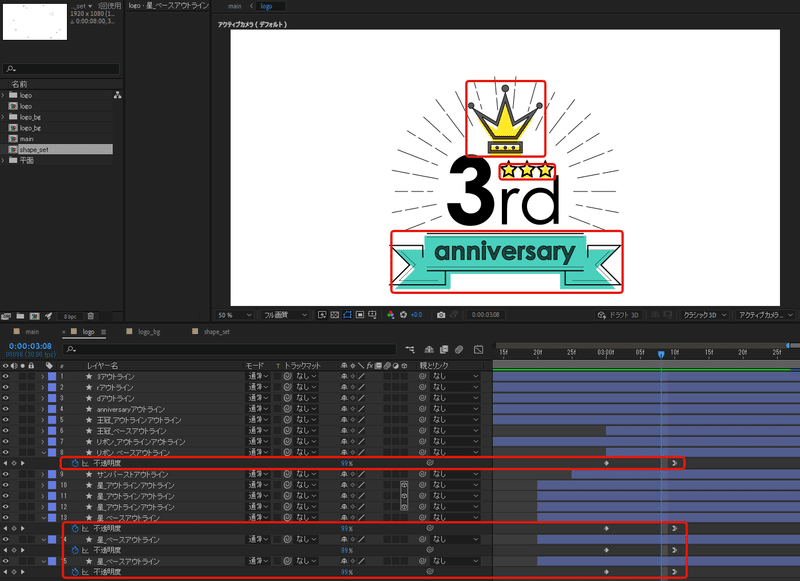
★については、3Dレイヤーを使用して、Y回転の数値を0→180に変化させて、奥行きのある回転にしています。

最後のサンバーストについては、リボンと同様にマスクを使用しています。画面中央から外側に向かって伸びていくように、円形マスクを拡大していくアニメーションをつけています。

最後に、王冠、★、リボンの色を不透明度0→100%に変化させて、徐々に表示させて完成です!
使っている機能も少なく、キーフレームも少なく、手数も少なく、作業ボリュームとしてはかなりエコなので(笑)、ぜひ試してみてくださいね。
02|データダウンロード
02-01|許諾事項
データは、AfterEffects 2023で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
AfterEffectsについては、使用プラグインなしで、標準エフェクトのみで作成しています。
02-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここからは、有料になりますが、単品で記事を購入するよりも、月額制マガジン(500円)の購読をする方がオトクになりますので、ぜひご検討をお願いします。
詳細は、下記の記事をご確認ください。
ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
