
【PS】属性アイコンの作り方
遊技機のデザインに強いキユマヤ園さんに、ゲームUIデザインレシピの記事を依頼し、作成していただきました!
普段は主に遊技機のコンポジット作業や図柄デザイン画面・液晶表示物の2D・3D作成の仕事をしているそうです。
お題は、属性アイコンの作り方になります。
Adobe Photoshop 2023を使用して、作成しています。
有料版は、ページ最下部からPhotoshopデータをダウンロードすることができます。5属性すべてのデータが含まれます。
01|属性アイコン(闇)の作り方
STEP1|ラフを作成
オーソドックスな丸形のアイコンを想定してデザインしました。
私は枠やアイコン系のラフはでイラストレーターで形を作ります。
(手書きで書いたりフォトショで作ったりと各々それは自由に!)
大まかに色分けをして、形が決まったら線を選択し、
線をアウトライン化した後にパスファインダで合成しておきます。

アイコン部分もペンツールは使わず
簡単な図形で作成できる形で作成しています。
月はパスファインダの型抜き
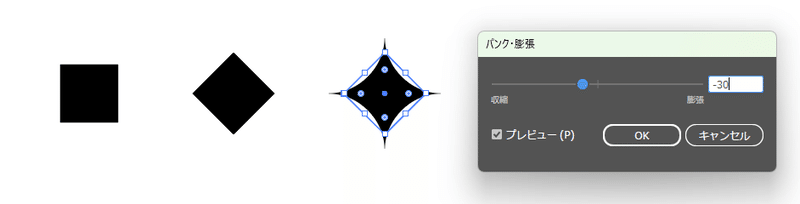
きらきら部分は四角を作成して【パンク・膨張】で作成します。

STEP2|着色:フォトショップで加工
上記で作成したaiデータをコピーしてフォトショップに読み込みます。
読み込む際は【スマートオブジェクト】を選択します。
レイヤー項目は
【枠装飾】枠・下部のにょろん枠・枠内の白いダイヤ
【水晶大】一番大きい水晶部分
【左右上水晶】小さい水晶部分3つ
【アイコン】の4つに分けます。

1.枠部分のレイヤースタイルを設定する
枠部分に下記画像のように各スタイルを追加していきます。
・ベベルとエンボス
・光彩(内側)
・境界線
・グラデーションオーバーレイ
・光彩(外側)

グラデーションは薄目の銅色のイメージです。
色の幅で立体的に見えるよう調整しています。
ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
