
【50歳】次はflutter_15【我流リスキリング】
50歳超えた文系リーマンには、リスキリングと言われても、「デジタルスキルぐらい身につけないとリストラだ」と言われているような気がしてしょうがない。。
さて、今後のリスキリングについて、「Python」を勉強していましたが、スマホアプリを作ってみたくて、「flutter」に興味を持ち、学習中〜
↓昨年の振り返り
今年の抱負でflutter学習継続を宣言したので、頑張ります!
↓今年の抱負
↓ 前回のflutter学習記事
今日の学習(flutter)
引き続き「ゼロから学ぶflutterアプリ開発」を勉強します!
前回は、第3章3-3「次の画面に値を渡す」と3-4「画像の配置」を学習しました!
今回は、第3章3-5「Textの装飾」を学習します。
第3章 Flutterで画面を作ってみよう
3.1 Widgetの基本的な使い方
3.2 画面遷移
3.3 次の画面に値を渡す
3.4 画像の配置
3.5 Textの装飾 ←ココ
3.6 入力フォームの作成
3.7 リストの作成
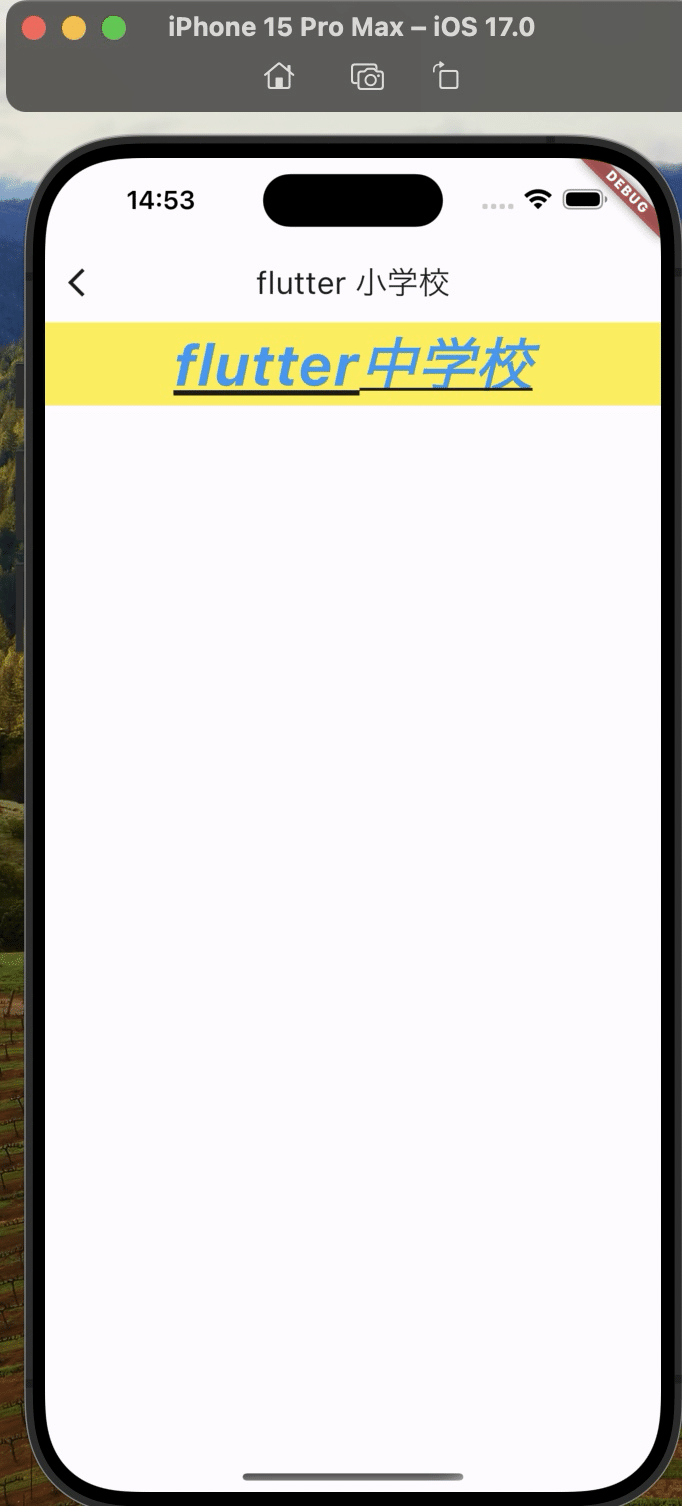
文字の装飾
style: TextStyle(
(↓文字のサイズ【40】)
fontSize:40,
(↓文字の色【青】)
color: Colors.blue,
(↓太字に)
fontWeight:FontWeight.bold,
(↓文字の書体【イタリック】)
fontStyle: FontStyle.italic,
(↓下線を引く)
decoration:TextDecoration.underline,
),

ちょっと見た目は悪いですが、ちゃんと装飾できました!
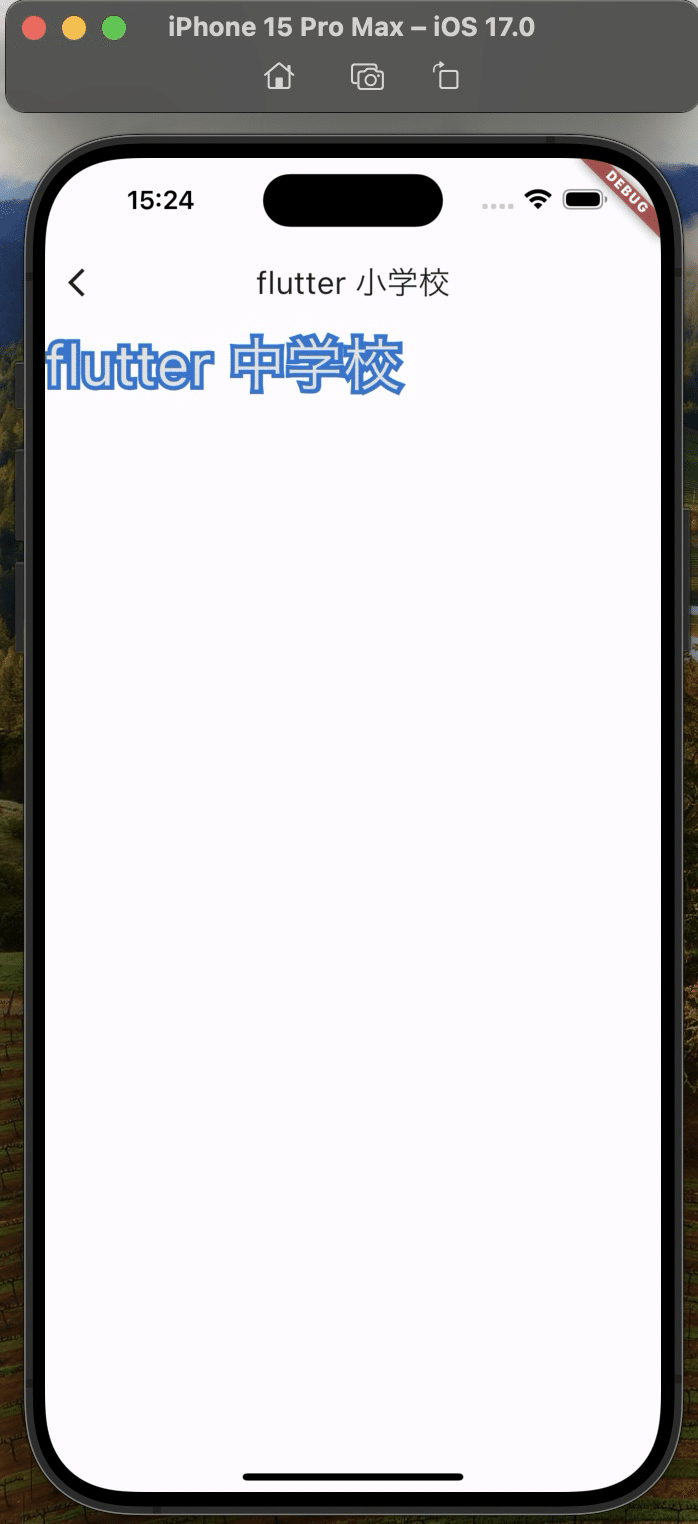
本には書いてませんが、他にも色々できるみたいで、輪郭付き文字も作ってみました!

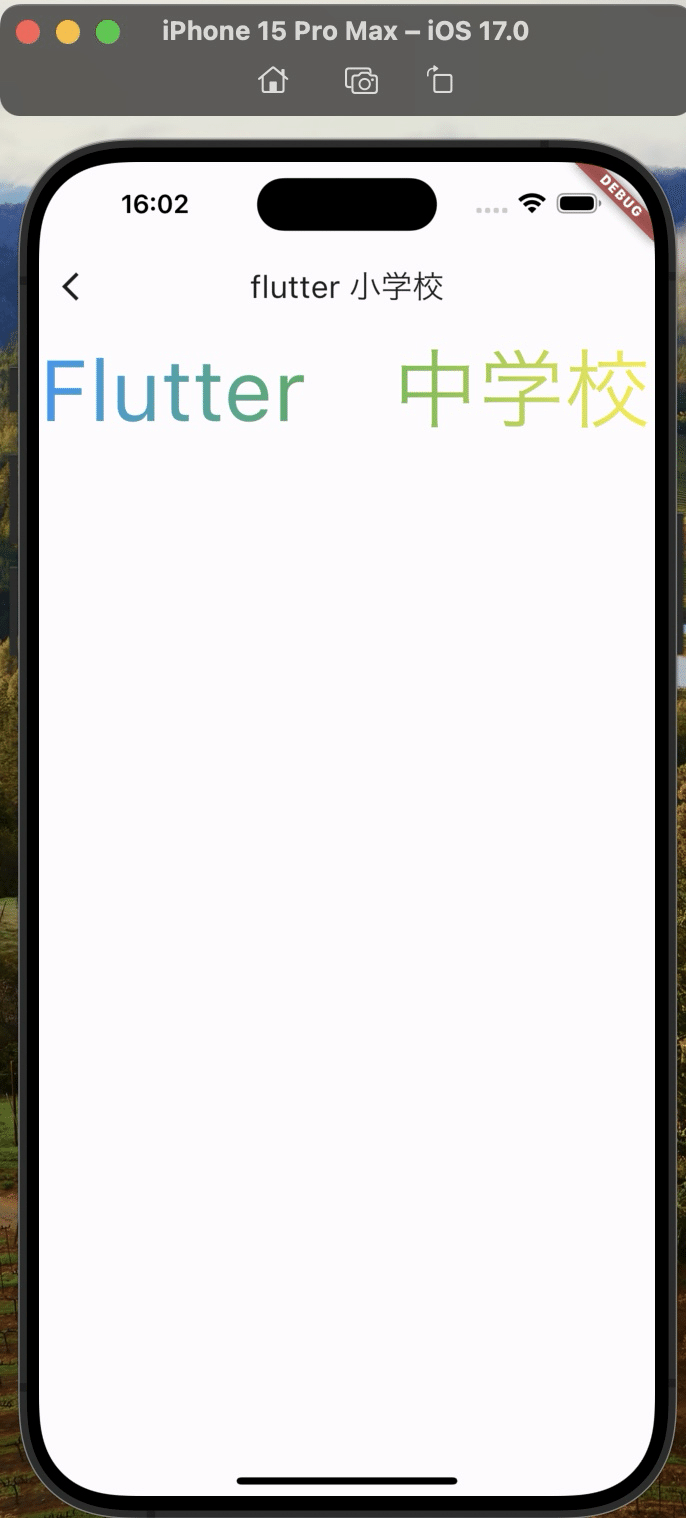
こんなグラデーションもできました!

装飾楽しい😀
次回は、第3章3-6から学習します。少しずつになりますが、このまま学習を進めていきたいと思います!
今日はここまで
少しずつ学習して、いつかはストアにアプリをリリースする!(という抱負を忘れずに、本日はここまで)
この記事が気に入ったらサポートをしてみませんか?
