エリオスRのUIグラフィックについて
この記事は「Happy Elements カカリアスタジオ デザイナーアドベントカレンダー2023」の14日目の記事です。
はじめに
はじめまして。 『HELIOS Rising Heroes (以下 エリオスR)』 チームでグラフィックデザイナーをしておりますT.Mです。
今回は2023年12月現在、エリオスRで実施されている 「Merry Christmas to the Heroes」 というキャンペーンの、グラフィックやUIのデザインについてご説明させていただきます。

クリスマスプレゼントを『ヒーロー』にプレゼントするといった内容のキャンペーンを、どのようにグラフィックに落とし込んでいったかについて、お話ができればと思います。
それでは、よろしくお願いします。
UIデザインについて
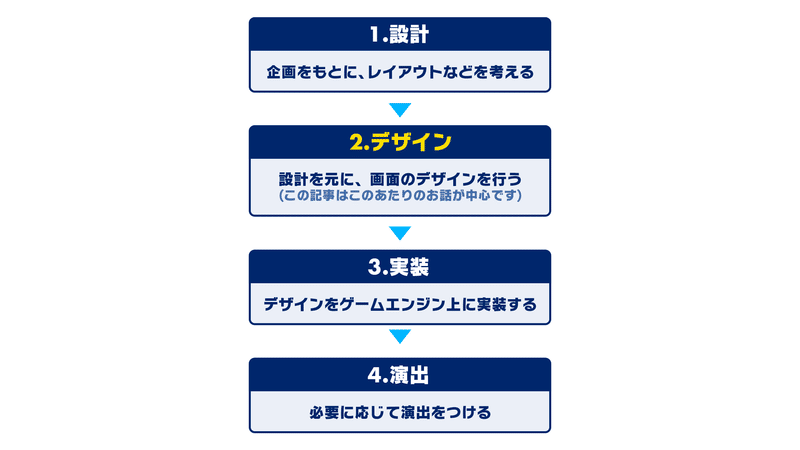
UIのデザインは大きく 「1.設計」「2.デザイン」「3.実装」「4.演出」 の4つのフローに分かれています。

この記事は2の工程でおこなう、画面のグラフィックデザインに関する内容が中心となっています。
弊社でのグラフィック業務のより詳しい内容は『Happy Elementsの仕事 『グラフィックデザイナー』職種の紹介』をご覧ください
ー
画面をデザインする前に…
設計 : 画面レイアウトについて
企画書をもとに、情報を整理し、レイアウトを構成していきます。
今回は 「今までとは違うキャンペーンであること」 が伝わるデザインにしたいという要望を企画者から頂いたため、既存デザインにとらわれず、新規グラフィックを多く制作することを決めました。
そのため、レイアウトに関してはエリオスRではオーソドックスな、中心に重要な情報を集めた配置をベースとして採用することに。
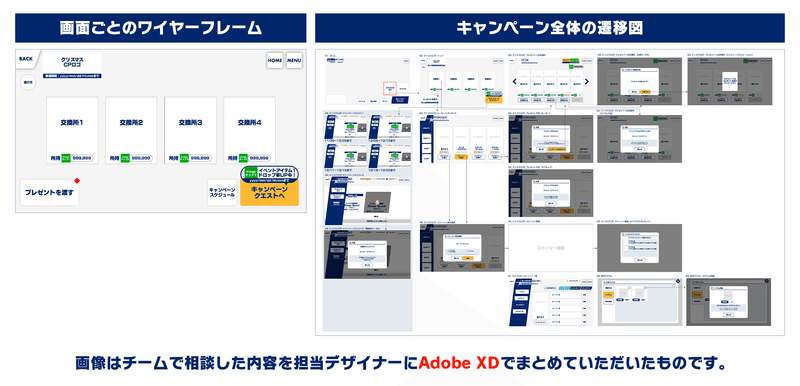
企画の意図からユーザーの皆さんにどういった体験をさせたいのか を考え、ワイヤーフレーム(UIの設計図)に落とし込んでいきます。

また、今回はレイアウトだけでは他のキャンペーンUIとの差異を確認する材料として不足を感じたため、グラフィックの方針がすり合わせられるイメージも制作・提案してすすめました。

ー
画面デザイン
グラフィックの方向性を探る
ワイヤーフレームに対してチームの合意がとれたら、グラフィックの制作に移ります。
普段はひとつの企画に対しては、1人のデザイナーが担当することが多いのですが、今回はスケジュールの都合などもあり、2人でいくつかの画面を分担しました。
同時進行で進めるため、それぞれの担当画面の印象がずれないよう、事前に打ち合わせを行います。
打ち合わせでは、 「プレゼントを選ぶ時の体験を丁寧に表現したいですね。」 (だって、ヒーロに!プレゼントを!!!贈れるんですよ!!!!) といった話し合いから、雑誌やカタログなどを見つつプレゼントを選んでいる状況をモチーフに採用する方針を決めました。
案出しとすり合わせ
デザインの方針をもとに、それぞれ担当する画面のデザイン案を制作し、持ち寄りました。 使用イラストやどういったトーンを採用するのかなどのふわっとしていた部分が、このタイミングで共通認識として固まりはじめます。

・ ミニヒーローのイラストを使用するとファッション雑誌などのモチーフからズレが出そう
・ 大人っぽい、落ち着いたトーンを採用したい
・ 机の上で雑誌をめくりながらプレゼントを用意している…
というような詳細を詰めるなかで 「大人っぽい」「シックな印象」 などの抽象的な言葉に、認識の齟齬がないように、モニターで画像を共有しつつ話し合いました。
この時期に、キャンペーンタイトルが確定したため、先行してロゴデザインを制作し、全体のトーンの決定材料として使ったりしてます。

画面デザイン
すり合わせた内容を、最終のグラフィックに落とし込みます。

担当した画面では
・ インスタントカメラで撮られた写真で構成されたカタログ紙面がモチーフ
・ なかなか決めきれず、候補がごちゃついている状態を表現したい
・ あくまでもUIなのでユーザーさんに伝えたいものがきちんと目立つように
みたいなことを考えつつ、全体のデザインを整えていきました。
定期的にお互いの画面を持ち寄り、意見を共有し合うことでデザインのズレを修正するだけでなく 全体のクオリティアップを目指します。
自身の担当外の画面も、当初に立てた方針に沿っているかだけではなく、迷わないデザインになっているかといった操作性も合わせ、細かく修正してもらいました。

完成!!!
並行で制作していた背景画像を合わせ細かな修正を行い、チームに提出。
デザインにOKがでたら、ゲームへの組み込みにうつります。
エリオスRチームでは、ゲームエンジンのUnityへの組み込みはエンジニアさんに行ってもらいます。
今回は、事前にレイアウトを仮のパーツで組んでいたため、細かな配置の調整なども行いました。
最終的に組み込まれたUIが、意図した手触りになっているかなどを確認して完成です!

ー
まとめ
雑誌やカタログを用いるアイデアや、大人っぽいシックなデザインのベースは協力してもらったデザイナーから出たものです。
記事としてまとめる機会をいただき、改めてグラフィックチームで協力しなければ作れなかったデザインだなぁと思っています。
あと、単純に一緒に作るのが楽しかったです。
エリオスRグラフィックチームは、これからもよりユーザーさんに楽しい体験を提供し続けられるよう精進してまいります。
一緒にUIを作ったデザイナーが書かれた『エリオスRのグラフィック/イベントロゴ制作について』も、ぜひぜひご覧ください
ここまでお読みいただき、ありがとうございました!
ー
さいごに
弊社では、同じくクリエイティブな仕事に情熱を持つメンバーを積極的に募集しています。
デザインが好き、ゲームが好き、そして熱狂的に愛されるコンテンツを作り出したいという方、ぜひご応募ください。
詳細については、弊社の採用サイトをご覧いただくか、お気軽にお問い合わせください!
Happy Elements カカリアスタジオでは
いっしょに「熱狂的に愛されるコンテンツ」をつくっていただけるメンバーを大募集中です!
もし弊社にご興味持っていただけましたら、ぜひ下記採用サイトをご覧ください!