
【ブログスタート完全攻略】準備〜書き方までALL手順付き!解説も有り!
本記事では、ブログを始めたいけど始め方がよく分からないと言う方向けに、ブログ開設の準備から、開設後おすすめのブログの書き方に至るまで、ブロガーになるまでに必要な全ての工程をALL手順付きで公開する。なので極端な話、全く知識が無い方でも本記事のガイドに沿っていくだけでそれなりの準備が整った状態でブログを始めることができる。適宜、解説記事も掲載するので心配ご無用。

経緯としては、ブログって始めるまでに何を準備すれば良いのかよく分からないことが多いし、始めたとしてもSEOがどうとか、難しそうなことが多い。それだけで気が滅入る。
そこで、初心者でも分かるように1から10まで全部手順や解説があったら良いよね、スタート地点まで必要な準備と知識を最速で得られるスイートパックがあると良いよね!と思い、この記事を書くに至った。

とは言っても何がどれくらいできるようになるのか、そもそも全体として何が必要なのか分からないと思う。
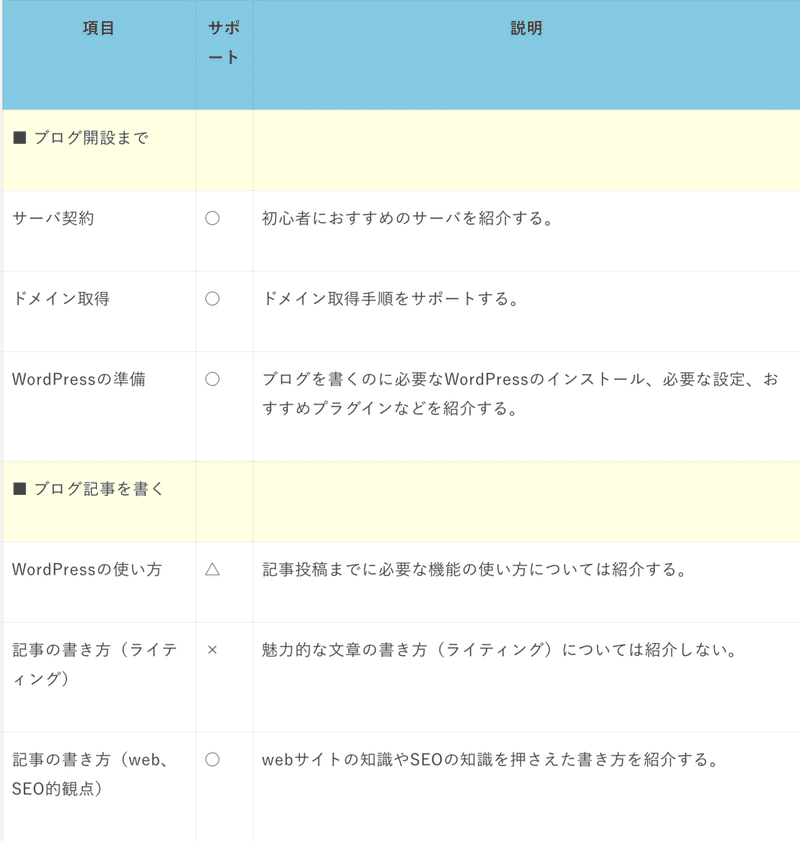
そこで、下記は本記事の手順を実施することで、どのような工程を実施でき、結果として何ができるようになるかを示したものである。
■工程

■何ができるようになるか
・サーバー、ドメイン、など必要な準備ができるようになる。
・ワードプレスの準備・使い方が理解できる(基本部分)。
・web、SEOの知識を最低限踏まえてブログを書けるようになる。
つまり、プロレベルまでの指南書では無いにしても、初心者がつまりそうな準備段階〜基礎的な書き方(web、SEO的に)について網羅することで、ブログスタートラインまで最速で到達しようと言うのが本記事の趣旨である。ライティング(魅力的な文章の書き方)に関しては本記事では一切触れないののでご了承を。

筆者は仕事の傍ら気まぐれでブログをちまちま書いているが、独学でブログに必要な知識を調べ運用し、現在は月に7500PVほどだ。多くはないが、成果は出てきているので、方向性としては間違っていないだろう。なので今本記事を読んでいただいている方は、手順に沿ってブログを書く準備をパパッと終わらせて、筆者の知識やテクニックにさらに自分なりの上乗せをし、効率よくブログライフを楽しんで欲しいと思う。
注意点として、本記事の手順内で紹介しているサーバーの契約や、ドメイン取得、ブログ執筆に使うワードプレスと言うソフトウェアのテーマの購入※は、読者の方に料金が発生してしまうため、そのご負担はご了承いただきたい。
※本記事において、読者の方負担となる料金一覧
・サーバー契約:さくらのレンタルサーバ【月額524円】
・ドメイン取得:(さくらのレンタルサーバにて)【年間1886円】
・ワードプレステーマ:STORK19【11,000円(税抜き)】
上記を前提に記事を作成しているため、納得していただけるようであれば、本記事の手順に進んでいただいて構わない。
前置きが長くなったが、早速本編を記述していく。
記事は大きく2つのチャートに分けられる。
①準備編(ブログを書くための準備)
②執筆編(ブログの書き方)
まずは準備編からやっていこう
■準備編
準備編のゴールはズバリ、ブログを書き出すための準備が全て終わることだ。ざっくりだが下記のようなフロートなる。
①サーバーを契約する。
②ドメインを取得する。
③ワードプレスをインストールする。
④ワードプレスのテーマを購入する。
⑤プラグインをインストールする。
順にやっていこう。
①サーバーを契約する。
まず最初にサーバーの契約をする。サーバーとは簡単に言うとブログをインターネットに公開するために、ブログ記事を置いておくためのコンピュータのことだ。
契約するサーバーは、さくらのレンタルサーバをおすすめしている。下記記事にてサーバー契約に関して詳しく説明してあるので、参考にして欲しい。サーバーってそもそも何?みたいなことも説明している。
②ドメインを取得する。
次にドメインを取得する。ドメインとは、「なんちゃら.com」とか「なんちゃら.jp」など、サイトURLの独自部分のことだ。下記記事にてドメイン取得に関して詳しく説明してあるので、参考にして欲しい。ドメインってそもそも何?みたいなことも説明している。
③ワードプレスをインストールする。
次にワードプレスをインストールする。ワードプレスとは簡単に言うと、ブログ記事を書いて投稿するためのソフトウェアのことだ。下記記事にてワードプレスのインストールに関して詳しく説明してあるので、参考にして欲しい。ワードプレスってそもそも何?みたいなことも説明している。
手順の途中だが、実はここまでの手順ですでに、ブログ記事自体はもう書き出せる状態だ。「え?じゃあ準備終わりじゃないの?」と思うかもしれないがまだ終わりではない。もう二手間準備をすることによって、より快適に、より影響力のあるブログへ進化させることができる。

では続きをやっていこう。
④ワードプレスのテーマを購入する。
次にワードプレスのテーマを購入する。ワードプレスのテーマとは簡単に言うと、webサイト全体の構成やデザインを決めるテンプレートのことだ。無料のテーマと有料のテーマがある。テーマに関してはまずは下記記事にて、その重要性などを知ってもらいたいと思う。今回、筆者がおすすめする有料テーマ「STORK19」を題材に記事を書いた。
そして下記記事にて、ワードプレスのテーマの購入に関して詳しく説明してあるので、参考にして欲しい。購入後のアップロード、設定方法なども説明してある。
⑤プラグインをインストールする。
次にプラグインをインストールする。プラグインとは簡単に言うと、ワードプレスをより便利にするための拡張機能のことだ。下記記事にてプラグインのインストールに関して詳しく説明してあるので、参考にして欲しい。筆者が初心者の方にインストールしてもらいたいプラグイン6選にしぼって記事を書いた。
プラグインの設定は最初はめんどくさいかもしれないが、のちの作業効率や、記事の仕上がりに大きく差が出るため、めんどくさがらず最初にやってしまおう。
(おまけ)最後に、準備として必須ではないのだが、やっておいた方が良いものに、サイトのSSL化と言うものがある。SSL化とは簡単に言うと、webサイトとの通信内容が暗号される仕組みのことだ。これをやっておくことで、ユーザ心理的にアクセスしてもらいやすくなる効果を見込むことができる。
以上で準備編は終了だ。お疲れ様でした。ここまでくればあとはブログをガシガシ書いていくだけとなる。しかしながら、最初は記事の書き方が全く分からないと思うので、次の執筆編にて、記事の書き方のあれこれを説明していく。
■執筆編
さて、執筆編では、実際に記事を書いて投稿すると言う手順を、実際に記事の作成を通じて説明していく。その際に注意すべきこと(ワードプレスの使い方、SEO的な話)は全て説明するので、頑張ってついてきて欲しいと思う。
注意点としては、クラシックエディタで記事を書くことを前提とすることだ。クラシックエディタとはワードプレスの記事投稿画面の種類のうちの一つだ。現在はブロックエディタが主流となっている。どちらでも良いのだが、筆者が使い慣れているためクラシックエディタ前提で説明をしていくと言うだけの話だ。クラシックエディタについてはプラグインのインストールの記事に記載してあるので、そちらを参照。
ワードプレスの記事投稿画面の使い方
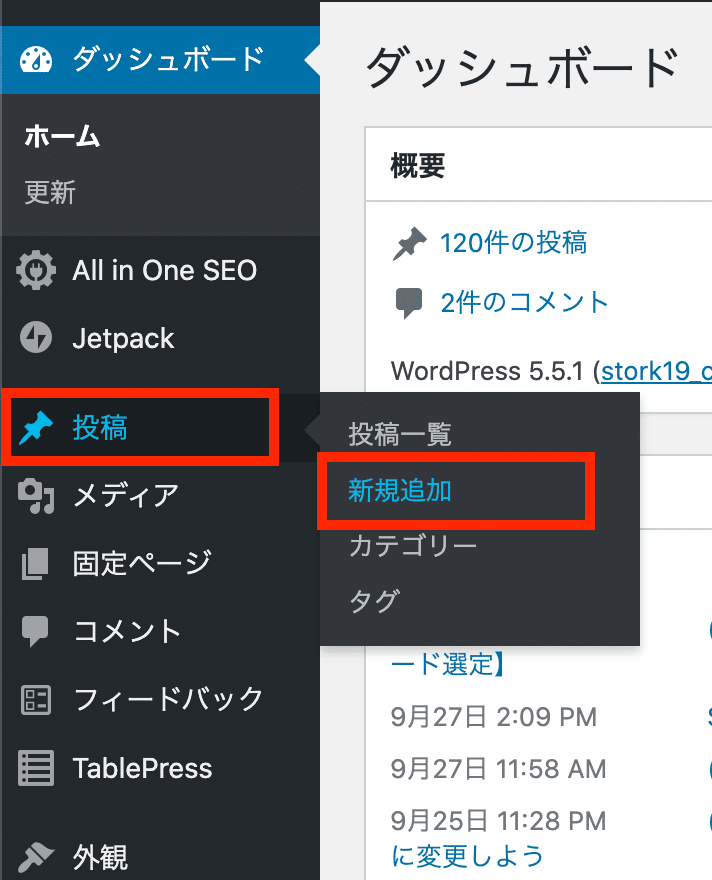
その前にまずは簡単にワードプレスの記事投稿画面の使い方を紹介する。ワードプレスのメニュー画面から、「投稿 > 新規追加」をクリックする。

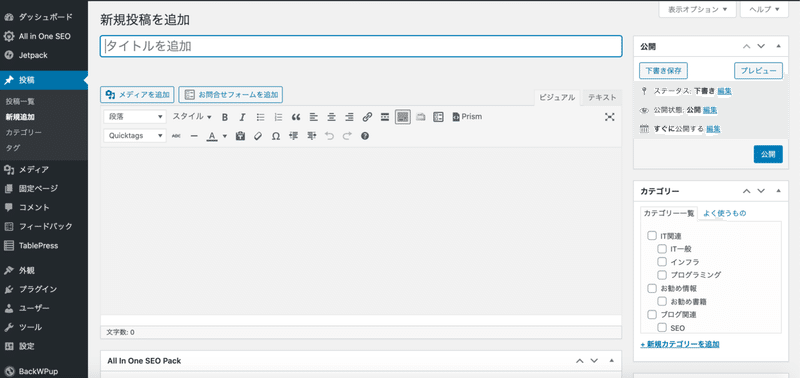
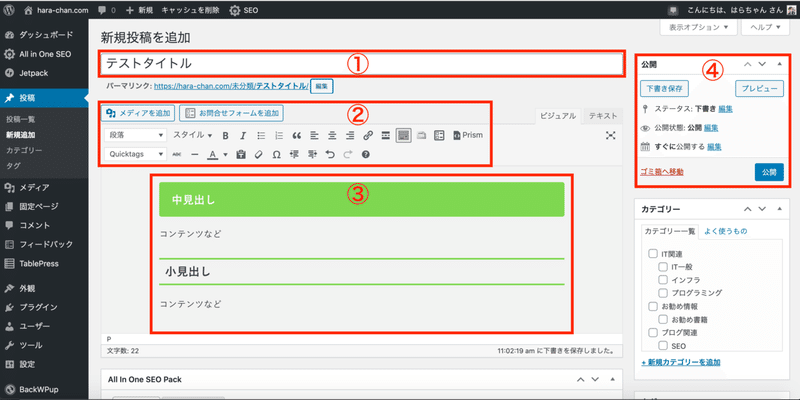
すると下記のような画面が表示される。これが記事投稿画面だ。この画面で記事を作成し、右側の「公開」ボタンから書いた記事をインターネットに公開することができる。

画面の各エリアと機能の対応は下記。

①記事タイトル
②デザイン挿入ボタン各種
③記事本文
④記事公開設定
①に記事タイトルを記入し、③に記事本文を書いていく。②のエリアにある各種ボタンから、記事本文にデザインや画像を挿入したりできるので、記事本文の見た目を整えるのに使用する。④の公開設定から、書いた記事を公開したり下書きとして保存したりする。
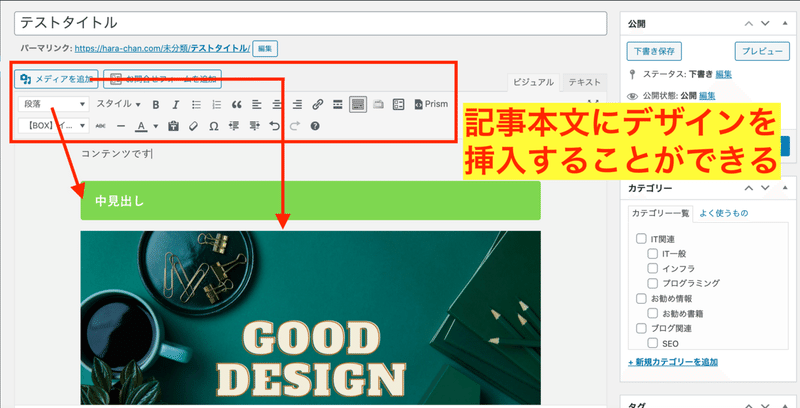
とりあえずは記事本文に適当に文章を書いてみて、②のエリアのボタンからデザインなり画像なりを適当に挿入してみると良い。各ボタンが何をできるか全て理解しようとする必要はない。ワードプレスの使い勝手になれるのが目的だ。

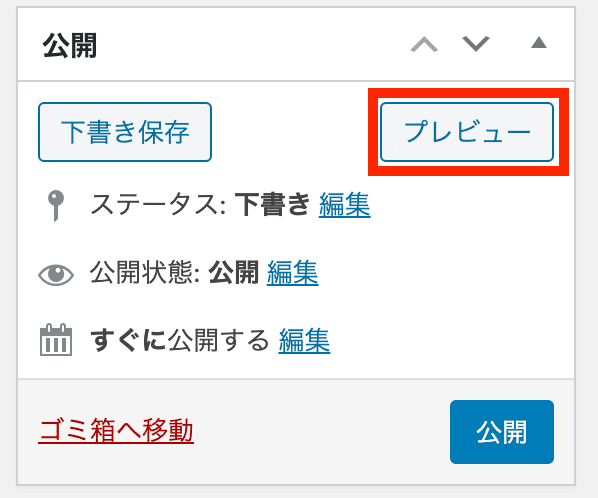
そしたら「プレビュー」をクリック。

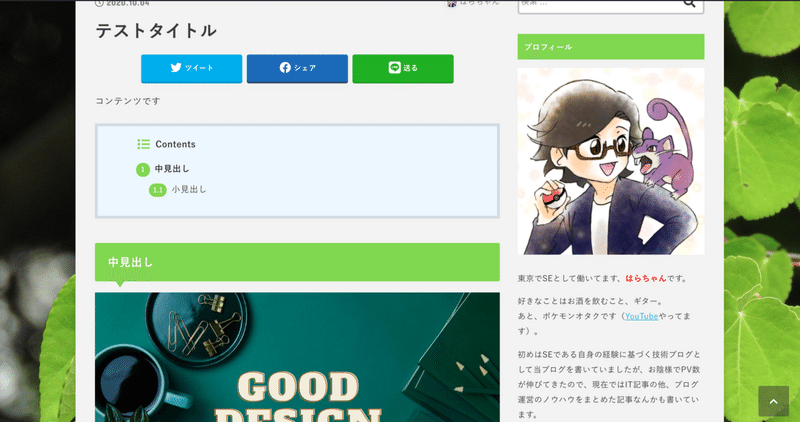
記事のプレビュー(実際のインターネット上での表示)が確認できる。

以上がワードプレス記事投稿画面の基本的な使い方だ。しかし、ここからが本題で、実際にモデル記事の作成を通して、正しい記事の書き方を理解していただく。これから説明するルールを意識してブログを書くことで、webのルールに沿った、最低限SEOに強い記事を作ることができるので、頑張って習得しよう、そんなに項目は多くない。
記事を書きながら学んでいこう
では実際に下記のような記事を作成しながら覚えていこう(記事とは呼べないが)。


理解を深めて欲しい要所要所で区切りながら、記事を作成していく。
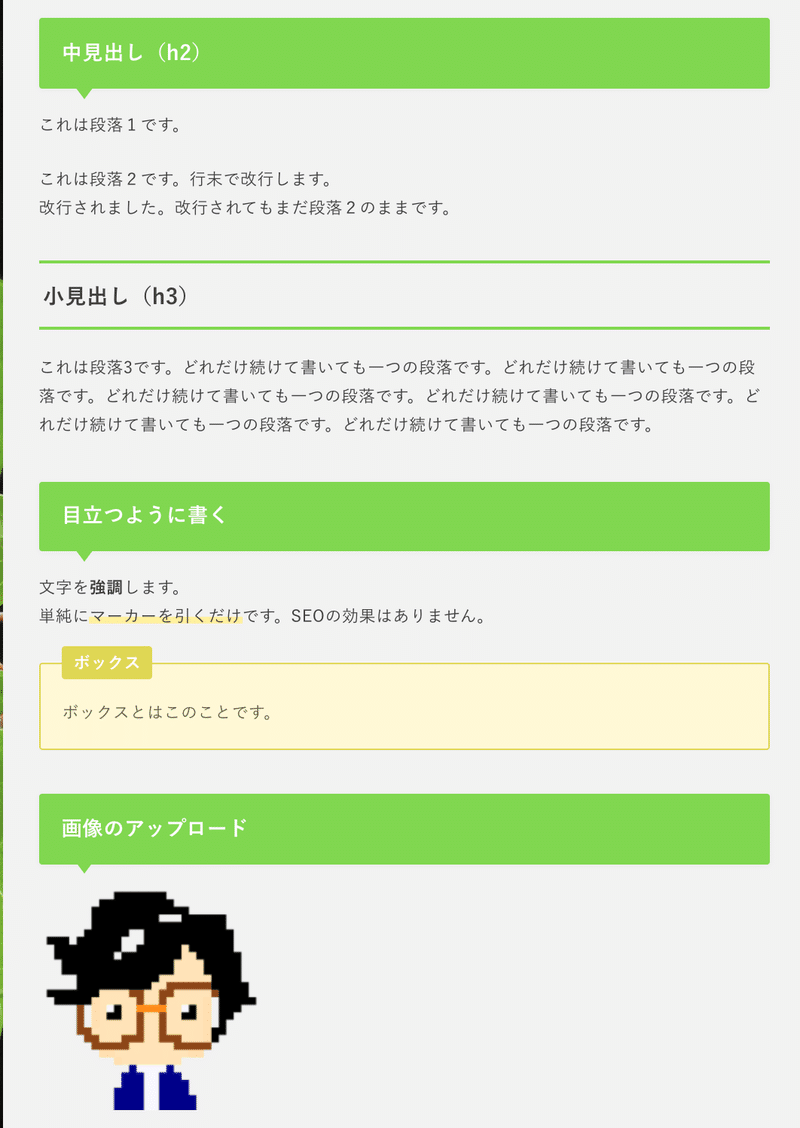
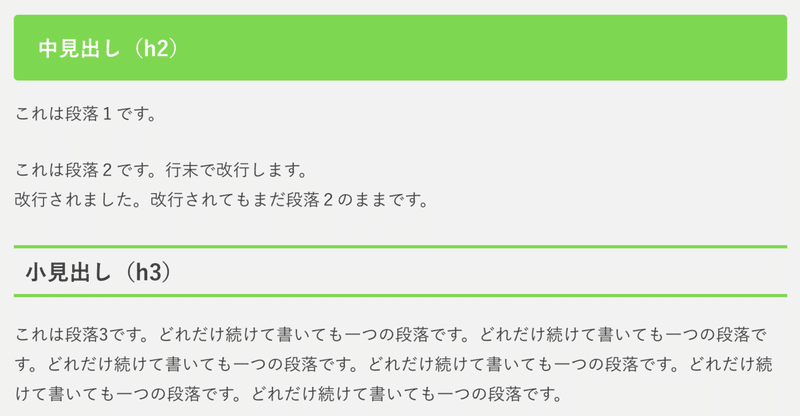
■見出しと段落と改行を使い分けて書く
まずは下記のような、見出しと段落と改行の書き方を説明する。見出しと段落と改行は一見すると見た目がよく似ているため、違いが分かりづらいが、webサイトのルール上、それぞれ全く役割が異なるので、しっかりと違いとワードプレスでの使い分け方を身につけておこう。

それぞれの違い、入力の仕方について詳しい説明は、下記記事に全て記載しているため、よく読んで理解をした上で、上記のような記事を作成してみて欲しい。
見出しは使用頻度は高くないが、段落と改行は多様することになるので、しっかりと使い分けるようにして欲しい。
■目立つように書く(強調、マーカー、Box)
次に記事本文を目立つように書く技術を身につけよう。紹介するのは強調、マーカー、Boxだ。
・強調
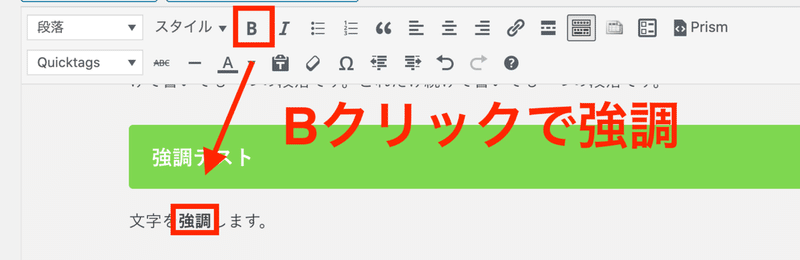
強調とは、文中の文字を太字にすることだ。ワードプレスではデザイン挿入エリアのBと書いてあるボタンをクリックすることで、選択中の文字を強調することができる。新たに適当な記事本文を書き起こし、文字を強調してみよう。

「太文字にするだけか」と思った方、ちょっと待った。それは人間目線の話である。確かに太文字になっているのは可読性をあげる上で重要なことであるが、それ以上に、SEOに効果があることを覚えておいて欲しい。
SEOとは後述するが、簡単に言うと検索上位に表示させるための手法のことだ。サイト評価と言うのはロボットによって日々自動的に行われているため、このロボットに対してサイトの情報を正しく理解してもらう必要がある。
つまり何が言いたいかと言うと、強調文字にした部分は、ロボットにとっても「重要な文字なんだな」と理解される部分であり、サイト評価に使用されると言うことだ。なので、見た目が良いからと言う理由でむやみやたらに強調を使ってもいけないし、逆に全く強調を使わないのも、サイト情報をロボットに伝達する機会を逃していることになるかもしれない。なので、強調は適宜、記事で重要と思われる一文や単語にのみ使用することを心がけよう。備考としては、見出しタグ(<h2>など)には使わないようにしよう、見出しタグはそれだけで重要な伝達能力を持つからだ。
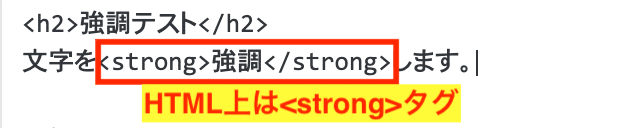
ちなみにこれは覚える必要はないが、webの知識で言うと、強調は<strong>と言うHTMLタグを使用している、その名の通り、強調だ。

・マーカー
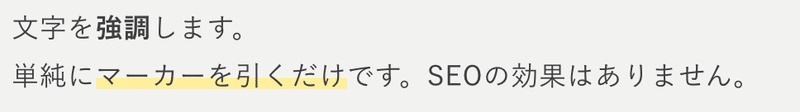
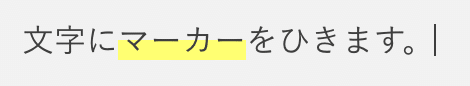
次にマーカーの挿入の仕方だ。マーカーとは下記のように、文上に蛍光マーカーで線を引っ張ったようなデザインを施すことができる機能だ。SEO効果はないが、かなり目立つため、読者に伝えたい大事なポイントで使うと効果的だ。

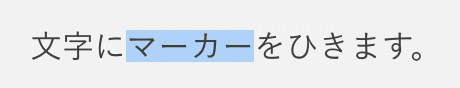
STORK19をお使いの場合、デフォルトでマーカーが用意されているのでそれを使う。まずはマーカーをひきたい部分を選択状態にする。

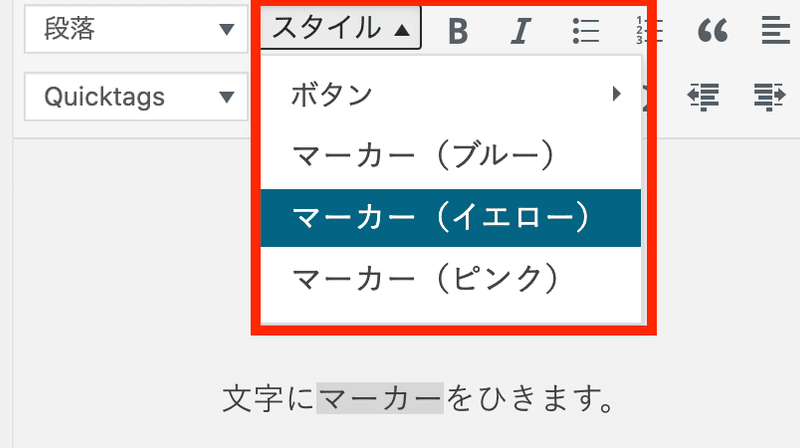
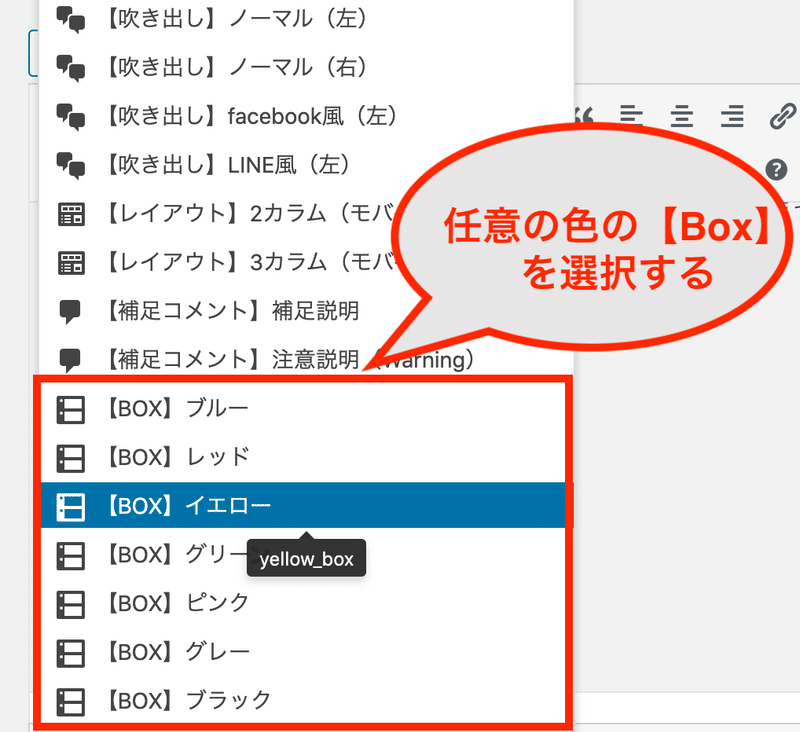
そしたら「スタイル」と言う部分をクリックし、任意の色のマーカーを選択する。

選択部分にマーカーが引かれる。

・Box
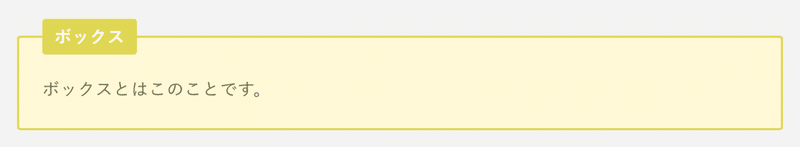
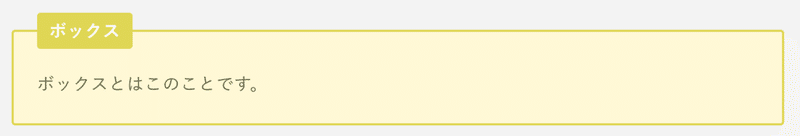
次にボックスの挿入の仕方だ。ボックスは下記のような、よくまとめや合わせて読みたいなど、記事中にコラム的に挿入する枠のことだ。

読者の視線が行きやすいので、ポイントポイントで記事中に挟むことで、読者の記事全体理解を促進する他、読了率、滞在時間のアップなどを見込むことができる。AddQuicktagのショートコードから使用でき、誰でも簡単に記事本文にBoxを挿入することができる。
こちらも準備編の記事にて、OPEN CAGEのショートコードをインストールしていればすでにAddQuicktagタグから使用できる状態のはずなので、もし手順を実施していないようであれば、こちらの記事の、「ショートコード取得手順」のセクションを参考に実施していただきたい。
デザイン挿入エリアの「Quicktags > 【Box】任意の色」を選択する。

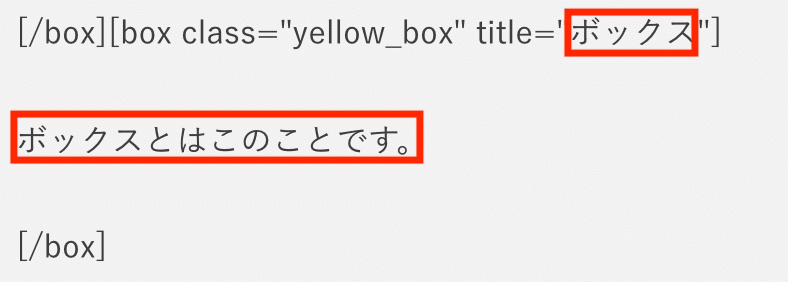
すると下記のようなショートコードが表示される。
![]()
「title="ここにタイトル"」の、「ここにタイトル」の部分にボックスのタイトルを挿入し、中括弧の間にコンテンツ部分を挿入する。

結果として以下のように表示される。

以上のように、誰でも簡単に読者の目を引きつけるデザインの枠を挿入できるのが、【Box】と言うタグだ。読者の意識を引きつけ、サイト滞在率の上昇、または他ページへの遷移を促す役割を果たすBoxはwebサイトにおいて重要な役割を担っていると言える。
以上で目立つように書く(強調、マーカー、Box)のパートは終了となる。
■画像を挿入する
次は画像の挿入の仕方を説明する。
まずは何でも良いのでお手持ちの画像を用意していただきたい。そうしたら画像をワードプレスにアップロードするのだが、その前に、できる限りやって欲しいことがある。画像の圧縮処理だ。画像の圧縮処理をすることにより、余計な画像のサイズが落ちることで、サイトの表示速度が下がるのを防ぐことができる。画像の圧縮に関しては下記記事にておすすめのサイトと使い方を紹介しているので参考にして欲しい。
※画像の重さだけが要因ではないが、サイトの表示速度が遅いことは、ユーザ心理的にマイナスなだけでなく、SEO評価にも悪影響が出る。頭の片隅にでも覚えておこう。
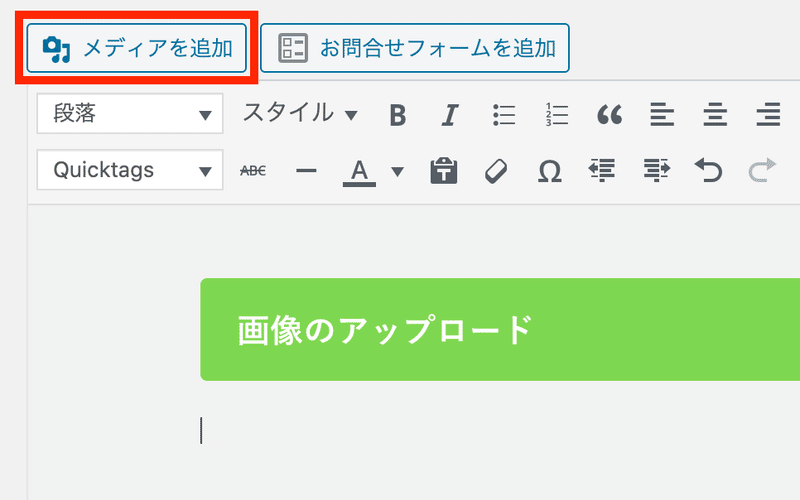
ではアップロードしていく。画像を挿入したい位置にカーソルを合わせ、「メディアを追加」をクリックする。

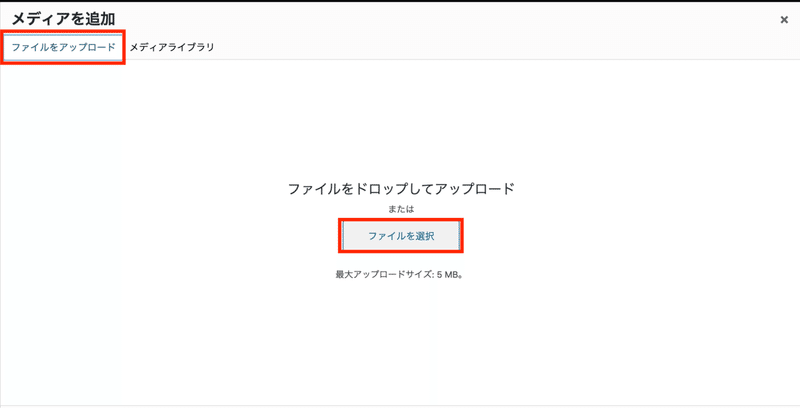
「ファイルをアップロード」のタブをクリックで選択し、「ファイルを選択」をクリック、アップロードしたい画像を選択する。

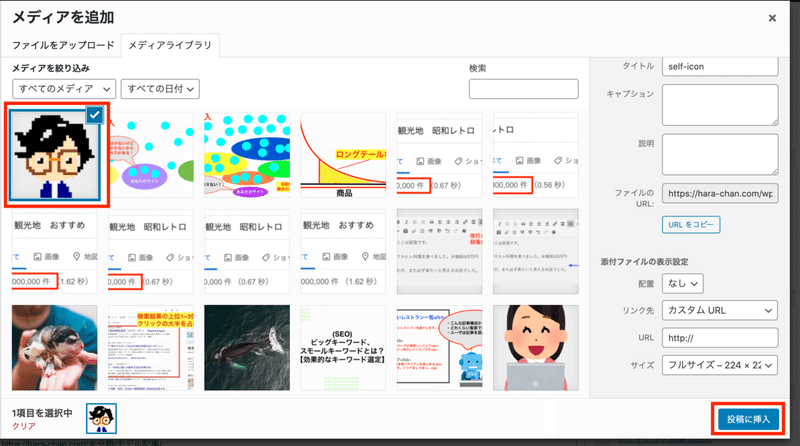
画像がアップロードされるので、右下の「投稿に挿入」ボタンをクリックする。

画像が記事本文に挿入される。

画像のアップロード手順自体はここまで完了だ。だが、もう一つ、画像を記事本文にアップロードする際はなるべく毎回やって欲しい作業がある。画像の代替テキストの入力だ。
代替テキストとは、Webサイト内の画像や動画が何らかの原因で表示されなかったときや、視覚障害者などが音声ブラウザを使用するときに替わりに表示するテキストのことだ。
代替テキストは表示目的の他、正しく設定しておくことでSEO効果もあるので、なるべく画像毎に設定したい項目だ。代替テキストの設定方法を説明する。
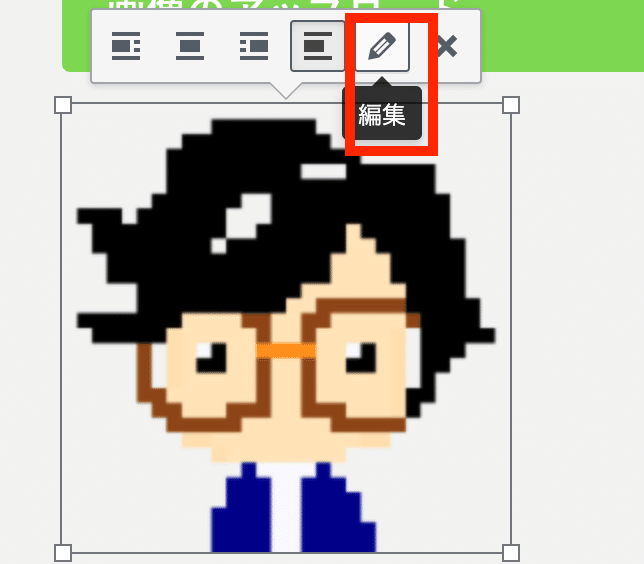
画像をクリックし、「編集」のボタンをクリックする。

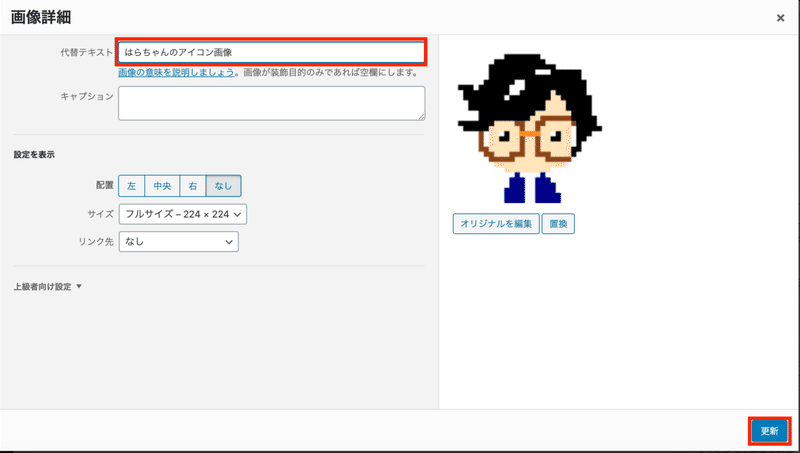
画像詳細のポップアップが開き、代替テキストの入力欄があるので入力し、「更新」をクリック。これで代替テキストの入力は完了だ。

ちょっとめんどくさいし忘れそうになるが、なるべく設定するよう心がけよう。
■SEOに強いキーワード選定をする
次はSEOに強いキーワード選定を、と言うことで書いていく。ところで、ここまでちょいちょい登場しているSEOと言う言葉、冒頭で検索上位に表示させるための手法のことだと簡単に説明したが、あんまりちゃんと説明しなかったのには理由がある。難しいからだ。ブログを運営する上では必要不可欠な知識なのだが、いきなりハードルが上がって挫折の原因になってしまっては困るので、まずはSEOって言うのがあるんだな〜くらいの認識でOKだ。まずは記事を書くことに慣れるのが最優先で、余裕が生まれたら勉強してみよう。とりあえず参考までに、SEOについて簡単にまとめた記事を掲載しておくので、興味が会ったらぜひ読んで欲しい。
では本題、SEOについて詳しい理解は現時点では必要ないものの、初心者でもできるSEO対策として、一つだけ意識してもらいたいものがある。それはキーワード選定だ。下記記事に詳細を記載してあるので、まずは記事を読んで理解を深めて欲しい。
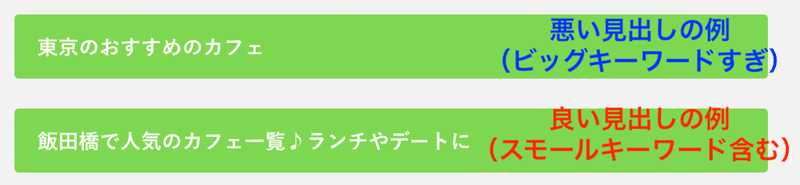
上記記事でわかるように、記事を書く際は、見出しや記事本文に含めるキーワードは、粒度の細かいものにしたり、複合的に検索されるようなキーワードを想像しながら記事を書くようにすると良い。

近年ではGoogleなどの検索エンジンは、ビッグキーワードの上位表示層を大手webサイトなど影響力のあるサイトを優先的に表示する傾向が強まっていたりと、キーワード選定は我々個人規模のwebサイト運営にはより重要な課題になってきている。これだけでも早いうちから意識してブログを書くように心がけよう。
■関連記事を挿入する
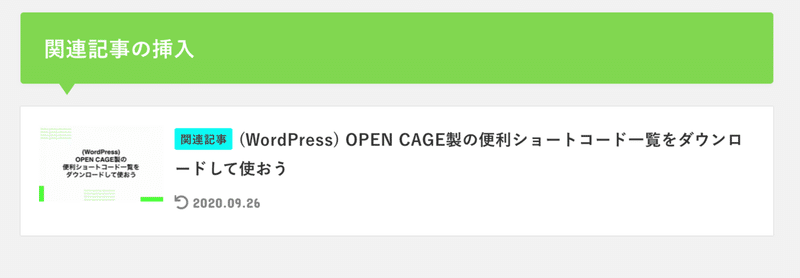
次は関連記事の挿入の仕方を紹介する。関連記事とは下記のような、デザインに優れた記事リンクのことだ。

単純に文字リンクになっているよりも、断然見た目がよく、読者の興味も引きつけられる。こちらの関連記事だが、すでに準備編の記事の中で準備の仕方を紹介してある。もしまだ実施していない場合、こちらの記事の、「ショートコードを自分で登録しよう」のセクションを実施して、ショートコードをAddQuicktagから呼び出せるようにしておこう。
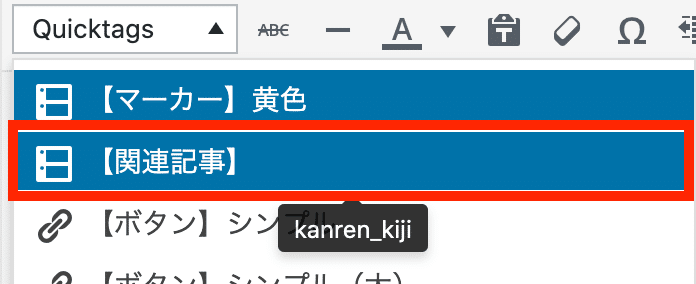
関連記事ショートコードの準備ができたら、早速記事本文に挿入していこう。AddQuicktagから、準備した関連記事のショートコードを選択する。

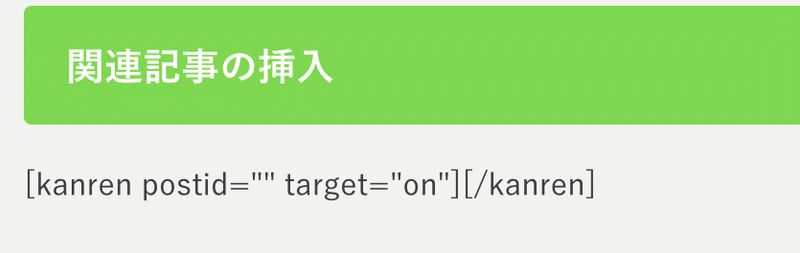
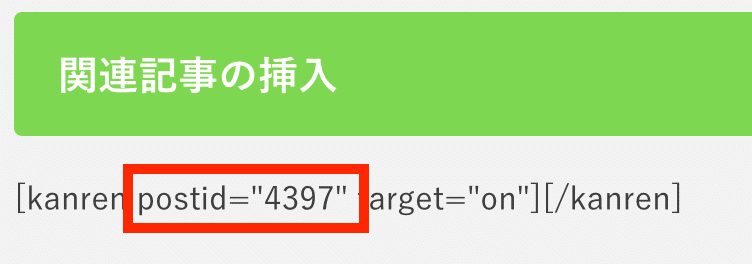
すると下記のようなショートコードが挿入される(target="on"はなくてもOK、関連記事を別タブで開くためのオプションだ)。

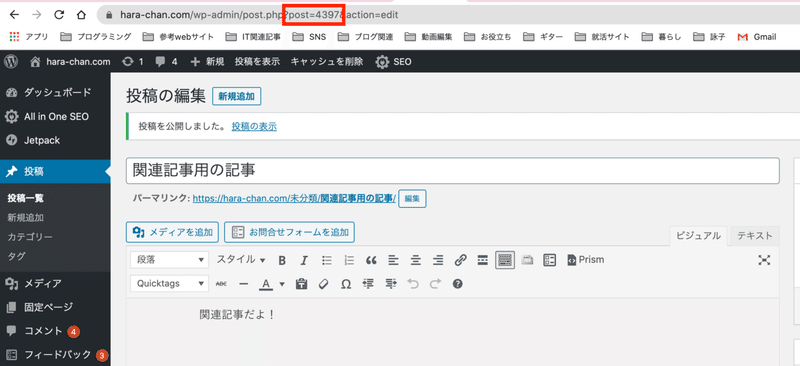
あとは上記の「postid=""」の、""の間に、関連記事として挿入したい記事のIDを記入するだけで関連記事の挿入が完了する。挿入したい記事の記事IDは、記事投稿画面のURL欄に、post=〇〇〇〇書いてある。この〇〇〇〇の数字を「postid=""」の、""の間に記述する。


これで関連記事の挿入は完了だ。
知識として、内部リンクを充実させるためにも関連記事は重要だと言うことを覚えておこう。SEOの話だが、自サイト内での適切な記事リンクの配置(内部リンクと言う)も、サイト構成を分かりやすくさせるために重要なSEO対策である。なので、なるべく自分の記事同士の関係性を把握し、内部リンクは適宜設置するように心がけよう。
■書いた記事を投稿しよう
ではいよいよ書いた記事を投稿する。投稿する際には、いくつかの注意点があるので紹介していこう。
まずは注意点を洗い出す。投稿前に注意する点は下記だ。
・パーマリンクを設定しよう
・カテゴリーを設定しよう
・記事のタイトルを設定しよう
・アイキャッチ画像を設定しよう
項目としては多いが一つ一つの作業量としては小さいのでそんなに気負わないように。何回か投稿するうちにすぐ慣れてくる。では順に説明していく。
・パーマリンクを設定しよう
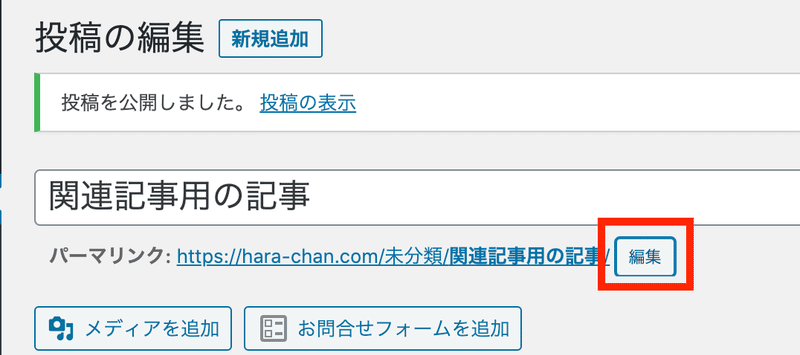
まずはパーマリンクを設定する。パーマリンクとは簡単に言うと、パーマリンクとは、ページごとの固有のURLのことだ。パーマはパーマネントの略で「不変」「永続」とかいう意味がある。パーマリンクの詳細は下記記事にて紹介しているので、参考にして欲しい。
パーマリンクの設定の仕方は至って簡単だ。記事投稿画面のパーマリンク設定欄に任意のパーマリンクを挿入するだけだ。


パーマリンクは内容によってSEO的効果はほぼないらしいが、読者はURLの文字を見てアクセスを決めることもあるので、なるべく記事の内容を端的に表すようなパーマリンクの設定を心がけよう。
・カテゴリーを設定しよう
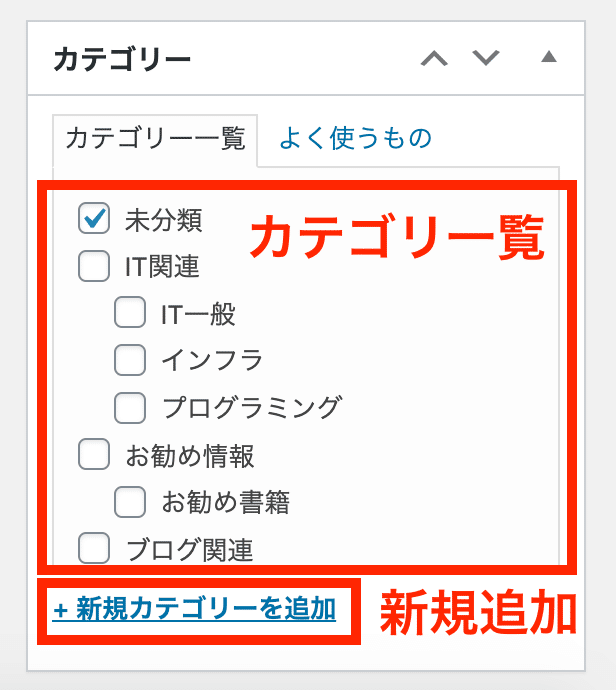
次にカテゴリーを設定しよう。カテゴリーは想像しやすいと思うが、記事がどんな分野の記事なのか、webサイト内で分類するための機能だ。カテゴリーは記事投稿画面のカテゴリー設定蘭から設定できる。追加したいカテゴリがあれば新規追加ボタンから追加し、追加したカテゴリーのチェックボックスにチェックをいれるだけだ。

※注意点としては、カテゴリーは無闇に増やしすぎないようにしよう。またカテゴリーはサブカテゴリーも設定できるが、こちらも階層はなるべく簡潔で分かりやすい程度に留めておこう。理由はSEO的にその方が良いとされているからだ。カテゴリーはあくまでwebサイトの構成を分かりやすくするための機能なので、やたらと複雑にするようなことは絶対にやめよう。
・記事のタイトルを設定しよう
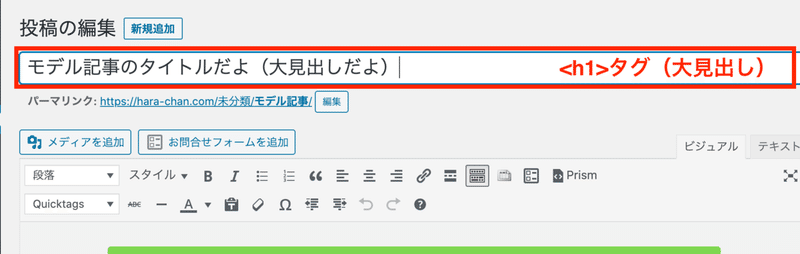
次に記事タイトルを設定する。記事タイトルは投稿画面の一番上に設定欄がある。

記事タイトルは<h1>タグと呼ばれる、記事の大見出しのことで、SEOおよび人的(視覚的)にサイト評価に一番関与してくる部分だ。なので、ビッグキーワードスモールキーワードの考慮はもちろん入れつつ、適切なタイトルを入力しよう。
また記事タイトルは検索エンジンの検索結果の表示にも使用される。

検索からのクリックを獲得するための重要な要素でもあるので、適切なタイトルであるかどうかを投稿前にしっかりと吟味しよう。検索による表示結果のプレビューは、All In One SEO Packをインストールしていると、記事投稿画面の一番にて確認できる。

・アイキャッチ画像を設定しよう
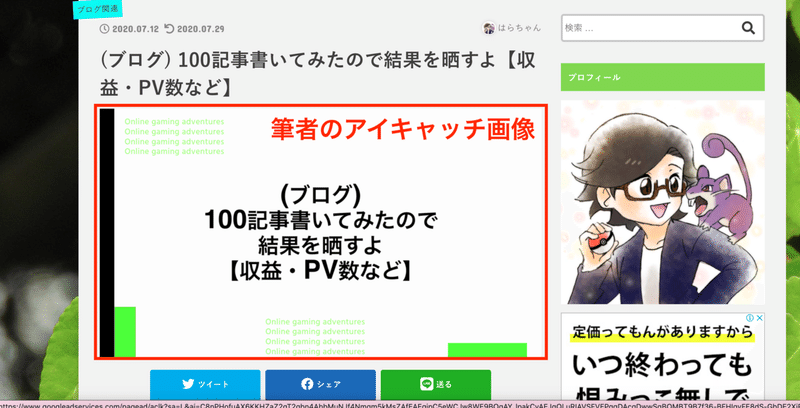
最後に、アイキャッチ画像を挿入しよう。アイキャッチ画像とは、ブログの記事冒頭や記事一覧ページに配置されているサムネイル画像のことだ。

アイキャッチ画像の見た目でかなり集客力が変わってくるので、しっかりとデザインや見た目のよさには気を配ろう。ちなみにアイキャッチ画像の作成におすすめのサイトはCanvaと言うサイトだ、自分なりのアイキャッチ画像を作成しよう。
アイキャッチ画像が作成できたら、記事投稿画面の右下から、アイキャッチ画像をアップロードする。

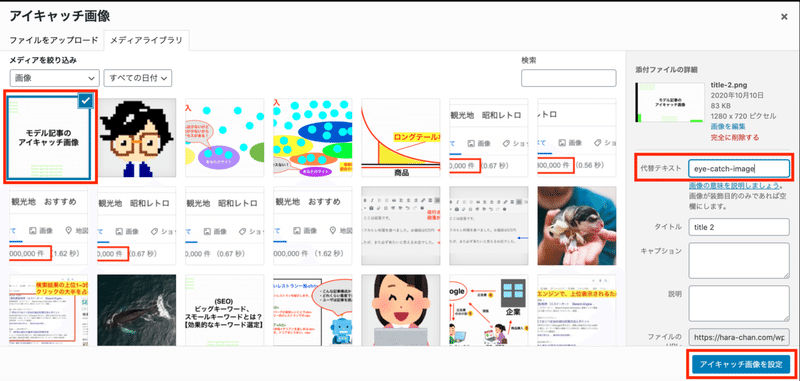
代替テキストの挿入も忘れずに行い、「アイキャッチ画像を設定」をクリックする。これでアイキャッチ画像の挿入は完了だ。

記事を投稿しよう!
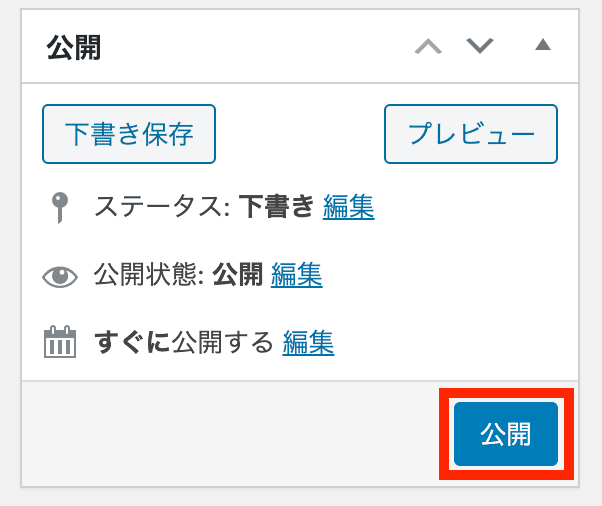
以上で記事投稿の準備が全て完了。では記事を投稿しよう。投稿画面右上の投稿設定欄より、「公開」をクリックしよう。

以上でブログ記事の投稿は完了だ。お疲れ様でした。
終わりに
これで本編は全て終了となる。読んでいただいてありがとうございました、と言いたいところだが、とてもじゃないが一回記事を書いたところでまだ全く身についていないはずだ。ブログ記事を書く際は書き方のパートを何度でも見直して、体が覚えてしまうまで繰り返そう。
そして何より重要なのは書くこと自体楽しむことだ。理由はブログはすぐには結果が出ないからだ。徐々に徐々にアクセスが増え始め、ようやく人の認知が感じられるのは早くても3ヶ月〜6ヶ月くらいだろうか。その間は結果を求めすぎるとモチベが保てず挫折してしまうので、Twitterの代わりくらいにでも考えて、とにかく書くことが楽しいと感じられるように努めよう。
サイトが育ってきたなら、Googleアドセンスでの広告設置や、アフィリエイトなどを通じて、ブログから収益を生むことが可能だ(実際多くの人はここが目的かな)。
またこの記事では初心者の方がブログを始めるまでのトータルケアのつもりで書いたが、残念ながら、ブロガーとしては初級の装備と知識しか掲載していない。逆を言えば、まだまだ伸び代があると言うことなので、この記事以外でもたくさんこと(webの知識、ライティングの知識、マーケティングの知識、SEO、、etc)を学び、より良いブログを育てていってくれたらと思う。
以上、長々と能書きまで読んでいただいてありがとうございました。

See you!(はらちゃん)
この記事が気に入ったらサポートをしてみませんか?
