
勝手にプチ改善:「note」ログイン導線のUI
こんにちは。
デザイナーの気持ちが少しでもわかるようにクラウドワークスでデザイン案件を対応してみようかな!と思いバナー制作に着手したものの、参考情報として貼ってあったサイトを確認しにいったら「バナーうんぬんの前にそもそもバナーを貼るページのデザインを見直ししたい!」という気持ちが爆発してしまい、バナー制作どころではなくなってしまいました。
デザインチームが「作るけど、そもそもさ…」という話をしてくれた時は、「いや、そうなんだけど、今はこっちが優先でさ、時間も無くてさ…」とついつい思っちゃうけど、「そもそもさ…」という気持ちもわかるので、ちゃんと聞かないといけないなって思いました。
(自分はディレクターなので控えている優先度の高い企画の案件や、開発・品質管理チームの逼迫状況が分かるけど、それがわからなければ言いたくもなるよね。)
そんなことを考えながら、ジャンルや業界関係なく色んな会社のUI・UXで気になったものを自分ならこう直したい!って考えるのは勉強になりそうだという考えにいたりました。
さっそくちょっと実践してみようと思います。
noteのウェブサイト版トップページのログイン導線UI
まず大前提として、この記事をnoteに書いているくらいなので「note」はとても良いサービスだと思っています。凄くシンプルだけど、ちょっとかわいらしいUIで個人的にも好きです。
ただちょっとだけ、「ここが使いにくかったよ〜。」というところを今日は1つだけあげさせてください。
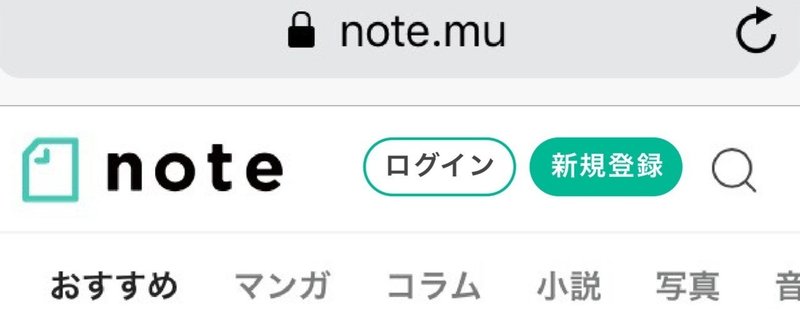
As Is

どこかというと、『ログイン/登録』の部分です。
私は既に登録をしているので、『ログイン』をしたかったのですが、『登録』を押してしました。
何故かというと、『/』部分が区切りではなくて意味合いとして『&』かと思ったのです。つまり、別々のリンクではなく、1つのリンクに見えました。
(遷移先が登録ページだったので「あれ?なんでだろう」となりました。)
加えてフォントサイズが小さく且つ『/』でしか区切っておらずリンク同士が近くて、どちらにしても押しにくい…。
そんな訳でこんな感じに直すのもありなのかな、という案です。
To Be

思い切ってボタンにしてしまう、というやつです。
また『登録』も『新規登録』にした方がわかりやすいと思いました。『新規』で登録するのは当たり前なんですが、ド新規のユーザーがきた時はこっちの方が自分ごと化しやすいと思います。
関係者の皆さまへ:そもそも理由があってこの形になっていることや、デザイン・開発優先度の問題で手をつけていないだけなどの理由があることが多いので、「ふ〜ん」と軽い気持ちで受け取っていただければ幸いでございます。
おわり。
この記事が気に入ったらサポートをしてみませんか?
