【簡単Photoshop#2】2分でオッドアイをつくってみた
こんにちは、はりです。
本日もAdobeチュートリアルでの学びを書いていきます。
これを読むと…
✔︎画像の一部の色変更の方法を学べます
今回はオッドアイを作成です。
画像の一部の色を変えるという認識であっているかな?これも簡単でした。Adobeのチュートリアルは分かりやすくていいですね!
さてそれではいってみましょう~!
使用する画像を用意。今回も無料素材がダウンロードできるO-DANです。
画像を圧縮するのにtinypngのサイトを利用しました。
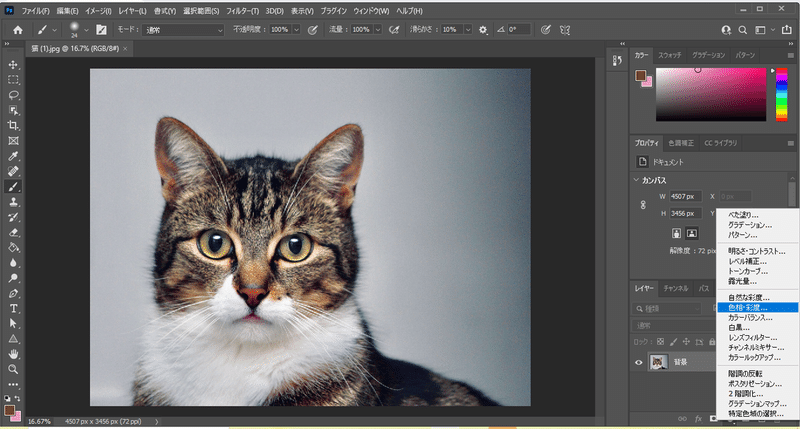
まず、加工したい画像を開く。
レイヤーパネルから「背景」を選択

レイヤーパネルの下塗りつぶしまたは調整レイヤーを新規作成から
「色相・彩度」を選択

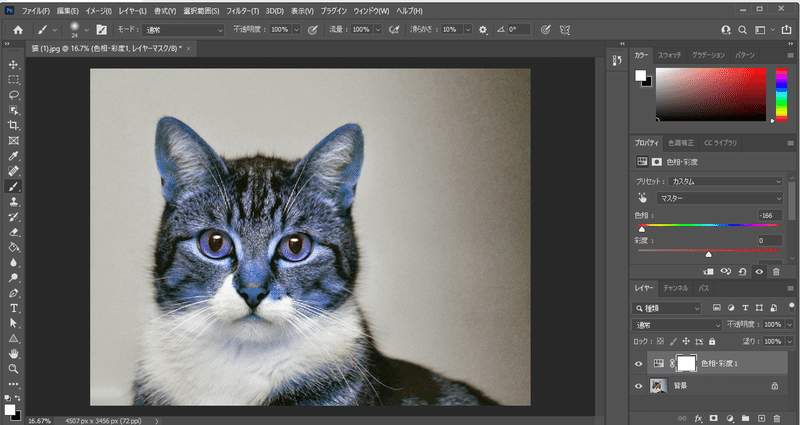
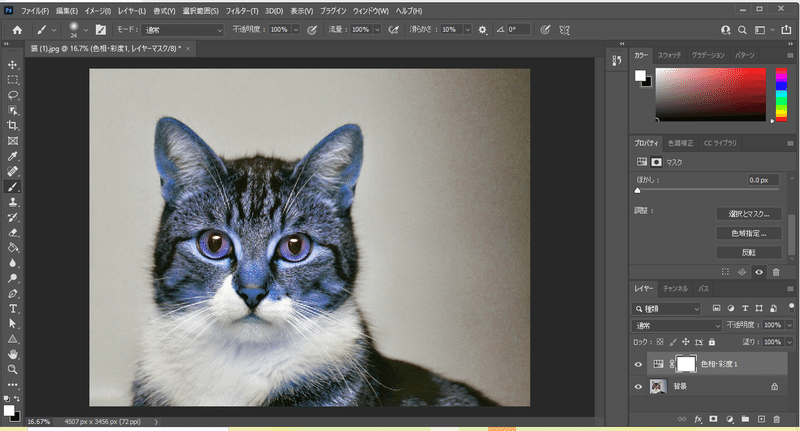
色相のスライドバーを左に移動(この画像では-180くらいにしました)

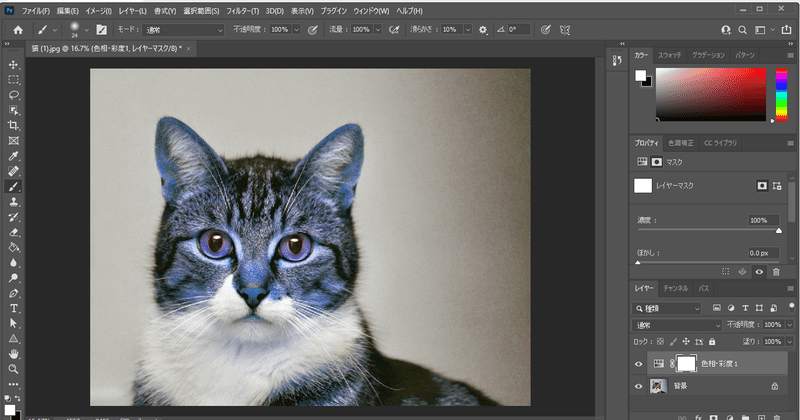
レイヤーパネルに戻って「白い四角」を選択するとプロパティの項目に変更されます。プロパティパネルを下にスクロールします。

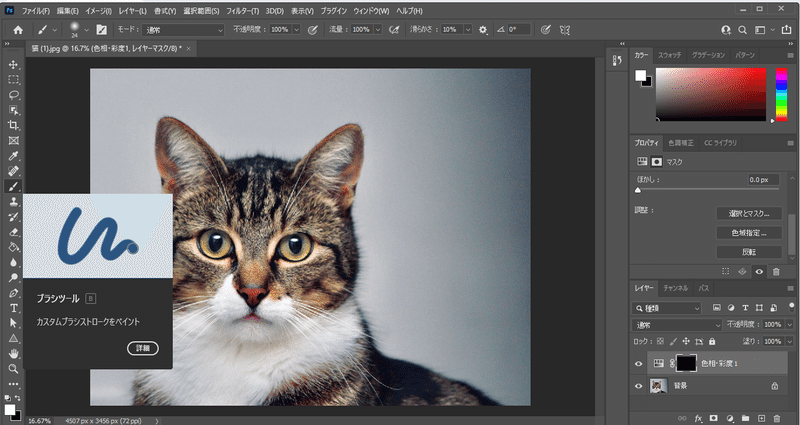
「反転」を選択。
反転を選択すると元の画像に戻ります。
そこから左側のツールバーから「ブラシツール」を選択。


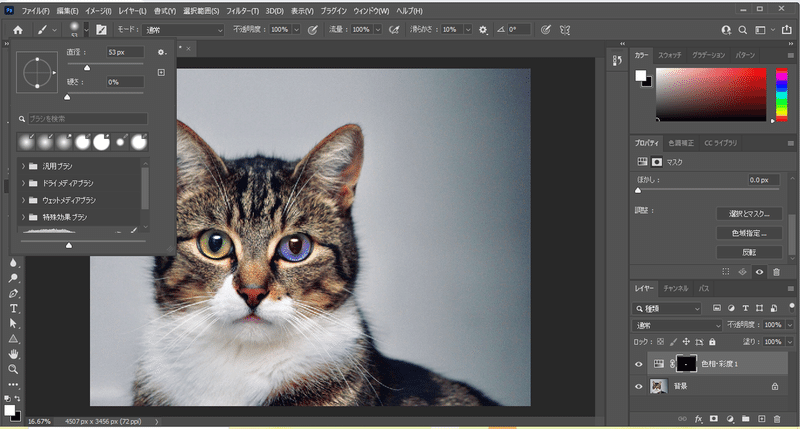
ブラシの大きさは53px、硬さは0%にして右側の瞳をなぞっていきます
(ブラシの大きさは適宜変更してくださいね)
さて完成です!

詳しく学びたいよって方はPhotoshopソフトを開くとでてくるチュートリアルを参照というところから見てみてください。吹き出しが出てくるのでさらにわかりやすいとおもいます。
今回やったAdobe実践チュートリアルはこちら。

講師のかたがYouTubeチャンネルをおもちだったのでご紹介しておきます✨
ちなみにTwitterはこちら➡パパさん(@StudioT_ppp)
ここまでご覧いただきありがとうございます。
それでは、また次回お会いしましょう!
記事を書くモチベーションになります✨