
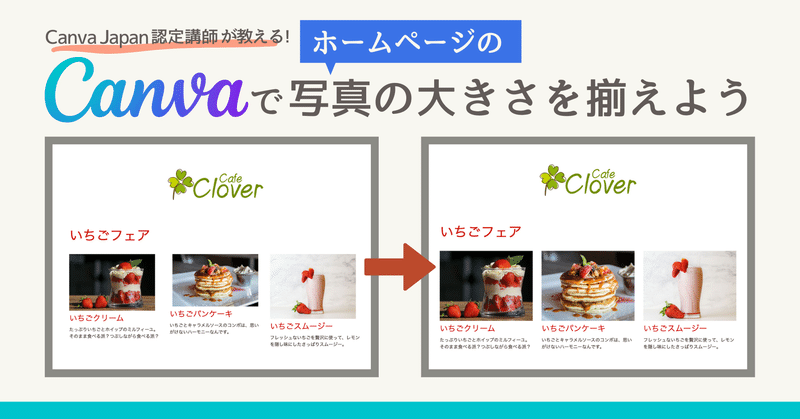
Canvaでホームページの写真の大きさを揃えよう【動画解説】
Canva Japan認定講師&JimdoExpertの山本和泉(いずいずって呼ばれています)です。
ジンドゥークリエイターだけでなく、WixやWordPressで使う複数の写真のサイズ(縦横比)を、Canvaで揃える方法の動画を作ってみました(約10分)。
ポイントは
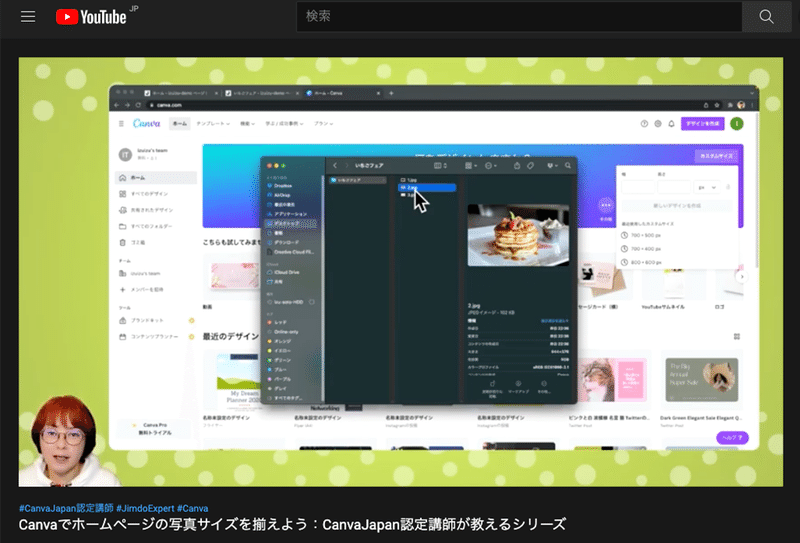
元の写真ファイルサイズを確認する
「カスタムサイズ」を使う
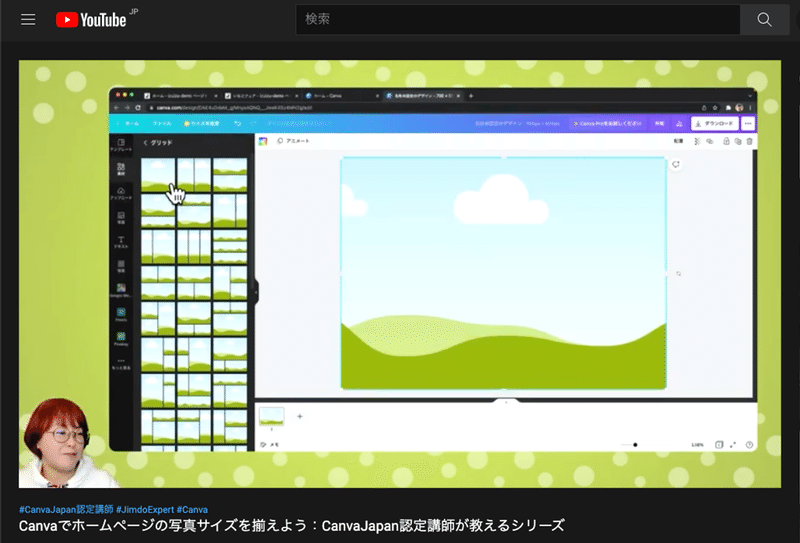
「グリッド」を使う
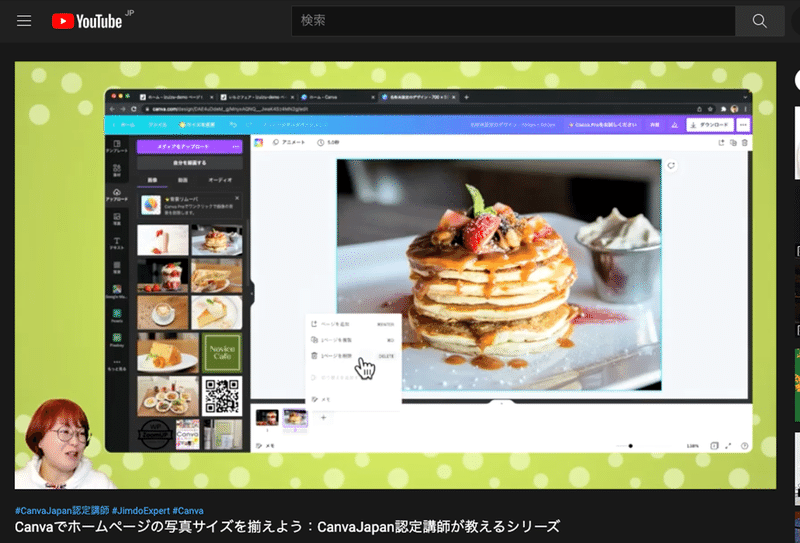
「ページの複製」をする
最後の微調整でいい感じに!
です。
後半はサイズ調整をした写真画像をジンドゥーで差し替えるところまでを紹介しています。
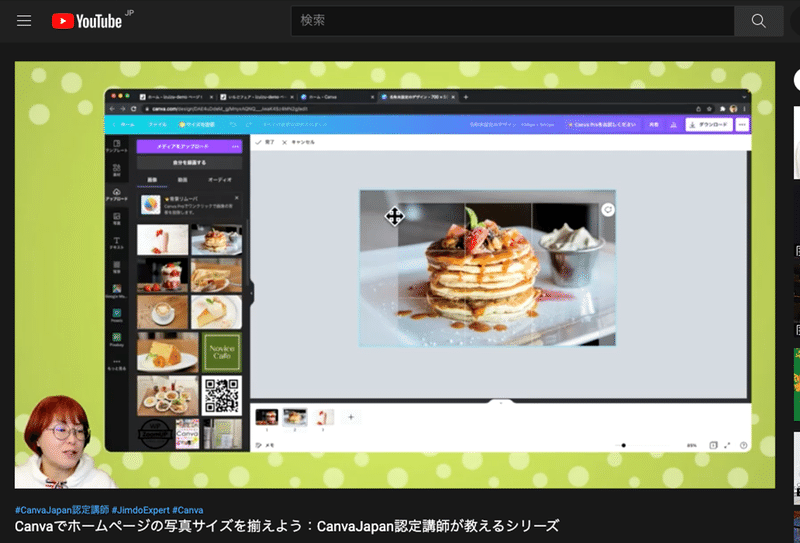
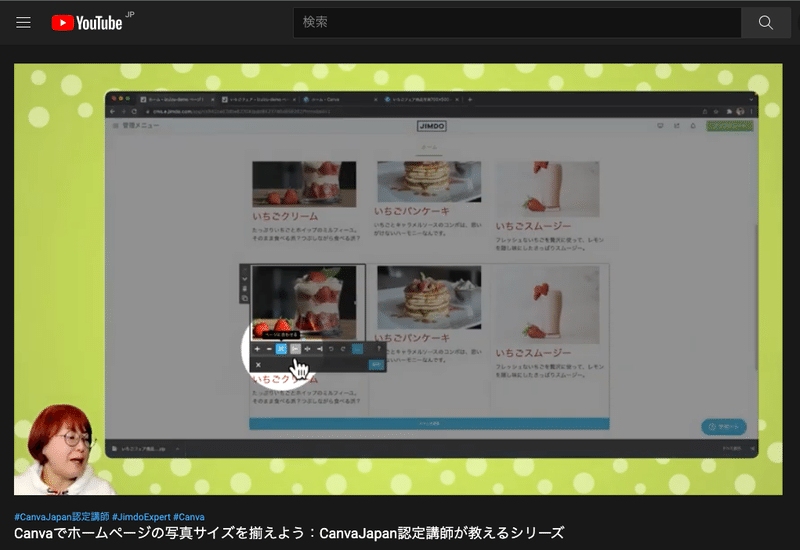
ざっくりキャプチャーはこちらです↓
(動画の雰囲気が伝わっていたらいいな)





今回の『写真のサイズを揃える』って、ホームページだけでなくいろんな場面で活躍するんじゃないかなーって思います!(というか、活躍します!)
今回の動画内容だけでなく、Canvaやジンドゥーの操作で気になること、わからないことがありましたら、お気軽にお問い合わせください。
Canvaやジンドゥー、Wixの使い方で気になることがありましたら、ご相談ください☆
