
知識・経験ゼロからDaily UIにチャレンジしたらどれだけ変わった?
初めまして!デザイナー1年目のハルサメです。
社内のジョブチェンジでデザイナーになったのですが、実は恥ずかしい事ながらジョブチェンジのかなり直前まで、コーディングの知識はつけたもののデザインは学ばずデザイナーになりそうになっていました。
「やば!デザインってどうやって学べばいいの!?!?」となっていたところ、Cocodaさんの Daily UI を見つけてこれだ!と始めてみました。
ツール(Adobe XD, Figma)の使い方、UIデザインの知識・経験ゼロからDaily UI のお題にチャレンジしていく中でかなりたくさんのことを学べたので、Daily UI #01 と DailyUI #49 の比較形式で
🍊 ビジュアル作成時に意識できるようになったデザインの技
🍊 デザイン構想段階の考え方
🍊 逆に学べなかったこと
についてまとめていきたいと思います!
🍊 ビジュアルの比較
まずはわかりやすいビジュアルから!


(改めて並べて見てみると、# Day 1 薄い...)
わかりやすい「配色」「縁取り」「余白」で比較するとこんな感じです↓
配色
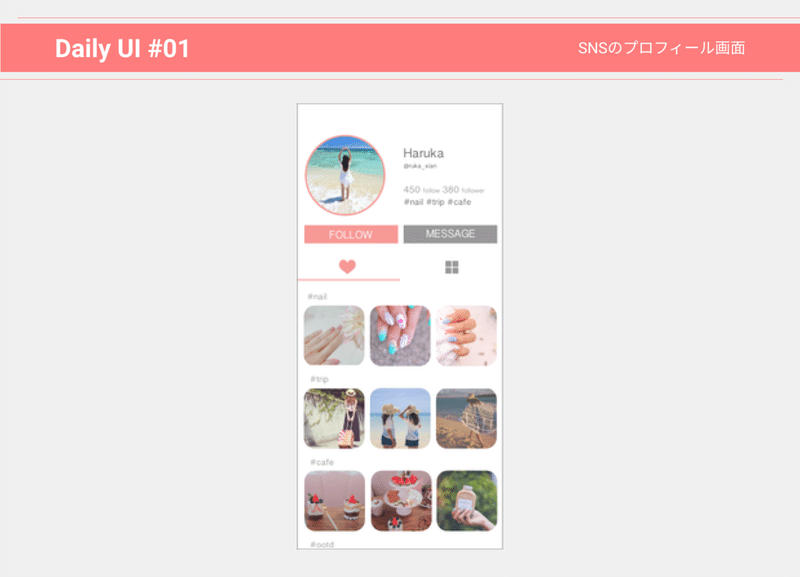
Daily UI #01
・コントラストが弱く読みづらい箇所がある
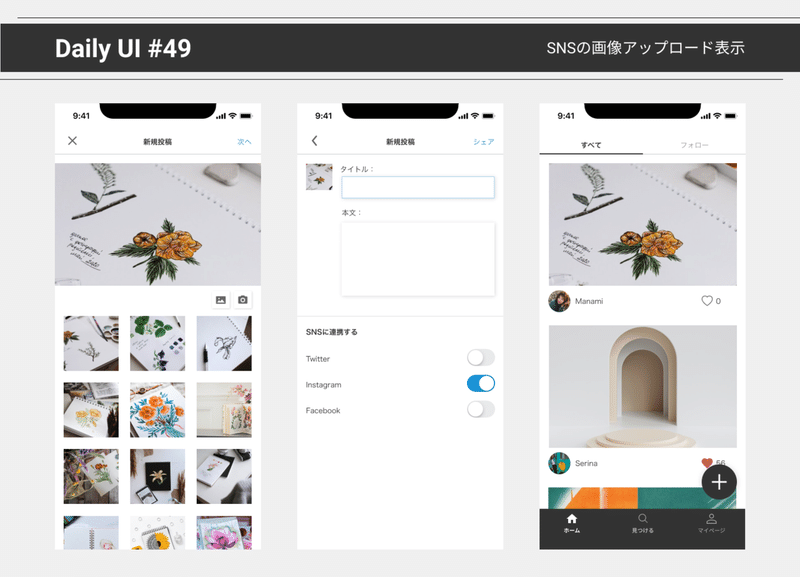
Daily UI #49
・視認性を考えてコントラストをつける
・ 黒は黒でも#333や#666など、情報の優先度やアクティブ/非アクティブによって使い分ける
・グレーを活用する
縁取り
Daily UI #01
・なんとなく丸くしてみた
Daily UI #49
・縁取りありなし / シャドウ / 丸み度合い(border-radius) / を意図を持って使用する
余白
Daily UI #01
・なんとなくつけてみた
Daily UI #49
・8または4の倍数をベースに、コンテンツのブロックを意識して余白の大きさを設計
・ボトムメニューなどよくあるコンポーネントはMaterial Designのサイズに従って調整
# Day 1 は何もわからない状態だったので、これでも他の方の作品や既存のサービスを見て、2日間ほどかけて作成しました。ただ、参考にする際はどこをみるべきかわかっていませんでした。
Daily UI を続けていくうちに意識できることが増えてきたのですが、それは
・1つの作品を作るのに3つは既存サービスを見るので知っているUIのパターンがかなり増える
・既存サービスをパクるところから始めると、色や余白にパターンがあることに気づく
・オリジナルを作ろうとしないで、決まった型をどのように活かすかにシフトする
によって徐々に培われたのかな、と思います。
では、次はデザイン構想時の考え方の比較をしていきたいと思います。
🍊 デザイン構想時の考え方
いざ作ろう!とCocodaのお題を開いて、関連の既存サービスを確認して分析して作成するのですが、Daily UI を始めてまもない頃は作成している間にころころと方向転換を繰り返してしまっていました。
要因を考えてみたのですが、
・ペルソナの概要だけ考えて、彼らのニーズや課題感そして何ができたらHappyになれるのか、という重要なところを考えていなかった
・既存サービスにある機能について、なぜその機能があるのか。そしてなぜその場所にあるのかを考えられていなかった
といったことかな...と思っています。
実際にデザイン構想時に設定したペルソナなどはこちら↓
Daily UI #01
■ ペルソナ
20代後半の働く女性
Daily UI #49
■ Problem statement
趣味でイラストを描くOLが、好きな世界観を共有して繋がるために投稿&いいねしたい
■ ペルソナ
25歳 / 女性 / 休みの日は美術館へ個展に出かける / 落ち着いて洗練された雰囲気が好き
■ 使用場面
家やカフェで
この # Day 49 にある"Problem statement"というのをあらかじめ設定すると、「この機能入れるか入れないかどうしよう」「デザインの方向性・優先度どうしよう」となったときの意思決定がスムーズになりました。
Problem statement のテンプレートはこんな感じ↓(英語をオリジナル和訳したのでわかりづらかったらすみません)
〇〇[ ペルソナの属性 ]の〇〇[ ペルソナ ] は、〇〇[ インサイト ]のために〇〇[ ニーズ ]したい。
実際にこれらの内容をどのようにデザインに反映されたかは長くなってしまうので、Cocodaのリンクで失礼します。(もし見ていただけたらとても嬉しいです。)
ここまでビジュアルとデザイン構想時のペルソナ設計などを比較して、これだけできるようになった!といったことを書かせていただいたのですが、実際まだまだできないことや考慮不足のことがたくさんあり、現場では絶賛もがかせていただいてます(笑)
反省を込めて、最後は # Day 1 ~ # Day 49 の過程で学べなかったことで締めさせていただければと思います。
🍊 Dayly UI 49個作成して、学べなかったこと
1つ目
1画面のみ作成した作品が大半のため、遷移したらどうなるかを意識できていない
一連のタスクフローをいかに効率よく、ストレスなくできるかがUIデザインの肝のはずですが、1画面作ることに全力をかけて他のページのことまで考えられていなかったのは大きな課題だなと思っています。
2つ目
データを考慮できていない(データがない場合 / データの長さへの配慮)
実際に現場でエンジニアさんに言われることが多いのが、「文字数Maxで入れるとこんな感じですがデザインこのままでいいですか?」「データがない場合があるのですが、その場合どうしますか?」といったことです。かなりの頻度で発生します。
気づいてくださる優秀で優しいエンジニアさんのおかげ事前に修正できていたりするのですが、先にデザイナー側で考慮しておくべきポイントなのでしっかり意識していきたいと思います。
まだまだたくさん課題はあると思いますが、引き続き精進して参ります!
最後まで読んで下さり、ありがとうございました🙌🏻
この記事が気に入ったらサポートをしてみませんか?
