
【5分で完了】プラグインでAMP設定する方法(エラーなし)
こんにちは。Muuです。
この記事では、WordPressブログを5分で簡単にAMPを設定する方法について解説します。
もちろん、エラーなしで対応可能です。
結論から言うと、プラグインを使いましょう。
とは言え、設定方法や使い方が難しいので、ほとんどの人が挫折してしまいます。
ここでは、このプラグインを使ったAMPの対応方法について詳しく解説していきます。
ブログの表示速度を上げたい方は、下の記事もどうぞ。(PageSpeed Insightsでのスコアも載せています)
AMPプラグインをインストールする前に
AMPプラグインをインストールする前に、ブログのテーマを変更するといいかもです。
自分はCocoonというテーマを使っています。
互換性の問題でデザインが崩れることもあるので、マイナーなテーマは使わないようにしましょう。
また、AMPプラグインをインストールする前に、データのバックアップは必ず取りましょう。
当然ですが、他のプラグインとの相性は悪いことが多いです。
一応、以下のプラグインを使っていますが、今のところ問題ないです。
・EWWW Image Optimizer
・Fast Velocity Minify
・Google XML Sitemaps
・Redirection
・WordPress Ping Optimizer
それでは、プラグインの設定手順を解説していきますね。
AMPプラグイン設定手順
1.プラグインをインストール
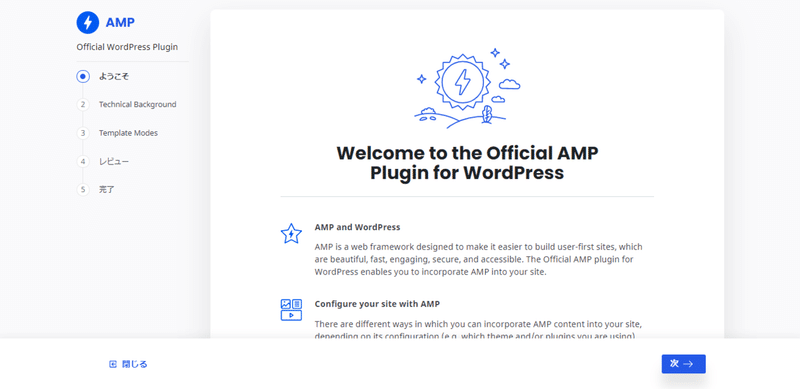
2.「Welcome to the Official AMP Plugin for WordPress」と表示されるので、「次→」をクリック
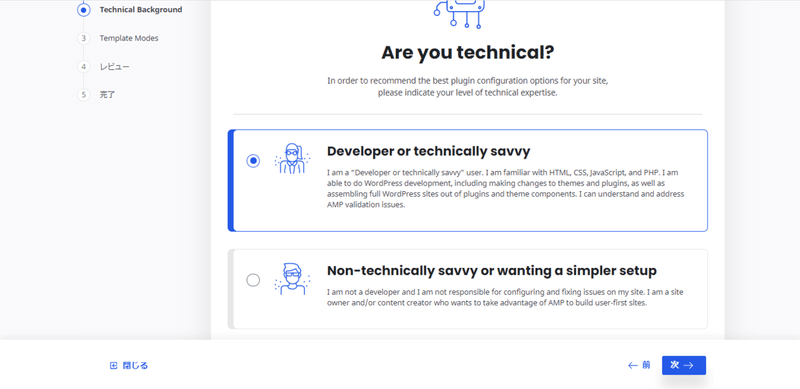
3.「Developer or technically savvy」を選択して、「次→」をクリック
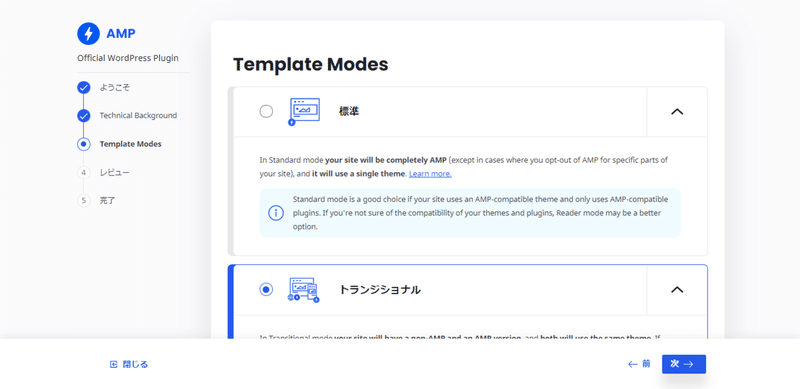
4.「トランジショナル」を選択して、「次→」をクリック
5.テーマを選択
6.「Redirect mobile visitors to AMP」をオンにして、「次→」をクリック
7.プレビューでデザインを確認して、「完了」をクリック
以上の7手順で完了です。
覚えれば簡単ですが最初は難しいので、丁寧に解説していきます。
まずは、プラグインの新規追加で上の画像のプラグインをインストールしましょう。
そのまま「AMP」という名前であり最も有名なので、検索すればすぐに出て来ると思います。
インストールしたら、下のような画面になるはずです。

※もし、この画面が開かれなかったら、「Reopen Wizard」というボタンを探してクリックしてみましょう。
この状態で「Welcome to the Official AMP Plugin for WordPress」と表示されるので、「次→」をクリックしてください。

続いて、「Developer or technically savvy」を選択して、「次→」をクリックしましょう。

その後、「トランジショナル」を選択して、「次→」をクリックしてください。
※3つのテンプレートモードを選択できますが、トランジショナルがおすすめです。テンプレートモードの詳細については、後ほど解説します。

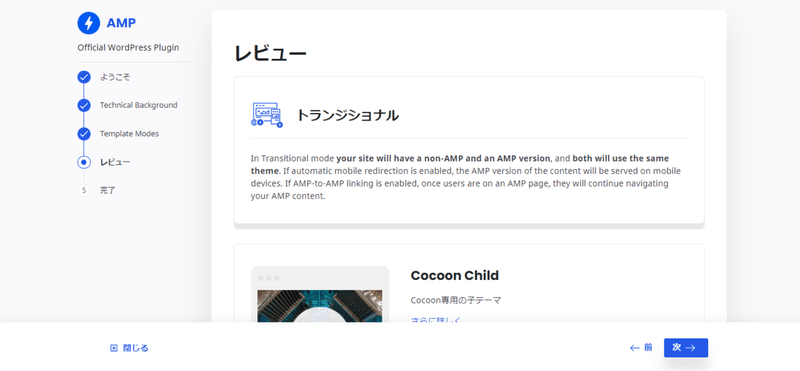
AMPページのテーマを選択する画面が出てきます。
普段から使っているテーマを選択して、「次→」をクリックしてみましょう。
※その下に表示される「Redirect mobile visitors to AMP」をオンにすると、スマホでは必ずモバイルページが表示されるようになります。

以上で完了です。
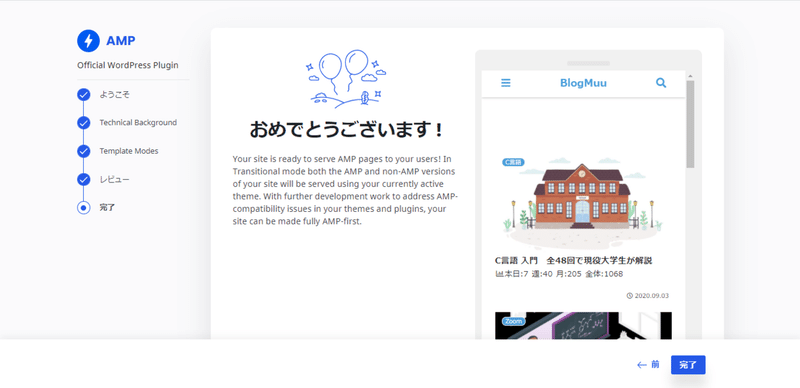
プレビューでデザインを確認して、「完了」をクリックしてください。
自分のサイトのURLの最後に「?amp」もしくは「?amp=1」と付けると、AMPページが表示されます。自分のサイトでは、下のようなURLになります。
例:https://muusannitizyou.jp/?amp
テンプレートモードの詳細
話の途中で「テンプレートモード」という言葉が出てきたので解説しますね。
テンプレートモードとは、「どういう形式のAMPを使うか」を変更するためのものです。
テンプレートモードは全部で3つあります。
テンプレートモードの種類
・標準
・トランジショナル
・リーダー
上から順に解説していきますね。
一つ目の「標準」では、パソコンでもAMPを使用することができます。(スタンドアロンAMPと呼ばれています)
一見、良さそうに見えますが、デメリットは以下の通り。
スタンドアロンAMPのデメリット
・PCでAdsenseが表示されなくなる
・Google SearchConsoleでエラーが出る
・スマホでの検索でAMPマークが表示されなくなる
下の2つに関しては、
・Google SearchConsoleで「参照しているAMP URLはスタンドアロンAMPです」というエラーが出る
・スマホでの検索でAMPマークが表示されなくなる
という不具合が発生しますが、SEO上の問題は無いので気にしなくてOK
ですが、Adsense広告が表示されなくなるのは困りますね。
だから、自分は使っていません。
二つ目の「トランジショナル」で、通常のAMPを使うことができます。
このテンプレートモードでは、AMPページをスマホで、デフォルトのページをパソコンで開くことができます。
簡単に言えば、普通のAMPページですね。
「標準」を選択したときはいくつかデメリットがありましたが、そのようなデメリットが「トランジショナル」にはありません。
使いやすいのでオススメです。
三つ目の「リーダー」で、AMPページ用のテーマと非AMPページ用のテーマの2つを使うことができます。
非AMPページでは、今まで使っていたテーマをそのまま使用出来て、AMPページでは下のようなテーマを使用できるのです。


上は、皆さんの良く知っているTWENTY TWENTY-ONEというWordPressのデフォルトテーマですね。
下は、AMP LegacyというAMP用につくられたテーマですね。迷ったら、これを使いましょう。
テーマを使い分けることができる「リーダー」は以下のような場合にオススメですね。
こういうときは、リーダーモードがオススメ
・標準モードでエラーが出た
・AMPに対応していないコンテンツを使うとき
テンプレートモードの解説は以上です。
続いて、「高度な設定」について解説します。
管理画面から
AMP>設定
をクリックすると下の方に「高度な設定」があります。
高度な設定について
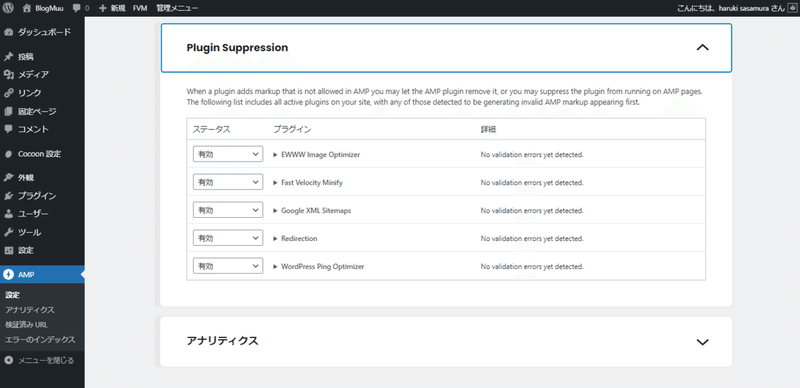
・「Plugin Supression」で全てのプラグインが有効になっていることを確認
・「アナリティクス」を設定
・「変更を保存」をクリック
以上の3つを設定しましょう。
まずは、「Plugin Supression」で全てのプラグインが有効になっていることを確認してください。

「Suppressed」と表示されているプラグインはエラーが出ている証拠なので以下の対処法を試しましょう。
プラグインでエラーが出たときの対処法
・プラグインを消す
・エラーが出ないプラグインで代用
・リーダーモードを使って、エラーの出ているAMPページを非AMPページに変更
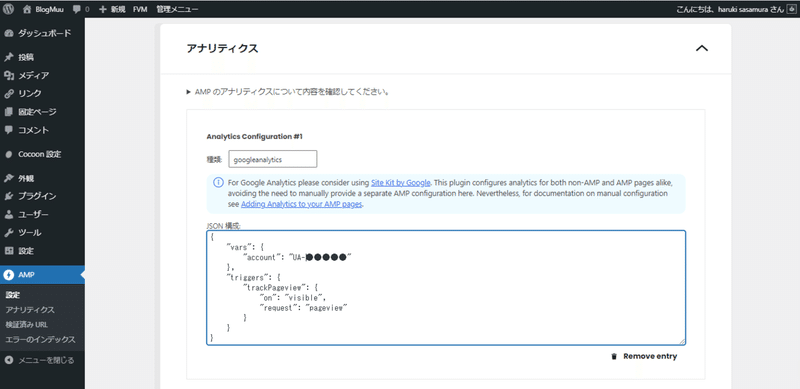
続いて、「アナリティクス」を設定しましょう。

多分、皆さんはGoogle Anlyticsを使っているはずなので、「種類」には「googleanalytics」を入力しましょう。
JSON構成には、以下のコードを入力しましょう。
{
"vars": {
"account": "UA-●●●●●●"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}「UA-●●●●●●」の部分は、人によって異なります。
Google Analyticsのトップページを開いて、「All website traffic」をクリックすると分かるはずです。
最後に、「変更を保存」をクリックしましょう。
エラーを消す手順
「検証済みURL」と「エラーの通知」の両方に赤いマークが付いているはずです。
エラーが出ている証拠なので消しましょう。
エラーを消す手順
1.「検証済みURL」で「忘れる」をクリック
2.「エラーの通知」で「削除」を選択
この手順で削除できます。
※この手順を試す前に、バックアップは必ず取りましょう。デザインがくずれる可能性もあるので、注意しましょう。基本的には、「Plugin Supression」でエラーが出ていなければ問題ないはずです。

まず初めに、「検証済みURL」でURLごとに「忘れる」という表示が出てきます。
全てのURLで「忘れる」をクリックしてエラーの通知を消しましょう。
「検証済み URL が見つかりません」と表示されればOK
次に、「エラーの通知」で「削除」を選択しましょう。

全部削除すると「バリデーションエラーは見つかりませんでした。」と表示されるはずです。
この状態で、全てのエラーが消えています。
※投稿を編集するたびにこのエラーが出るので、大変な作業ですが頑張りましょう。
今回は以上です!
これだけでめちゃくちゃスコアが改善します。
もし結果が出たら、ぼくのTwitterへお知らせいただけると嬉しいです。
もし困ったことがあったら手伝いますので、お気軽にお問い合わせください。
ではでは~👋
この記事が気に入ったらサポートをしてみませんか?
